

1 stylish timeline designs created with HTML/CSS
A timeline suitable for introducing steps in an article or expressing a company's history. This time, we have summarized how to create and design such a timeline using only HTML and CSS. Of course, all of them are responsive, and you can reproduce everything from the vertical axis to the horizontal axis by copying and pasting.
Horizontal Timeline

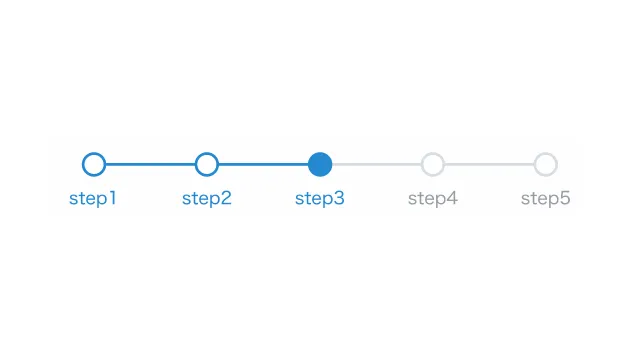
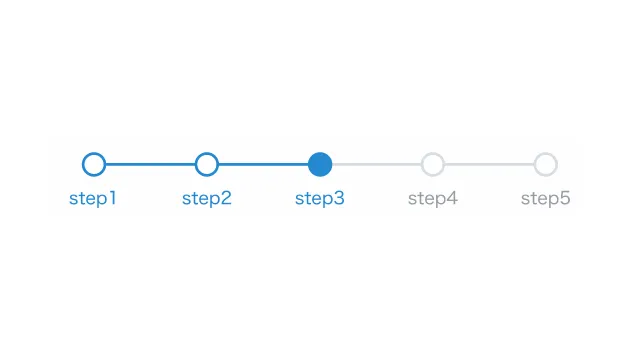
Step bar
Adjust design
A timeline suitable for setting up as a navigation, which is also used on this site. You can easily visualize the flow of user registration, product purchase, etc. By the way, to activate it, you need to add "current" class to the item of the current step and "prev" to the previous item.
Copy HTML
<ol class="timeline-003">
<li class="prev">step1</li>
<li class="prev">step2</li>
<li class="current">step3</li>
<li>step4</li>
<li>step5</li>
</ol>
Copy CSS
.timeline-003 {
display: flex;
justify-content: center;
list-style-type: none;
padding: 0;
}
.timeline-003 li {
display: flex;
flex: 1 1;
flex-direction: column;
align-items: center;
position: relative;
z-index: 1;
color: #969da3;
font-size: .8em;
}
.timeline-003 li.prev,
.timeline-003 li.current {
color: #2589d0;
}
.timeline-003 li::before {
display: inline-block;
width: 14px;
height: 14px;
margin-bottom: 6px;
content: '';
border: 2px solid #d6dde3;
border-radius: 50%;
background-color: #fff;
}
.timeline-003 li.prev::before,
.timeline-003 li.current::before {
border-color: #2589d0;
}
.timeline-003 li:not(:last-child)::after {
position: absolute;
top: 8px;
left: 50%;
z-index: -1;
width: 100%;
height: 2px;
background-color: #d6dde3;
content: '';
}
.timeline-003 li.current::before,
.timeline-003 li.prev::after {
background-color: #2589d0;
}