



3 stylish radio button designs created with HTML/CSS
We have put together a snippet of radio buttons, which are essential in forms when you want to select only one item. It supports a variety of designs such as square, button style, horizontal, etc., and you can freely customize the color, size, spacing, etc.
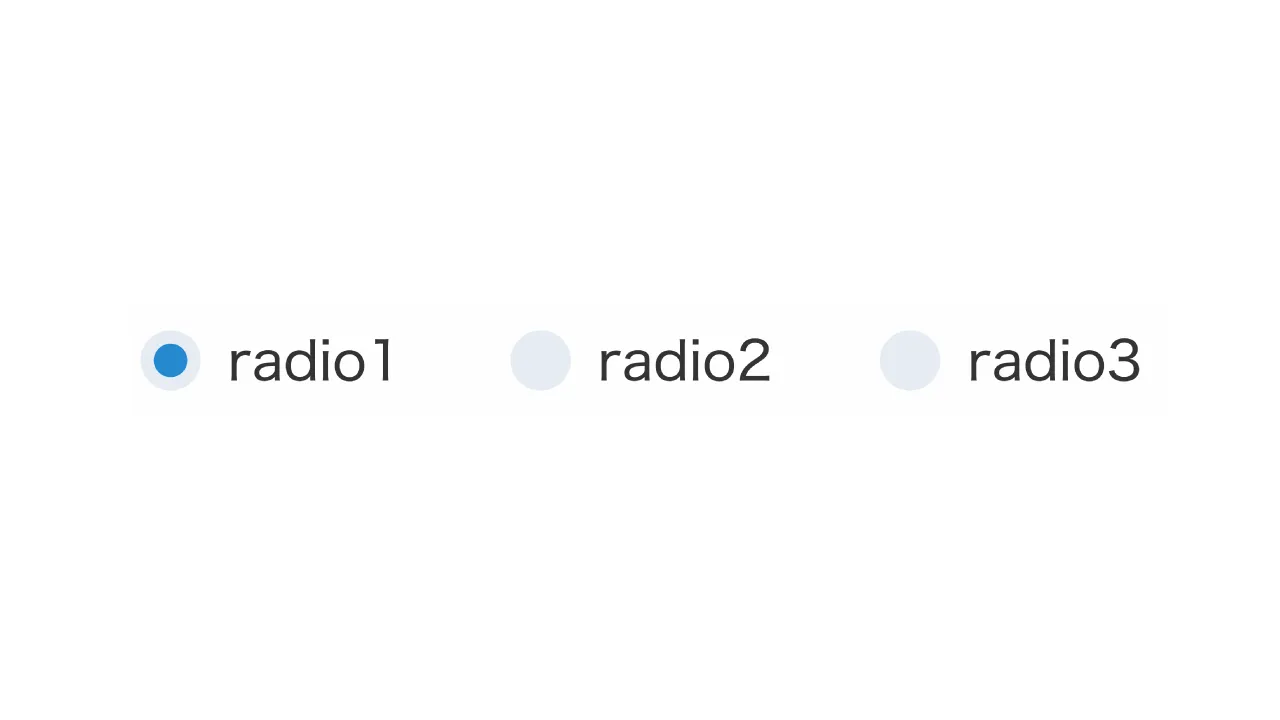
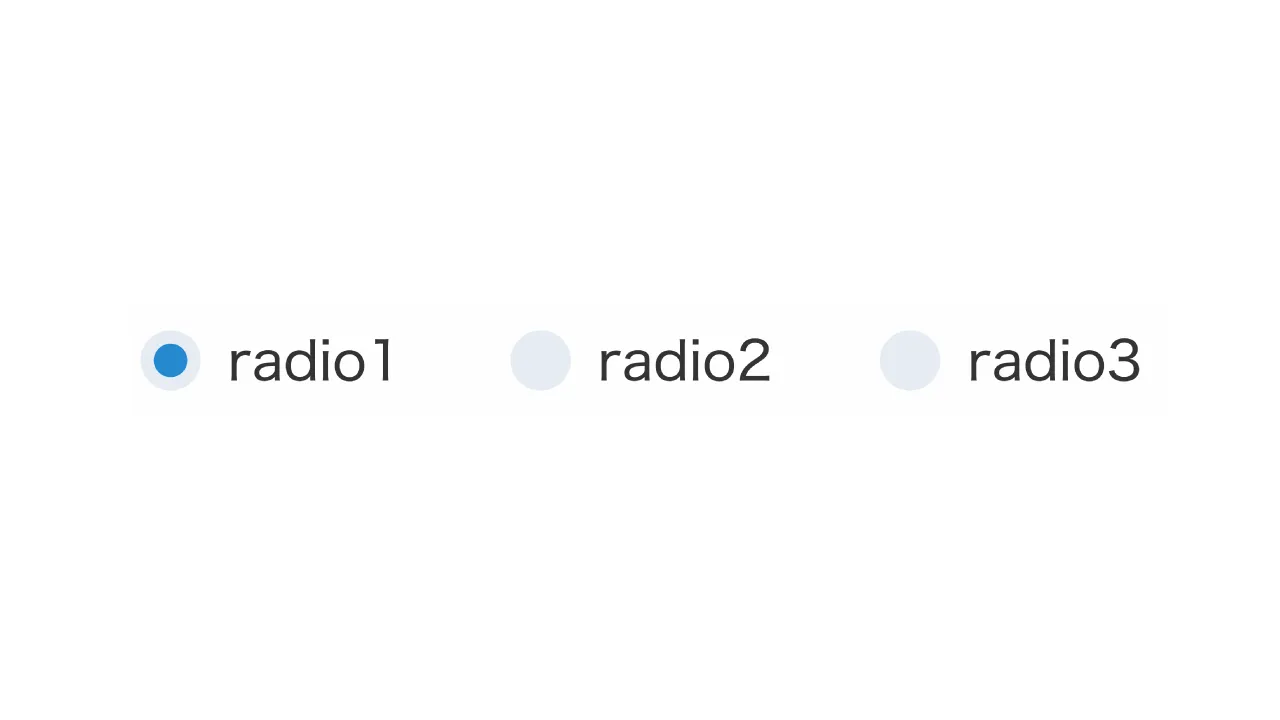
Button type

Standard
Adjust design
Copy HTML
<fieldset class="radio-1">
<label>
<input type="radio" name="radio-1" checked/>
radio1
</label>
<label>
<input type="radio" name="radio-1"/>
radio2
</label>
<label>
<input type="radio" name="radio-1"/>
radio3
</label>
</fieldset>
Copy CSS
.radio-1 {
display: flex;
flex-wrap: wrap;
gap: .3em 2em;
border: none;
}
.radio-1 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
cursor: pointer;
}
.radio-1 label::before,
.radio-1 label:has(:checked)::after {
