



4 switchable tab designs created with HTML/CSS
If you want to allow the user to show or hide elements here, we recommend the tab menu. It is characterized by being able to display only the elements that the user needs, making the site more stylish. Although it is a relatively time-consuming tab to implement, please try introducing it easily with this generator, which can be completed by copying and pasting.
By radio button

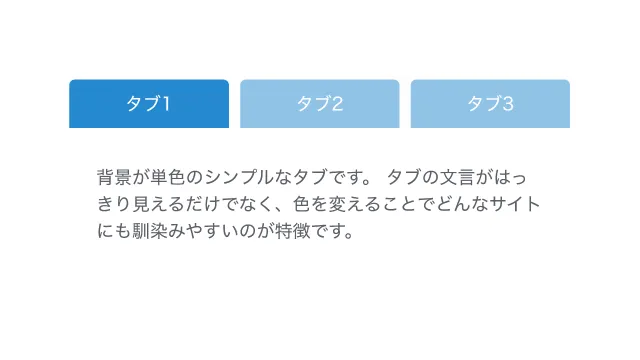
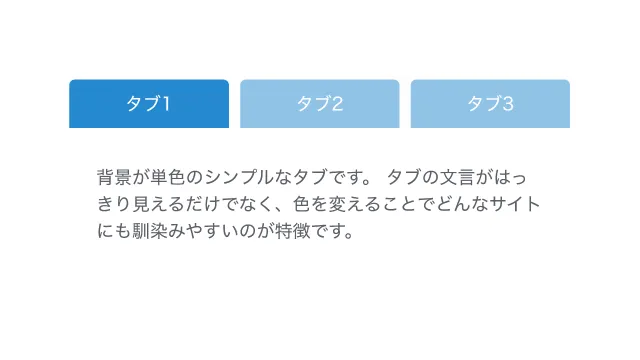
Simple
Adjust design
Copy HTML
<div class="tab-2">
<label>
<input type="radio" name="tab-2" checked>
タブ1
</label>
<div>
背景が単色のシンプルなタブです。
タブの文言がはっきり見えるだけでなく、色を変えることでどんなサイトにも馴染みやすいのが特徴です。
</div>
<label>
<input type="radio" name="tab-2">
タブ2
</label>
<div>ぜひタブの背景色をお好みのものに変えてみてください。</div>
<label>
<input type="radio" name="tab-2">
タブ3
</label>
<div>もちろんレスポンシブ対応で、タブの追加にも対応しています。</div>
</div>
Copy CSS
.tab-2 {
display: flex;
flex-wrap: wrap;
gap: 0 10px;
max-width: 500px;
}
.tab-2 > label {
flex: 1 1;
order: -1;
opacity: .5;
min-width: 70px;
padding: .6em 1em;
border-radius: 5px 5px 0 0;
background-color: #2589d0;
color: #fff;
font-size: .9em;
text-align: center;
cursor: pointer;
}
.tab-2 > label:hover {
opacity: .8;
}
.tab-2 input {
display: none;
}
.tab-2 > div {
display: none;
width: 100%;
padding: 1.5em 1em;
background-color: #fff;
}
.tab-2 label:has(:checked) {
opacity: 1;
}
.tab-2 label:has(:checked) + div {
display: block;
}

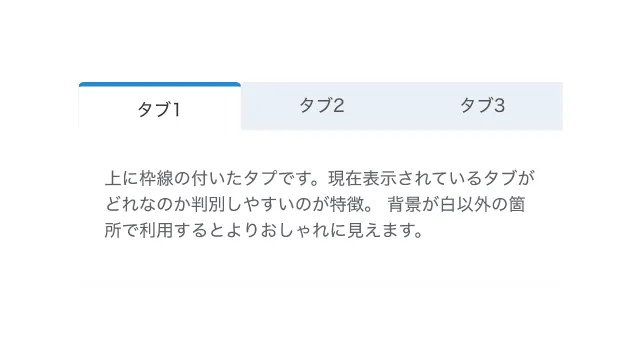
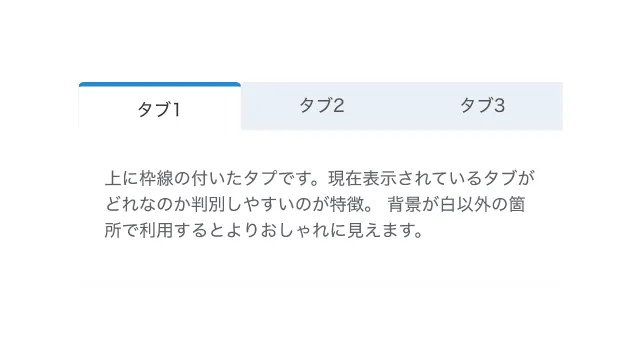
Like sticky note
Adjust design
Copy HTML
<div class="tab-1">
<label>
<input type="radio" name="tab-1" checked>
タブ1
</label>
<div>
上に枠線の付いたタプです。現在表示されているタブがどれなのか判別しやすいのが特徴。
背景が白以外の箇所で利用するとよりおしゃれに見えます。
</div>
<label>
<input type="radio" name="tab-1">
タブ2
</label>
<div>ぜひ線の色をお好みの色に変えてみてください。</div>
<label>
<input type="radio" name="tab-1">
タブ3
</label>
<div>もちろんレスポンシブ対応で、タブの追加にも対応しています。</div>
</div>
Copy CSS
.tab-1 {
display: flex;
flex-wrap: wrap;
max-width: 500px;
}
.tab-1 > label {
flex: 1 1;
order: -1;
min-width: 70px;
padding: .7em 1em .5em;
border-bottom: 1px solid #f0f0f0;
border-radius: 0;
background-color: #e9f0f6;
color: #535353;
font-size: .9em;
text-align: center;
cursor: pointer;
}
.tab-1 > label:hover {
opacity: .8;
}
.tab-1 input {
display: none;
}
.tab-1 > div {
display: none;
width: 100%;
padding: 1.5em 1em;
background-color: #fff;
}
.tab-1 label:has(:checked) {
background-color: #fff;
border-color: #2589d0 #f0f0f0 #fff;
border-style: solid;
border-width: 4px 1px 1px;
border-radius: 5px;
color: #333333;
}
.tab-1 label:has(:checked) + div {
display: block;
}

