



4 Q&A (FAQ) lists created with HTML/CSS
Frequently asked questions often appear on e-commerce sites and blogs. This time, we have put together design snippets for a "Q&A list" that can be used to post such expected questions and answers. From simple ones to ones that open and close like an accordion, you can install any of them just by copying and pasting.
List type

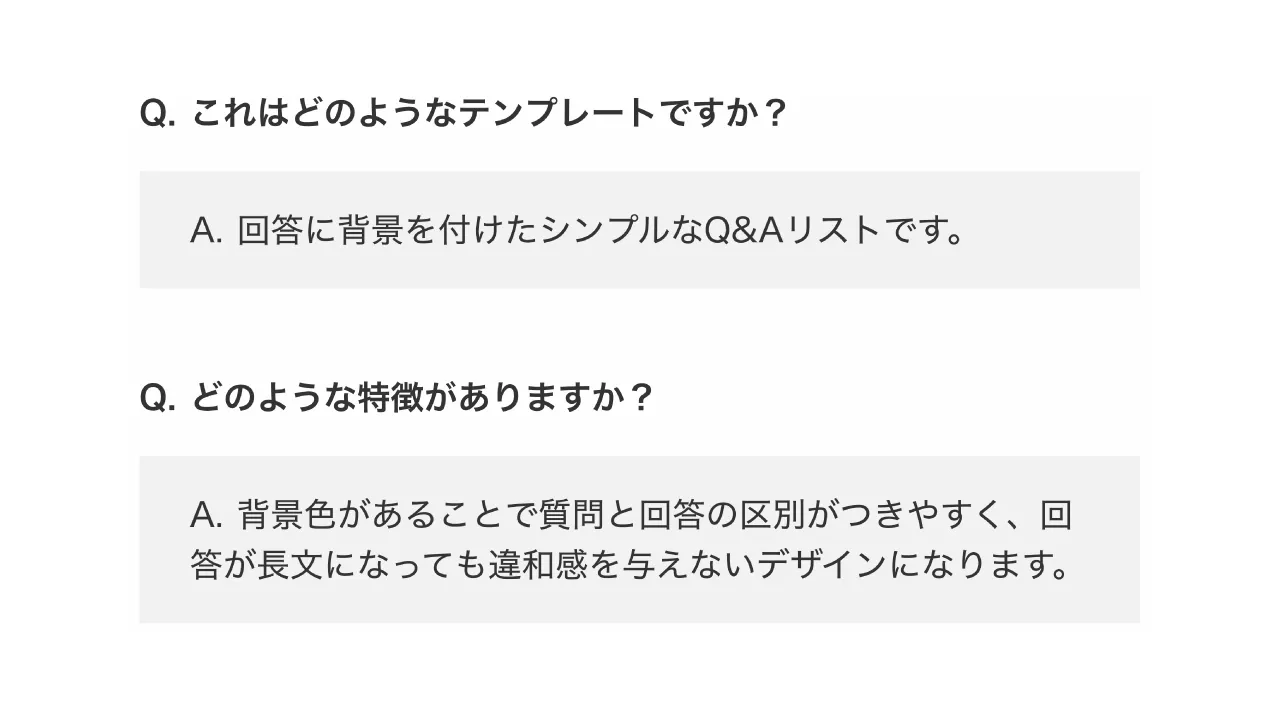
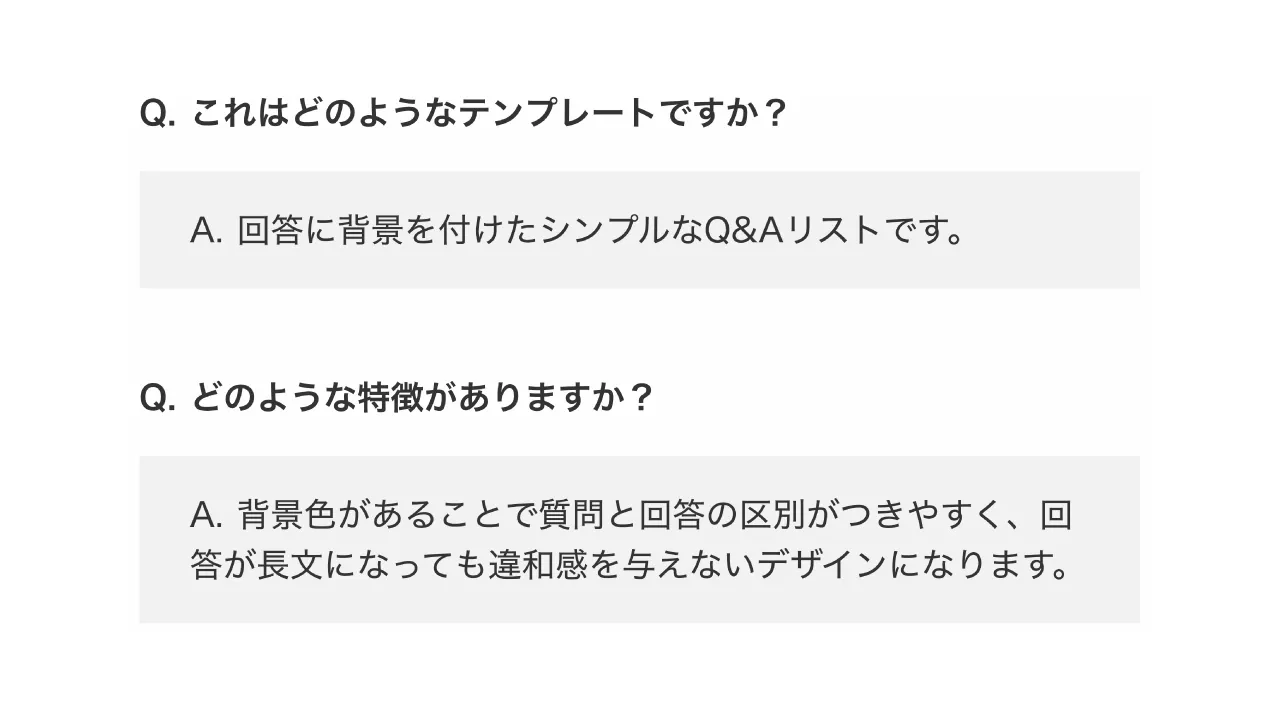
With background color
Adjust design
Copy HTML
<dl class="qa-8">
<dt>これはどのようなテンプレートですか?</dt>
<dd>回答に背景を付けたシンプルなQ&Aリストです。</dd>
<dt>どのような特徴がありますか?</dt>
<dd>背景色があることで質問と回答の区別がつきやすく、回答が長文になっても違和感を与えないデザインになります。</dd>
</dl>
Copy CSS
.qa-8 dt {
margin-bottom: 1em;
color: #333333;
font-weight: 600;
}
.qa-8 dt::before,
.qa-8 dd::before {
margin-right: .4em;
}
.qa-8 dt::before {
content: "Q.";
}
.qa-8 dd {
margin: 0 0 2.5em;
padding: 1em 1.5em;
background-color: #f2f2f2;
color: #333333;
}
.qa-8 dd::before {
content: "A.";
}
Accordion type

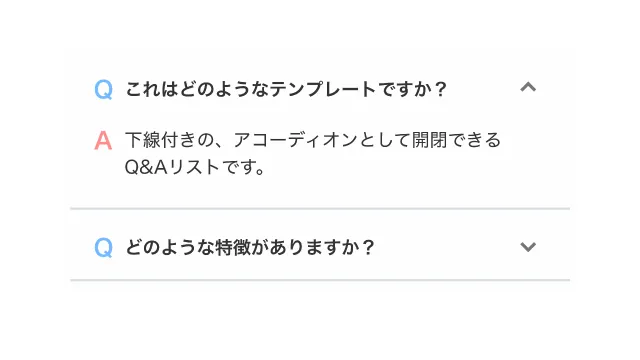
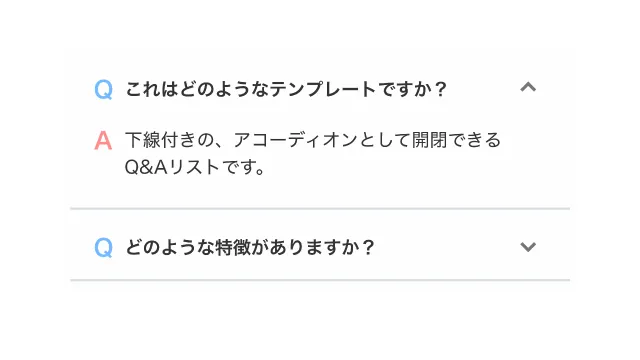
With underline
Adjust design
Copy HTML
