



21 stylish box (enclosing frame) designs created with HTML/CSS
A box often seen in blog articles. It is a convenient element that can be inserted into an article to create a space between cushions, making the text much easier to read. Therefore, this time we have put together design snippets of boxes (enclosing frames). Please choose the one that is suitable for your purpose, such as supplementary information or warnings.
Simple box

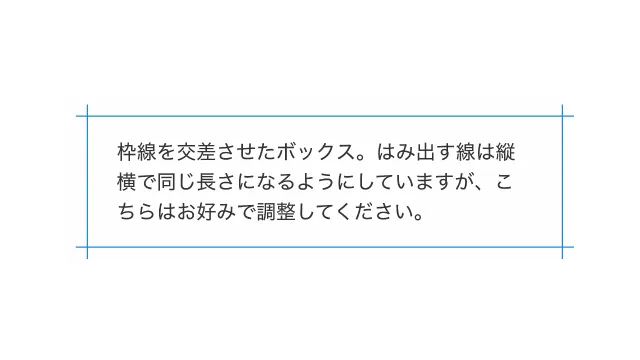
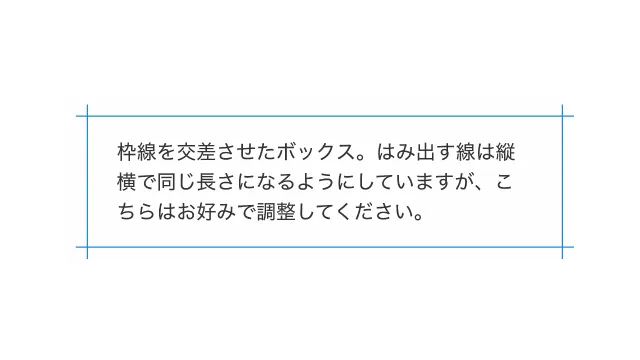
Intersecting border
Adjust design
Copy HTML
<div class="box-018">
枠線を交差させたボックス。はみ出す線は縦横で同じ長さになるようにしていますが、こちらはお好みで調整してください。
</div>
Copy CSS
.box-018 {
position: relative;
max-width: 400px;
margin: 0 auto;
padding: 1em calc(1.5em + 9px);
border-top: 1px solid #2589d0;
border-bottom: 1px solid #2589d0;
color: #333;
}
.box-018::before,
.box-018::after {
position: absolute;
width: 1px;
top: 50%;
transform: translateY(-50%);
height: calc(100% + 20px);
background-color: #2589d0;
content: '';
}
.box-018::before {
left: 9px;
}
.box-018::after {
right: 9px;
}

