



3 stylish table of contents designs created with HTML/CSS
A "table of contents" is often placed within articles on blogs. It is an element that greatly improves usability, as it not only serves as a summary of the content but also as an in-page link. This time, we have put together the design of such a table of contents using HTML and CSS. It supports ON/OFF of the opening/closing function, and it is possible to incorporate any of them just by copying and pasting.
Simple Toc

Gray background & border
Adjust design
This is a table of contents with a very simple and time-honored design. By not changing the style of the tag, it is easy to intuitively convey that each heading is clickable.
Copy HTML
<div class="toc-001">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
Copy CSS
.toc-001 {
margin-bottom: 30px;
padding: 1em 1em 1em 2em;
border: 1px solid #999;
background-color: #f7f7f7;
color: #333333;
}
.toc-001 div {
display: flex;
align-items: center;
margin: 0;
padding: 5px 0;
}
.toc-001 ol {
list-style-type: decimal;
margin: 0;
padding: 0 1.2em;
overflow: hidden;
}
.toc-001 ol ol {
margin-top: 5px;
}
.toc-001 li {
padding: 5px 0;
}
.toc-001 a {
color: #166c9d;
}

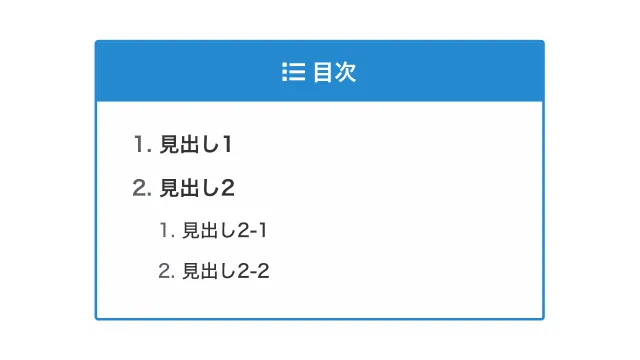
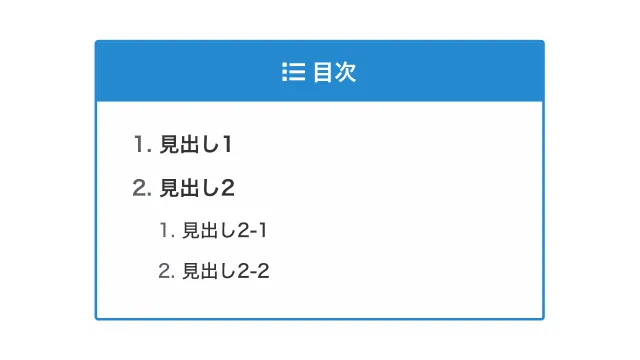
Flat design & border
Adjust design
This is a cute table of contents with a unified title background and border color. Please try setting your own site's theme color as the base color.
Copy HTML
<div class="toc-002">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
Copy CSS
.toc-002 {
margin-bottom: 30px;
border: 2px solid #2589d0;
border-radius: 3px;
}
.toc-002 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
font-size: 1.1em;
}
.toc-002 div::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M8 4H21V6H8V4ZM3 3.5H6V6.5H3V3.5ZM3 10.5H6V13.5H3V10.5ZM3 17.5H6V20.5H3V17.5ZM8 11H21V13H8V11ZM8 18H21V20H8V18Z' fill='%23fff'%3E%3C/path%3E%3C/svg%3E");
content: '';
}
.toc-002 ol {
list-style-type: decimal;
margin: 0;
overflow: hidden;
}
.toc-002 > ol {
padding: 1em 1em 1em 3em;
}
.toc-002 ol ol {
margin-top: 5px;
padding-left: 1.1em;
}
.toc-002 li {
padding: 5px 0;
font-weight: 600;
}
.toc-002 ol ol li {
font-weight: 500;
font-size: .9em;
}
.toc-002 a {
color: #333;
text-decoration: none;
}

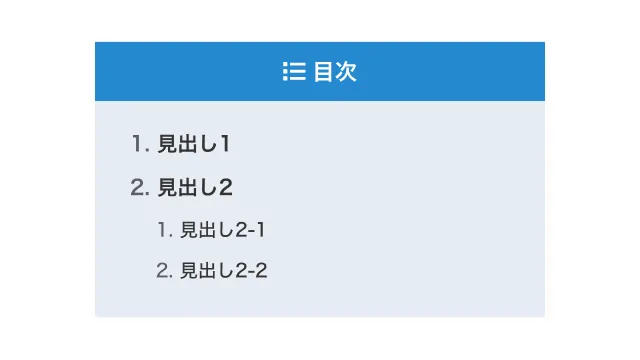
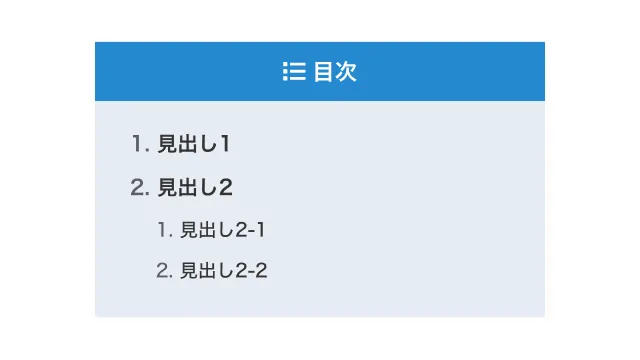
Flat design
Adjust design
Copy HTML
<div class="toc-005">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
Copy CSS
.toc-005 {
margin-bottom: 30px;
border-radius: 3px;
background-color: #f2f2f2;
}
.toc-005 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
font-size: 1.1em;
}
.toc-005 div::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M8 4H21V6H8V4ZM3 3.5H6V6.5H3V3.5ZM3 10.5H6V13.5H3V10.5ZM3 17.5H6V20.5H3V17.5ZM8 11H21V13H8V11ZM8 18H21V20H8V18Z' fill='%23fff'%3E%3C/path%3E%3C/svg%3E");
content: '';
}
.toc-005 ol {
list-style-type: decimal;
margin: 0;
overflow: hidden;
}
.toc-005 > ol {
padding: 1em 1em 1em 3em;
}
.toc-005 ol ol {
margin-top: 5px;
padding-left: 1.1em;
}
.toc-005 li {
padding: 5px 0;
font-weight: 600;
}
.toc-005 ol ol li {
font-weight: 500;
font-size: .9em;
}
.toc-005 a {
color: #333;
text-decoration: none;
}