<details class="qa-6">
<summary>これはどのようなテンプレートですか?</summary>
<p>下線付きの、アコーディオンとして開閉できるQ&Aリストです。</p>
</details>
<details class="qa-6">
<summary>どのような特徴がありますか?</summary>
<p>開閉できるおかげでコンパクトに見せることができます。質問の数が多い場合などにおすすめです。</p>
</details>
Copy CSS
.qa-6 {
max-width: 500px;
margin-bottom: 5px;
border-bottom: 2px solid #d6dde3;
}
.qa-6 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em 1em 3em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.qa-6 summary::before,
.qa-6 p::before {
position: absolute;
left: 1em;
font-weight: 600;
font-size: 1.3em;
}
.qa-6 summary::before {
color: #75bbff;
content: "Q";
}
.qa-6 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .5s;
}
.qa-6[open] summary::after {
transform: rotate(225deg);
}
.qa-6 p {
position: relative;
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 3em 1.5em;
color: #333;
transition: transform .5s, opacity .5s;
}
.qa-6[open] p {
transform: none;
opacity: 1;
}
.qa-6 p::before {
color: #ff8d8d;
line-height: 1.2;
content: "A";
}

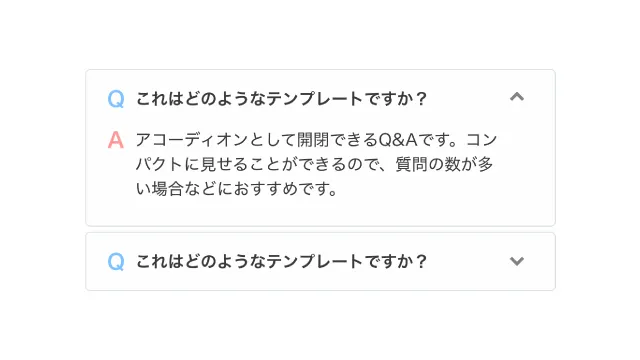
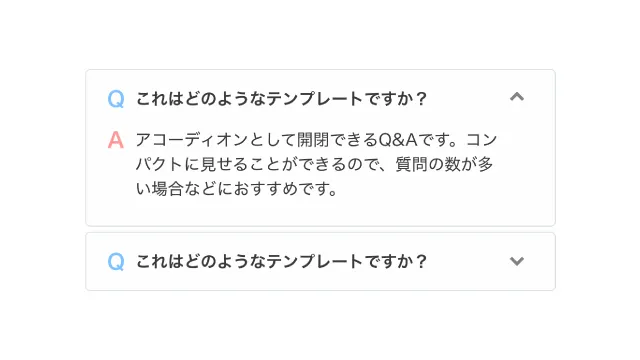
With border
Adjust design
Copy HTML