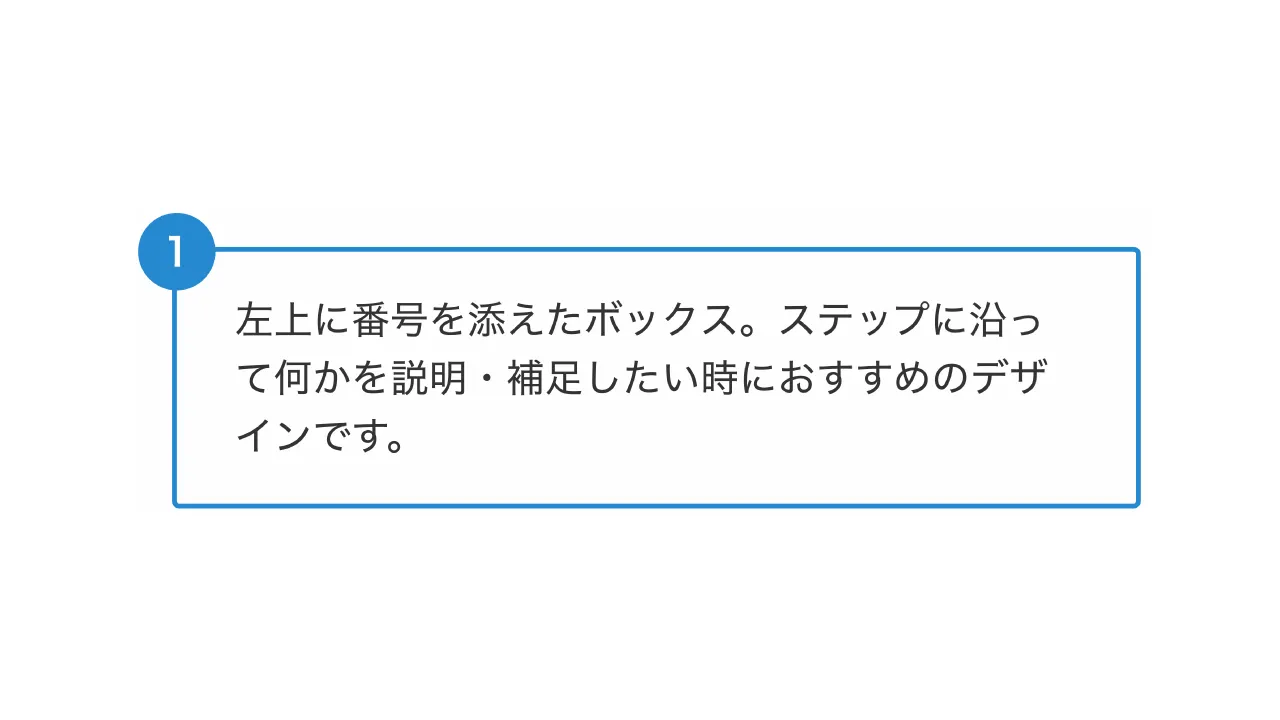
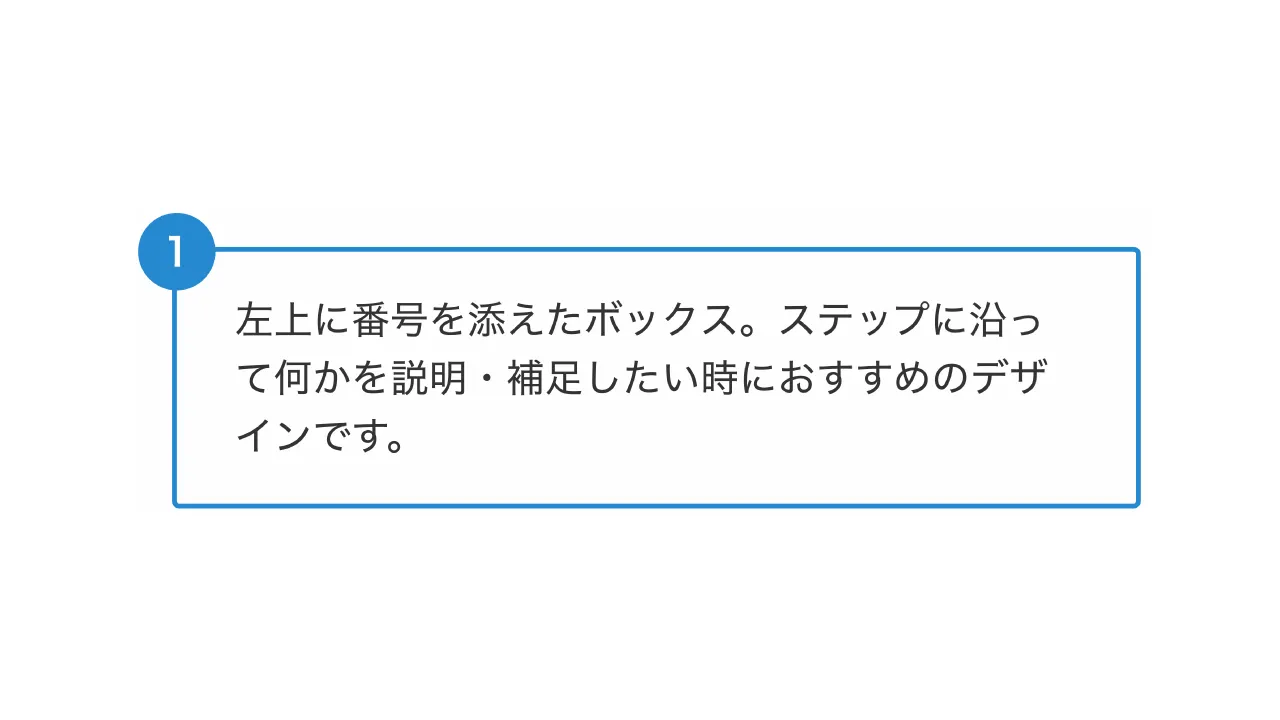
With number
Adjust design
A box with a number on the top left. The number to be displayed can be specified using the HTML tag attribute.
Copy HTML
<div class="box-021" data-number="1">
左上に番号を添えたボックス。ステップに沿って何かを説明・補足したい時におすすめのデザインです。
</div>
Copy CSS
.box-021 {
position: relative;
max-width: 400px;
margin: 1em auto;
padding: 1em 1.5em;
border: 2px solid #2589d0;
border-radius: 3px;
color: #333;
}
.box-021::before {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: -1em;
left: -1em;
width: 2em;
height: 2em;
border-radius: 50%;
background-color: #2589d0;
color: #fff;
font-weight: 600;
content: attr(data-number);
}