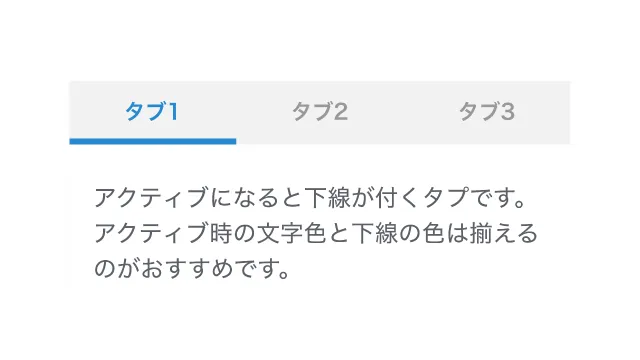
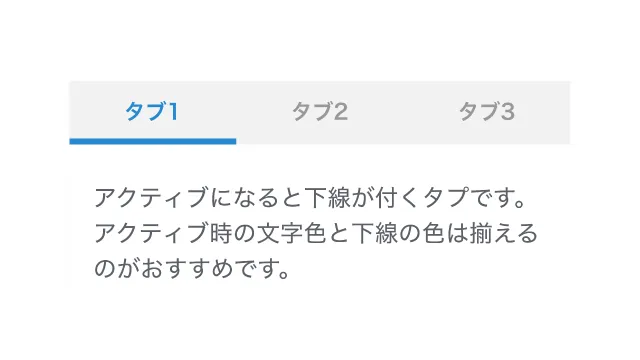
With underline
Adjust design
Copy HTML
<div class="tab-3">
<label>
<input type="radio" name="tab-3" checked>
タブ1
</label>
<div>
アクティブになると下線が付くタブです。アクティブ時の文字色と下線の色は揃えるのがおすすめです。
</div>
<label>
<input type="radio" name="tab-3">
タブ2
</label>
<div>ぜひお好みの色にアレンジしてみてください。</div>
<label>
<input type="radio" name="tab-3">
タブ3
</label>
<div>もちろんレスポンシブ対応で、タブの追加にも対応しています。</div>
</div>
Copy CSS
.tab-3 {
display: flex;
flex-wrap: wrap;
max-width: 500px;
}
.tab-3 > label {
flex: 1 1;
order: -1;
min-width: 70px;
padding: .7em 1em .5em;
background-color: #f2f2f2;
color: #999;
font-weight: 600;
font-size: .9em;
text-align: center;
cursor: pointer;
}
.tab-3 > label:hover {
opacity: .8;
}
.tab-3 input {
display: none;
}
.tab-3 > div {
display: none;
width: 100%;
padding: 1.5em 1em;
background-color: #fff;
}
.tab-3 label:has(:checked) {
border-bottom: 4px solid #2589d0;
color: #2589d0;
}
.tab-3 label:has(:checked) + div {
display: block;
}

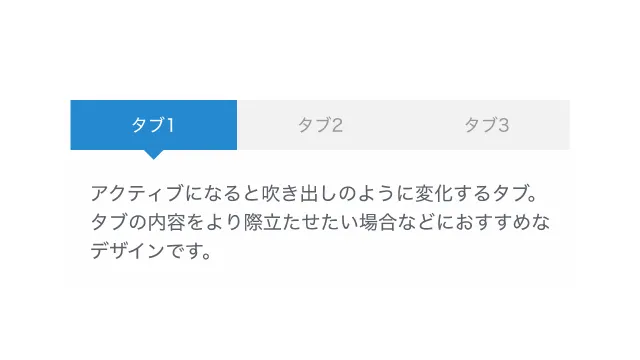
Like speech bubble
Adjust design
Copy HTML
<div class="tab-4">
<label>
<input type="radio" name="tab-4" checked>
タブ1
</label>
<div>
アクティブになると吹き出しのように変化するタブ。タブの内容をより際立たせたい場合などにおすすめなデザインです。
</div>
<label>
<input type="radio" name="tab-4">
タブ2
</label>
<div>ぜひお好みの色にアレンジしてみてください。</div>
<label>
<input type="radio" name="tab-4">
タブ3
</label>
<div>もちろんレスポンシブ対応で、タブの追加にも対応しています。</div>
</div>
Copy CSS
.tab-4 {
display: flex;
flex-wrap: wrap;
max-width: 500px;
}
.tab-4 > label {
flex: 1 1;
order: -1;
position: relative;
min-width: 70px;
padding: .7em 1em;
background-color: #f2f2f2;
color: #999;
font-size: .9em;
text-align: center;
cursor: pointer;
}
.tab-4 > label:hover,
.tab-4 label:has(:checked) {
background-color: #2589d0;
color: #fff;
}
.tab-4 label:has(:checked)::before {
position: absolute;
bottom: -8px;
left: 50%;
transform: translateX(-50%);
width: 18px;
height: 9px;
background-color: #2589d0;
content: '';
clip-path: polygon(0 0, 100% 0, 50% 100%);
}
.tab-4 input {
display: none;
}
.tab-4 > div {
display: none;
width: 100%;
padding: 1.5em 1em;
}
.tab-4 label:has(:checked) + div {
display: block;
}