<details class="qa-1">
<summary>これはどのようなテンプレートですか?</summary>
<p>アコーディオンとして開閉できるQ&Aです。コンパクトに見せることができるので、質問の数が多い場合などにおすすめです。</p>
</details>
<details class="qa-1">
<summary>これはどのようなテンプレートですか?</summary>
<p>アコーディオンとして開閉できるQ&Aです。コンパクトに見せることができるので、質問の数が多い場合などにおすすめです。</p>
</details>
Copy CSS
.qa-1 {
max-width: 500px;
margin-bottom: 7px;
border: 1px solid #d6dde3;
border-radius: 5px;
}
.qa-1 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em 1em 3em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.qa-1 summary::before,
.qa-1 p::before {
position: absolute;
left: 1em;
font-weight: 600;
font-size: 1.3em;
}
.qa-1 summary::before {
color: #75bbff;
content: "Q";
}
.qa-1 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .5s;
}
.qa-1[open] summary::after {
transform: rotate(225deg);
}
.qa-1 p {
position: relative;
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 3em 1.5em;
color: #333;
transition: transform .5s, opacity .5s;
}
.qa-1[open] p {
transform: none;
opacity: 1;
}
.qa-1 p::before {
color: #ff8d8d;
line-height: 1.2;
content: "A";
}

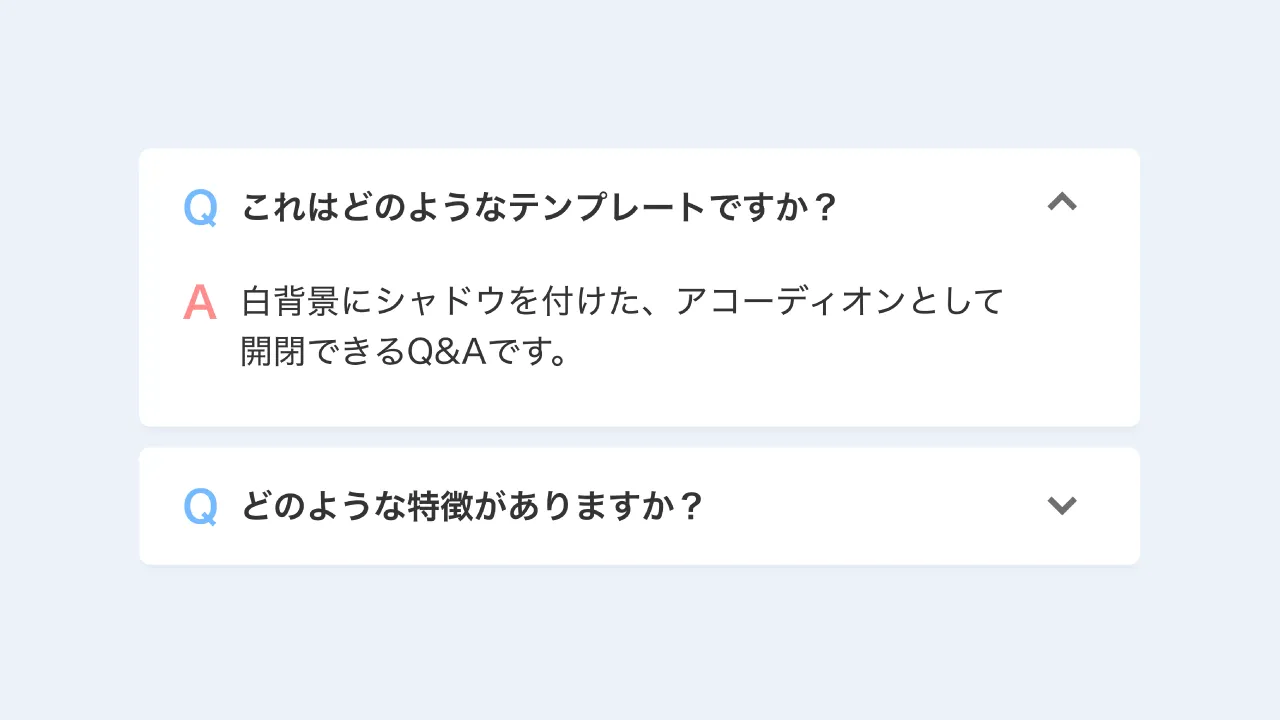
White background & shadow