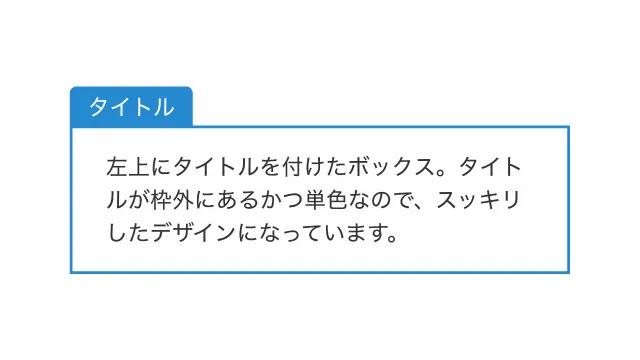
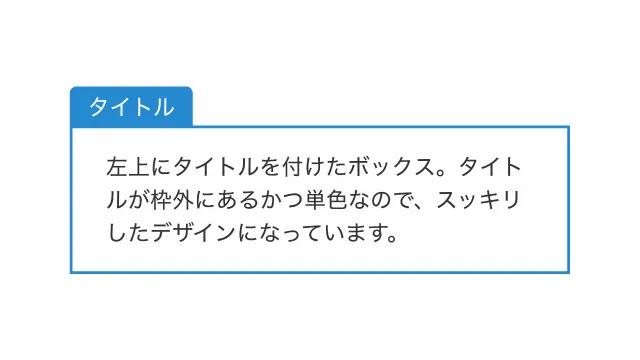
Title (outside frame)
Adjust design
Copy HTML
<div class="box-011">
<span>タイトル</span>
<p>枠外にタイトルを付けたボックス。タイトルが枠外にあるかつ単色なので、スッキリしたデザインになっています。</p>
</div>
Copy CSS
.box-011 {
position: relative;
max-width: 400px;
margin: 1.9em auto 0;
padding: 1em 1.5em;
border: 2px solid #2589d0;
border-radius: 3px;
}
.box-011 span {
position: absolute;
top: -1.9em;
left: -2px;
padding: .2em .8em;
border-radius: 5px 5px 0 0;
background-color: #2589d0;
color: #fff;
}
.box-011 p {
margin: 0;
color: #333;
}

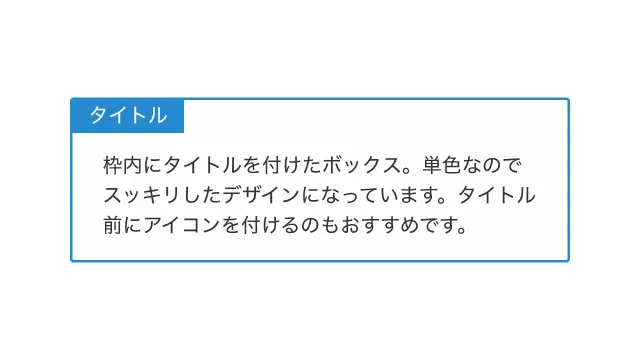
Title (inside frame)
Adjust design
Copy HTML
<div class="box-012">
<span>タイトル</span>
<p>枠内にタイトルを付けたボックス。単色なのでスッキリしたデザインになっています。タイトル前にアイコンを付けるのもおすすめです。</p>
</div>
Copy CSS
.box-012 {
max-width: 400px;
margin: 0 auto;
border: 2px solid #2589d0;
border-radius: 3px;
overflow: hidden;
}
.box-012 span {
padding: .4em .8em;
background-color: #2589d0;
color: #fff;
}
.box-012 p {
margin: 0;
padding: 1em 1.5em;
color: #333;
}

