



3 pagination design samples created with HTML/CSS
We have compiled design samples for pagination (page numbers), which are often needed in blogs and web applications. From simple to stylish, you can incorporate anything by copying and pasting. In addition to focusing on usability, try choosing a design that is highly compatible with your own site.
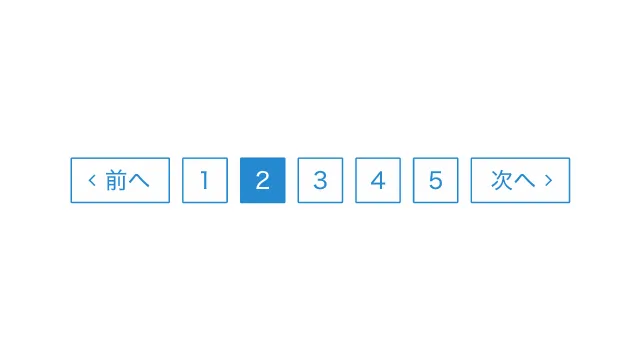
Simple pagination

Monochromatic
Adjust design
Copy HTML
<ol class="pagination-1">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
Copy CSS
.pagination-1 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-1 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border: 1px solid #2589d0;
border-radius: 1px;
color: #2589d0;
}
.pagination-1 a:not(:hover) {
text-decoration: none;
}
.pagination-1 .current a {
background-color: #2589d0;
color: #fff;
pointer-events: none;
}

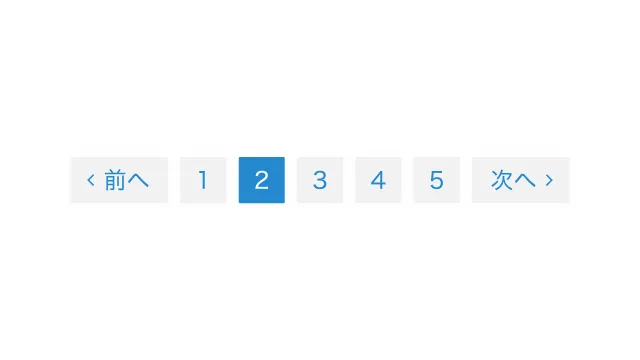
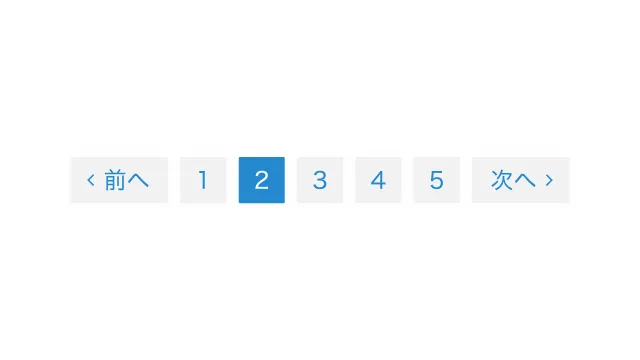
Gray background
Adjust design
Copy HTML
<ol class="pagination-2">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
Copy CSS
.pagination-2 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-2 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border-radius: 1px;
background-color: #f2f2f2;
color: #2589d0;
}
.pagination-2 a:not(:hover) {
text-decoration: none;
}
.pagination-2 .current a {
background-color: #2589d0;
color: #fff;
pointer-events: none;
}

With underline
Adjust design
Copy HTML
<ol class="pagination-3">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
Copy CSS
.pagination-3 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-3 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border-bottom: 2px solid #f2f2f2;
color: #333;
text-decoration: none;
}
.pagination-3 .current a {
border-bottom: 2px solid #2589d0;
pointer-events: none;
}