Adjust design
Copy HTML
<details class="qa-7">
<summary>これはどのようなテンプレートですか?</summary>
<p>白背景にシャドウを付けた、アコーディオンとして開閉できるQ&Aです。</p>
</details>
<details class="qa-7">
<summary>どのような特徴がありますか?</summary>
<p>コンパクトに見せられるので、質問の数が多い場合などにおすすめです。</p>
</details>
Copy CSS
.qa-7 {
max-width: 500px;
margin-bottom: 10px;
border: none;
border-radius: 5px;
box-shadow: 0 4px 4px rgb(0 0 0 / 2%), 0 2px 3px -2px rgba(0 0 0 / 5%);
background-color: #fff;
}
.qa-7 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em 1em 3em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.qa-7 summary::before,
.qa-7 p::before {
position: absolute;
left: 1em;
font-weight: 600;
font-size: 1.3em;
}
.qa-7 summary::before {
color: #75bbff;
content: "Q";
}
.qa-7 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .5s;
}
.qa-7[open] summary::after {
transform: rotate(225deg);
}
.qa-7 p {
position: relative;
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 3em 1.5em;
color: #333;
transition: transform .5s, opacity .5s;
}
.qa-7[open] p {
transform: none;
opacity: 1;
}
.qa-7 p::before {
color: #ff8d8d;
line-height: 1.2;
content: "A";
}