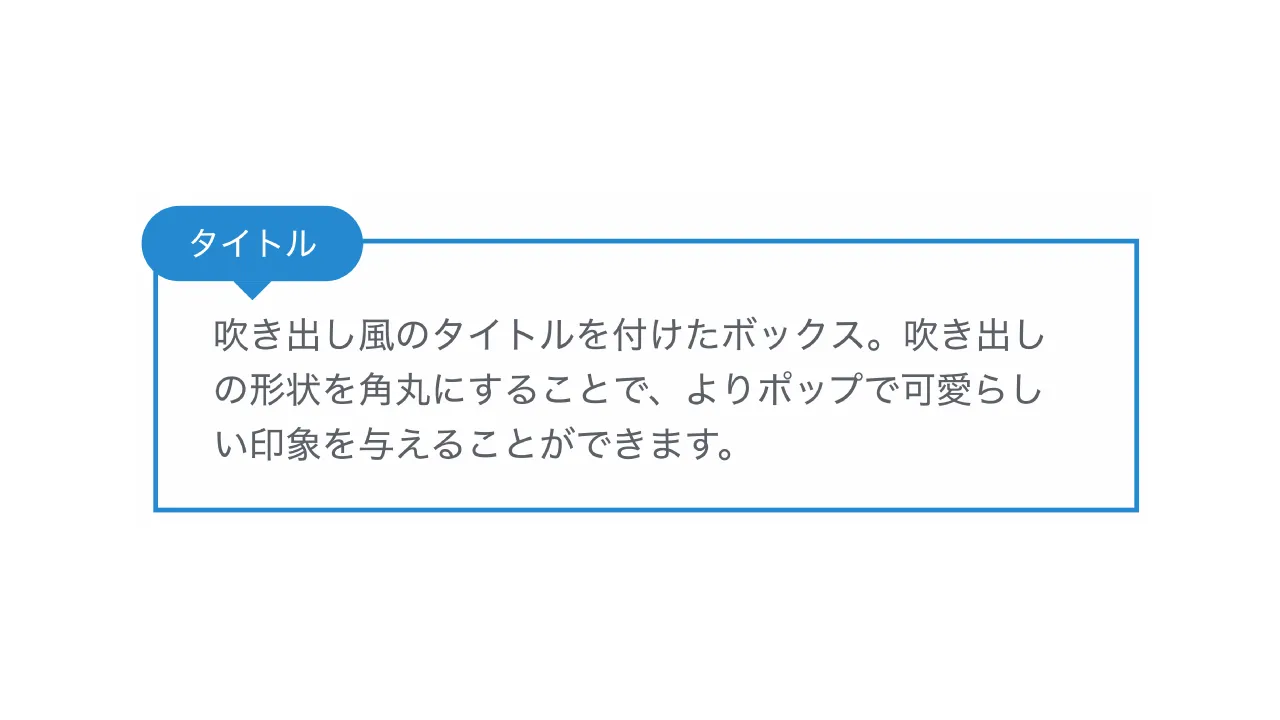
Title (speech bubble style)
Adjust design
Copy HTML
<div class="box-019">
<div>タイトル</div>
<p>吹き出し風のタイトルを付けたボックス。角丸にすることで、よりポップで可愛らしい印象を与えることができます。</p>
</div>
Copy CSS
.box-019 {
position: relative;
margin-top: 1em;
padding: 1.8em 1.5em 1em 1.5em;
border: 2px solid #2589d0;
}
.box-019 > div {
position: absolute;
top: -1.15em;
left: -.5em;
padding: .4em 1.4em;
border-radius: 25px;
background-color: #2589d0;
color: #fff;
font-size: .9em;
}
.box-019 > div::before {
position: absolute;
bottom: -8px;
left: 50%;
transform: translateX(-50%);
width: 16px;
height: 8px;
background-color: #2589d0;
clip-path: polygon(0 0, 100% 0, 50% 100%);
content: '';
}
.box-019 p {
margin: 0;
}

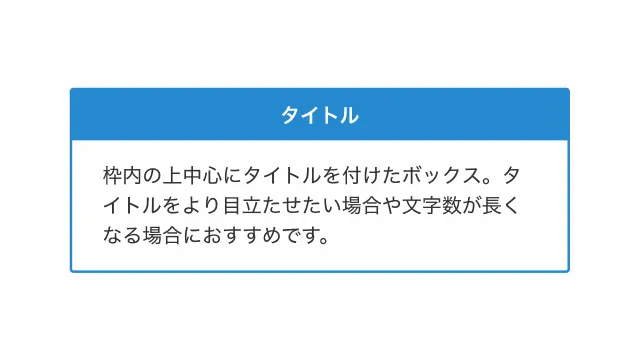
Title (top center)
Adjust design
Copy HTML
<div class="box-013">
<span>タイトル</span>
<p>枠内の上中心にタイトルを付けたボックス。タイトルをより目立たせたい場合や文字数が長くなる場合におすすめです。</p>
</div>
Copy CSS
.box-013 {
max-width: 400px;
margin: 0 auto;
border: 2px solid #2589d0;
border-radius: 3px;
}
.box-013 span {
display: flex;
justify-content: center;
align-items: center;
padding: .5em 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
}
.box-013 p {
margin: 0;
padding: 1em 1.5em;
color: #333;
}