border-radius: 50%;
content: '';
}
.radio-1 label::before {
width: 18px;
height: 18px;
background-color: #e6edf3;
}
.radio-1 label:has(:checked)::after {
position: absolute;
top: 50%;
left: 9px;
transform: translate(-50%, -50%);
width: 10px;
height: 10px;
background-color: #f2f2f2;
animation: anim-radio-1 .3s linear;
}
@keyframes anim-radio-1 {
0% {
box-shadow: 0 0 0 1px transparent;
}
50% {
box-shadow: 0 0 0 10px #f2f2f233;
}
100% {
box-shadow: 0 0 0 10px transparent;
}
}
.radio-1 input {
display: none;
}

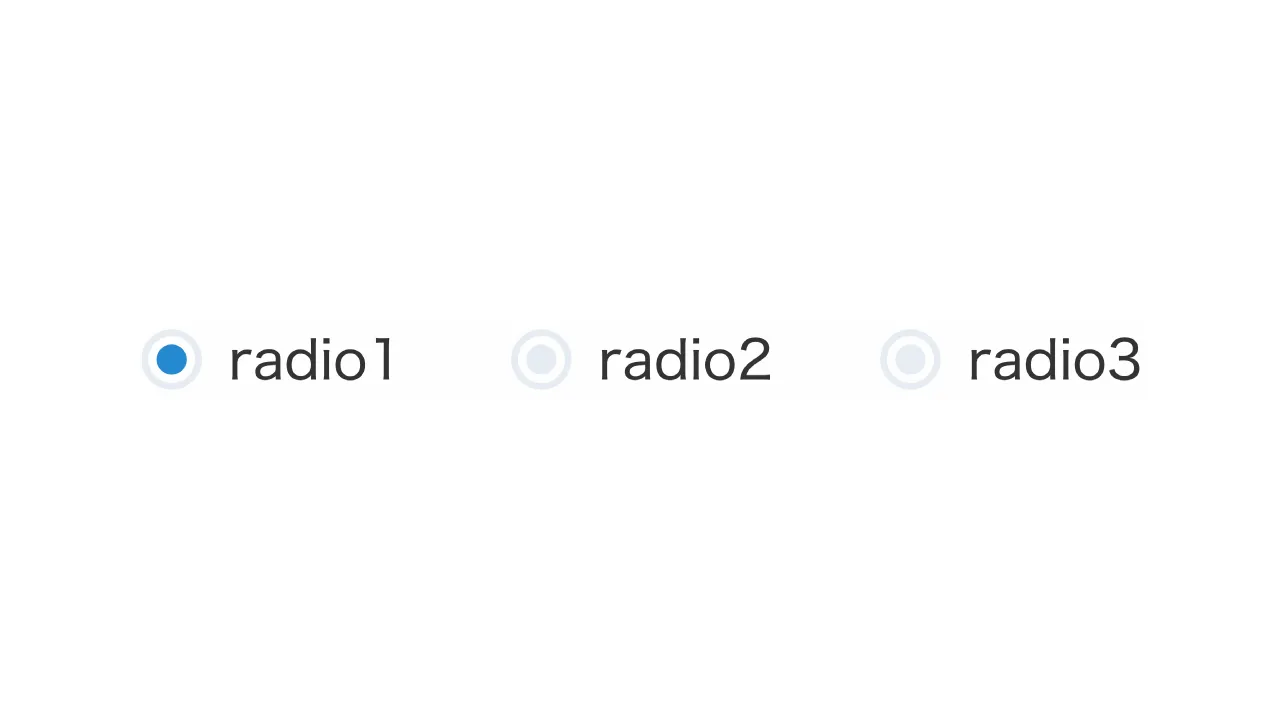
With border
Adjust design
Copy HTML
<fieldset class="radio-2">
<label>
<input type="radio" name="radio-2" checked/>
radio1
</label>
<label>
<input type="radio" name="radio-2"/>
radio2
</label>
<label>
<input type="radio" name="radio-2"/>
radio3
</label>
</fieldset>
Copy CSS
.radio-2 {
display: flex;
flex-wrap: wrap;
gap: .3em 2em;