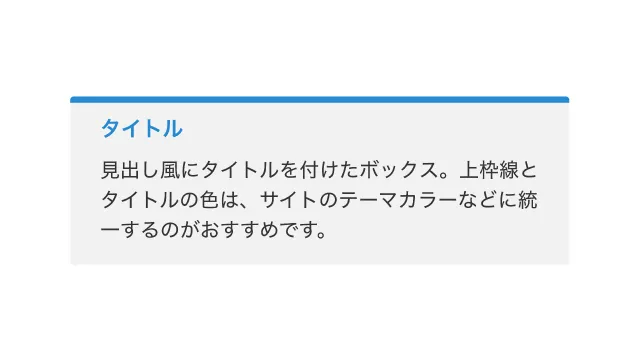
Heading style
Adjust design
Copy HTML
<div class="box-017">
<div>タイトル</div>
<p>見出し風にタイトルを付けたボックス。上枠線とタイトルの色は、サイトのテーマカラーなどに統一するのがおすすめです。</p>
</div>
Copy CSS
.box-017 {
max-width: 400px;
margin: 0 auto;
padding: .5em 1.5em 1em;
border-top: 5px solid #2589d0;
border-radius: 3px;
background-color: #f2f2f2;
}
.box-017 > div {
margin-bottom: .5em;
color: #2589d0;
font-weight: 600;
font-size: 1.05em;
}
.box-017 > p {
margin: 0;
color: #333;
}

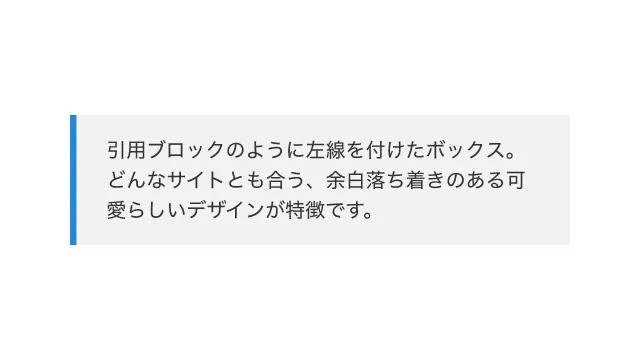
Quote style
Adjust design
Copy HTML
<div class="box-016">
引用ブロックのように左線を付けたボックス。どんなサイトとも合う、余白落ち着きのある可愛らしいデザインが特徴です。
</div>
Copy CSS
.box-016 {
position: relative;
max-width: 400px;
margin: 0 auto;
padding: 1em 1.5em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
color: #333;
}
Blog box

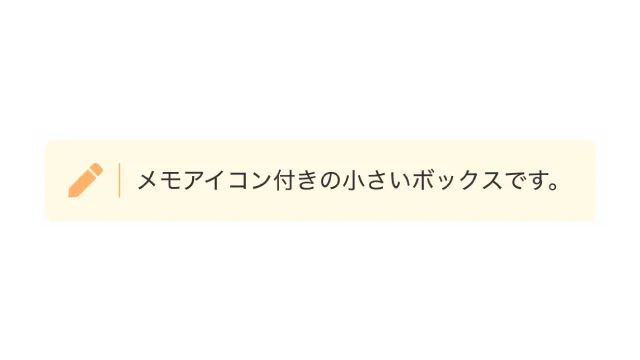
Memo icon (small)
Adjust design
Copy HTML
<div class="box-006">
<p>メモアイコン付きの小さいボックスです。</p>
</div>
Copy CSS
.box-006 {
display: flex;
grid-gap: 0 .7em;
margin: 0 auto;
padding: 1em;
border-radius: 5px;
background-color: #fff9e5;
color: #333333;
}
.box-006::before {
width: 24px;
height: 24px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.8995 6.85453L17.1421 11.0972L7.24264 20.9967H3V16.754L12.8995 6.85453ZM14.3137 5.44032L16.435 3.319C16.8256 2.92848 17.4587 2.92848 17.8492 3.319L20.6777 6.14743C21.0682 6.53795 21.0682 7.17112 20.6777 7.56164L18.5563 9.68296L14.3137 5.44032Z' fill='%23ffb36b'%3E%3C/path%3E%3C/svg%3E");
}
.box-006 p {
margin: 0;
padding: 0 0 0 .7em;
border-left: 1px solid #ffb36b;
}

Check icon (small)
Adjust design
Copy HTML
<div class="box-008">
<p>チェックアイコン付きの小さいボックスです。</p>
</div>
Copy CSS
.box-008 {
display: flex;
align-items: center;
grid-gap: 0 .7em;
margin: 0 auto;
padding: 1em;
border-radius: 5px;
background-color: #ecffe9;
color: #333333;
}
.box-008::before {
width: 16px;
height: 8px;
border-bottom: 3px solid #86d67c;
border-left: 3px solid #86d67c;
transform: rotate(-45deg) translate(2.5px, -2.5px);
content: '';
}
.box-008 p {
margin: 0;
padding: 0 0 0 .7em;
border-left: 1px solid #86d67c;
}

Attention icon (small)
Adjust design
Copy HTML
<div class="box-004">
<p>注意アイコン付きの小さいボックスです。</p>
</div>
Copy CSS
.box-004 {
display: flex;
grid-gap: 0 .7em;
margin: 0 auto;
padding: 1em;
border-radius: 5px;
background-color: #ffebee;
color: #333333;
}
.box-004::before {
width: 24px;
height: 24px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.8659 3.00017L22.3922 19.5002C22.6684 19.9785 22.5045 20.5901 22.0262 20.8662C21.8742 20.954 21.7017 21.0002 21.5262 21.0002H2.47363C1.92135 21.0002 1.47363 20.5525 1.47363 20.0002C1.47363 19.8246 1.51984 19.6522 1.60761 19.5002L11.1339 3.00017C11.41 2.52187 12.0216 2.358 12.4999 2.63414C12.6519 2.72191 12.7782 2.84815 12.8659 3.00017ZM10.9999 16.0002V18.0002H12.9999V16.0002H10.9999ZM10.9999 9.00017V14.0002H12.9999V9.00017H10.9999Z' fill='%23f06060'%3E%3C/path%3E%3C/svg%3E");
}
.box-004 p {
margin: 0;
padding: 0 0 0 .7em;
border-left: 1px solid #f06060;
}

Memo icon (Large)
Adjust design
Copy HTML
<div class="box-007">
<div>
タイトル
</div>
<p>メモアイコン付きの大きいボックス。補足や詳細な説明をする時におすすめです。</p>
</div>
Copy CSS
.box-007 {
max-width: 400px;
margin: 0 auto;
border: 2px solid #ffb36b;
border-radius: 5px;
color: #333333;
}
.box-007 div {
display: inline-flex;
align-items: center;
column-gap: 4px;
position: relative;
top: -13px;
left: 10px;
margin: 0 7px;
padding: 0 8px;
background: #fff;
color: #ffb36b;
font-weight: 600;
vertical-align: top;
}
.box-007 div::before {
width: 22px;
height: 22px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.8995 6.85453L17.1421 11.0972L7.24264 20.9967H3V16.754L12.8995 6.85453ZM14.3137 5.44032L16.435 3.319C16.8256 2.92848 17.4587 2.92848 17.8492 3.319L20.6777 6.14743C21.0682 6.53795 21.0682 7.17112 20.6777 7.56164L18.5563 9.68296L14.3137 5.44032Z' fill='%23ffb36b'%3E%3C/path%3E%3C/svg%3E");
}
.box-007 p {
margin: 0;
padding: 0 1.5em 1em;
}

Check icon (Large)
Adjust design
Copy HTML
<div class="box-009">
<div>
タイトル
</div>
<p>メモアイコン付きの大きいボックス。補足や詳細な説明をする時におすすめです。</p>
</div>
Copy CSS
.box-009 {
max-width: 400px;
margin: 0 auto;
border: 2px solid #86d67c;
border-radius: 5px;
color: #333333;
}
.box-009 div {
display: inline-flex;
align-items: center;
column-gap: 4px;
position: relative;
top: -13px;
left: 10px;
margin: 0 7px;
padding: 0 8px;
background: #fff;
color: #86d67c;
font-weight: 600;
vertical-align: top;
}
.box-009 div::before {
width: 15px;
height: 7.5px;
border-bottom: 3px solid #86d67c;
border-left: 3px solid #86d67c;
transform: rotate(-45deg) translate(2px, -2px);
content: '';
}
.box-009 p {
margin: 0;
padding: 0 1.5em 1em;
}

Attention icon (Large)
Adjust design
Copy HTML
<div class="box-005">
<div>
タイトル
</div>
<p>注意アイコン付きの大きいボックス。赤系の色にするのがおすすめです。</p>
</div>
Copy CSS
.box-005 {
max-width: 400px;
margin: 0 auto;
border: 2px solid #f06060;
border-radius: 5px;
color: #333333;
}
.box-005 div {
display: inline-flex;
align-items: center;
column-gap: 4px;
position: relative;
top: -13px;
left: 10px;
margin: 0 7px;
padding: 0 8px;
background: #fff;
color: #f06060;
font-weight: 600;
vertical-align: top;
}
.box-005 div::before {
width: 22px;
height: 22px;
content: '';
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.8659 3.00017L22.3922 19.5002C22.6684 19.9785 22.5045 20.5901 22.0262 20.8662C21.8742 20.954 21.7017 21.0002 21.5262 21.0002H2.47363C1.92135 21.0002 1.47363 20.5525 1.47363 20.0002C1.47363 19.8246 1.51984 19.6522 1.60761 19.5002L11.1339 3.00017C11.41 2.52187 12.0216 2.358 12.4999 2.63414C12.6519 2.72191 12.7782 2.84815 12.8659 3.00017ZM10.9999 16.0002V18.0002H12.9999V16.0002H10.9999ZM10.9999 9.00017V14.0002H12.9999V9.00017H10.9999Z' fill='%23f06060'%3E%3C/path%3E%3C/svg%3E");
}
.box-005 p {
margin: 0;
padding: 0 1.5em 1em;
}
Other box