border: none;
}
.radio-2 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
cursor: pointer;
}
.radio-2 label::before,
.radio-2 label::after {
border-radius: 50%;
content: '';
}
.radio-2 label::before {
width: 18px;
height: 18px;
border: 2px solid #dee5eb;
box-sizing: border-box;
}
.radio-2 label::after {
position: absolute;
top: 50%;
left: 9px;
transform: translate(-50%, -50%);
width: 9px;
height: 9px;
background-color: #dee5eb;
}
.radio-2 label:has(:checked)::after {
background-color: #2589d0;
animation: anim-radio-2 .3s linear;
}
@keyframes anim-radio-2 {
0% {
box-shadow: 0 0 0 1px transparent;
}
50% {
box-shadow: 0 0 0 10px #2589d033;
}
100% {
box-shadow: 0 0 0 10px transparent;
}
}
.radio-2 input {
display: none;
}
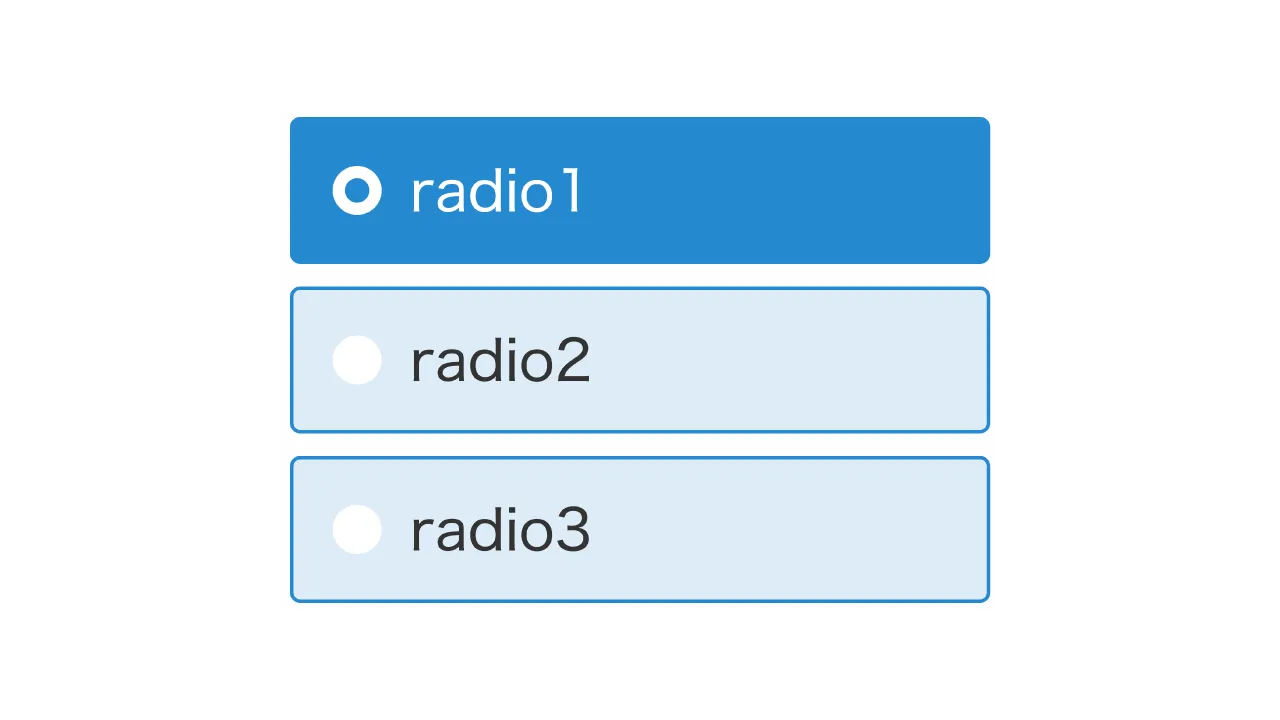
List type

Border & background color
Adjust design
Copy HTML
<fieldset class="radio-3">
<label>
<input type="radio" name="radio-3" checked/>
radio1
</label>
<label>
<input type="radio" name="radio-3"/>
radio2
</label>
<label>
<input type="radio" name="radio-3"/>
radio3
</label>
</fieldset>
Copy CSS
.radio-3 {
border: none;
}
.radio-3 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
max-width: 200px;
margin-bottom: .4em;
padding: .5em .7em;
border: 1px solid #2589d0;
border-radius: 3px;
background-color: #2589d026;
cursor: pointer;
}
.radio-3 label:has(:checked) {
background-color: #2589d0;
color: #fff;
}
.radio-3 label::before,
.radio-3 label:has(:checked)::after {
border-radius: 50%;
content: '';
}
.radio-3 label::before {
width: 14px;
height: 14px;
background-color: #fff;
}
.radio-3 label:has(:checked)::after {
position: absolute;
top: 50%;
left: calc(7px + .7em);
transform: translate(-50%, -50%);
width: 7px;
height: 7px;
background-color: #2589d0;
}
.radio-3 input {
display: none;
}