Plaid
Adjust design
Copy HTML
<div class="box-014">チェック柄のボックス。可愛い系のサイトはもちろんのこと、基調色を落ち着いた色にすることで意外とどんなサイトともマッチします。</div>
Copy CSS
.box-014 {
max-width: 400px;
margin: 0 auto;
padding: 1em 1.5em;
border: 2px solid #5ba9f7;
border-radius: 3px;
background-image: linear-gradient(45deg, #5ba9f712 25%, transparent 25%, transparent 50%, #5ba9f712 50%, #5ba9f712 75%, transparent 75%, transparent), linear-gradient(-45deg, #5ba9f712 25%, transparent 25%, transparent 50%, #5ba9f712 50%, #5ba9f712 75%, transparent 75%, transparent);
background-color: #5ba9f70d;
background-size: 20px 20px;
}

Turned paper style
Adjust design
Copy HTML
<div class="box-020">
紙をめくったように見えるボックス。背景だけのシンプルさにワンポイントの可愛さを加えたデザインとなっています。
</div>
Copy CSS
.box-020 {
position: relative;
max-width: 400px;
margin: 0 auto;
padding: 1em 1.5em;
background-color: #e0efff;
color: #333;
}
.box-020::after {
position: absolute;
top: 0;
right: 0;
border-width: 0 20px 20px 0;
border-style: solid;
border-color: #c0cfdf #fff;
box-shadow: -1px 1px 1px rgb(0 0 0 / 5%);
content: '';
}

Looks like it's taped on
Adjust design
Copy HTML
<div class="box-010">
<span>タイトル</span>
<p>タイトルをテープ風にしたボックス。立体的にすることで、可愛らしさがありながらかなり目立つデザインになっています。</p>
</div>
Copy CSS
.box-010 {
position: relative;
max-width: 400px;
margin: 1.5em auto;
padding: 2.5em 1.5em 1.5em;
box-shadow: 0 2px 3px rgb(0 0 0 / 20%);
background-color: #e0efff;
color: #333333;
}
.box-010 span {
position: absolute;
top: -15px;
transform: translateX(-.3em) rotate(-5deg);
padding: .5em 2em;
border-right: 2px dotted rgb(0 0 0 / 10%);
border-left: 2px dotted rgb(0 0 0 / 10%);
box-shadow: 0 0 5px rgb(0 0 0 / 20%);
background-color: rgb(255 255 255 / 40%);
font-weight: 600;
}
.box-010 p {
margin: 0;
}

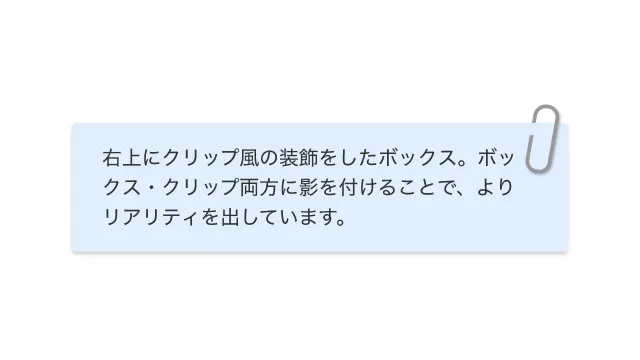
Clip style
Adjust design
Copy HTML
<div class="box-015">
右上にクリップ風の装飾をしたボックス。ボックス・クリップ両方に影を付けることで、よりリアリティを出しています。
</div>
Copy CSS
.box-015 {
position: relative;
max-width: 400px;
margin: 1em auto;
padding: 1em 2.5em 1em 1.5em;
border-radius: 3px;
box-shadow: 0 2px 3px rgb(0 0 0 / 20%);
background-color: #e0efff;
color: #333333;
}
.box-015::before,
.box-015::after {
position: absolute;
content: '';
}
.box-015::before {
top: -15px;
right: 10px;
height: 50px;
width: 15px;
border: 3px solid #999;
border-radius: 10px;
box-shadow: 1px 1px 2px rgb(0 0 0 / 30%);
transform: rotate(10deg);
}
.box-015::after {
top: 0;
width: 10px;
right: 20px;
border: solid 5px #e0efff;
}

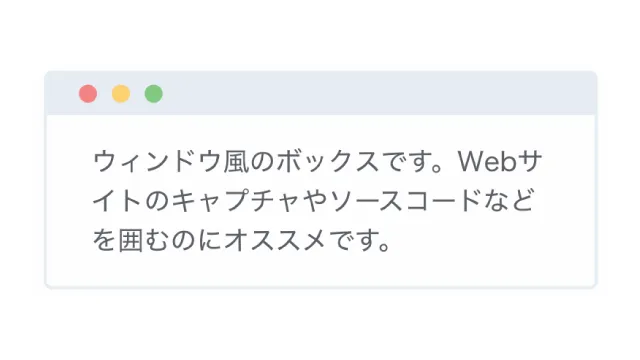
Like window
Adjust design
Copy HTML
<div class="box-001">
<svg class="window-bar" xmlns="http://www.w3.org/2000/svg" role="img" aria-label="ウインドウのボタン">
<circle cx="25" cy="12" r="5.5" fill="#f48384"/>
<circle cx="45" cy="12" r="5.5" fill="#fbd172"/>
<circle cx="65" cy="12" r="5.5" fill="#82c880"/>
</svg>
<p>ウィンドウ風のボックス。Webサイトのキャプチャやソースコードなどを囲むのにおすすめです。</p>
</div>
Copy CSS
.box-001 {
position: relative;
max-width: 400px;
margin: 0 auto;
padding: calc(1em + 25px) 1.5em 1em;
border: 2px solid #f2f2f2;
border-radius: 5px;
overflow: auto;
}
.box-001 svg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 25px;
background-color: #f2f2f2;
}
.box-001 p {
margin: 0;
padding: 0;
}

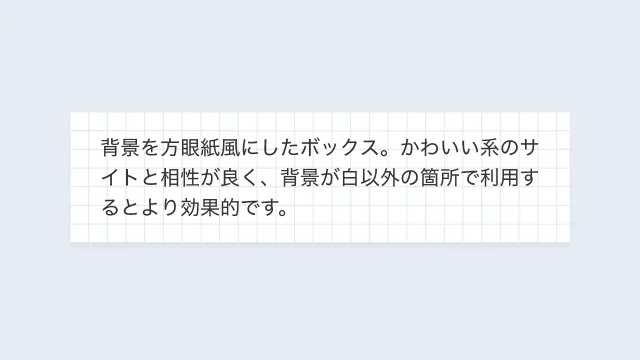
Graph paper style
Adjust design
Copy HTML
<div class="box-003">背景を方眼紙風にしたボックス。かわいい系のサイトと相性が良く、背景が白以外の箇所で利用するとより効果的です。</div>
Copy CSS
.box-003 {
max-width: 400px;
margin: 0 auto;
padding: 1em 1.5em;
box-shadow: 0 4px 4px rgb(0 0 0 / 5%), 0 2px 3px -2px rgb(0 0 0 / 1%);
background-image: linear-gradient(transparent calc(100% - 1px), #e6edf3 50%, #e6edf3), linear-gradient(90deg, transparent calc(100% - 1px), #e6edf3 50%, #e6edf3);
background-size: 15px 15px;
background-repeat: repeat;
background-color: #ffffff;
color: #333333;
}

iPhone style
Adjust design
Copy HTML
<div class="box-002">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 90 25" fill="#3c3c3c">
<circle cx="22.5" cy="7.5" r="5"/>
<circle cx="37.5" cy="7.5" r="5"/>
<circle cx="52.5" cy="7.5" r="5"/>
<circle cx="67.5" cy="7.5" r="5"/>
</svg>
<!-- 囲みたい画像を指定してください -->
<img src="/css-stock/img/about/coding.svg" alt=""/>
</div>
Copy CSS
.box-002 {
position: relative;
display: flex;
flex-direction: column;
align-items: center;
width: 168px;
height: 360px;
margin: 0 auto;
overflow: hidden;
border: 8px solid #303030;
border-radius: 25px;
box-sizing: content-box;
box-shadow: 0 15px 30px -7px rgba(0, 12, 66, .2);
background: #303030;
}
.box-002::after {
position: absolute;
bottom: 5px;
width: 60px;
height: 3px;
border-radius: 20px;
background-color: rgba(255, 255, 255, .8);
content: '';
}
.box-002 svg {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 60px;
height: 15px;
border-radius: 0 0 15px 15px;
background-color: #303030;
}
.box-002 img {
width: 100%;
height: 100%;
object-fit: contain;
}