



13 bullet point list designs created with HTML/CSS
A "list" greatly improves the readability of a website by organizing the main points. You want to create a design that catches the user's attention. Therefore, this time we have put together a design for a stylish bulleted list created using HTML and CSS. It is possible to switch between the presence and absence of a box, and of course it supports both UL and OL tags.
Dotted list

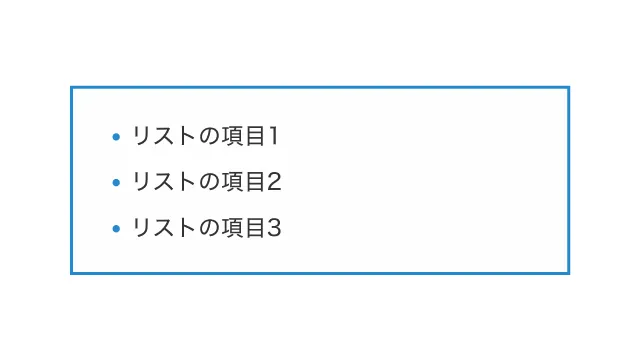
Standard
Adjust design
A very simple list with only the essential bullet points. Simple is best, so this is my personal favorite part.
Copy HTML
<ul class="list-1">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-1 {
list-style-type: disc;
padding: 1em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-1 li {
padding: .3em .3em .3em 0;
}
.list-1 li::marker {
color: #2589d0;
font-size: 1.1em;
}

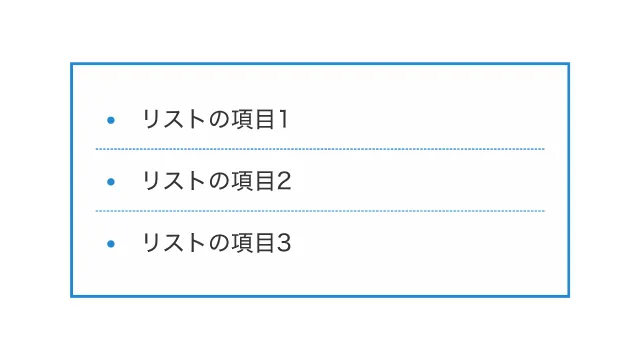
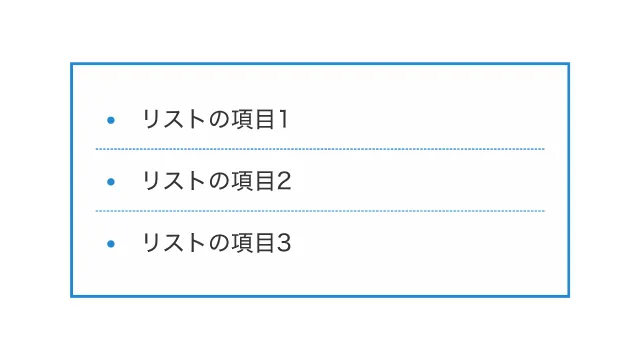
With underline
Adjust design
Copy HTML
<ul class="list-9">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-9 {
list-style-type: disc;
list-style-position: inside;
padding: 1em;
border: 2px solid #2589d0;
}
.list-9 li {
padding: .5em;
}
.list-9 li:not(:last-child) {
border-bottom: 1px dashed #2589d0;
}
.list-9 li::marker {
color: #2589d0;
font-size: 1.1em;
}

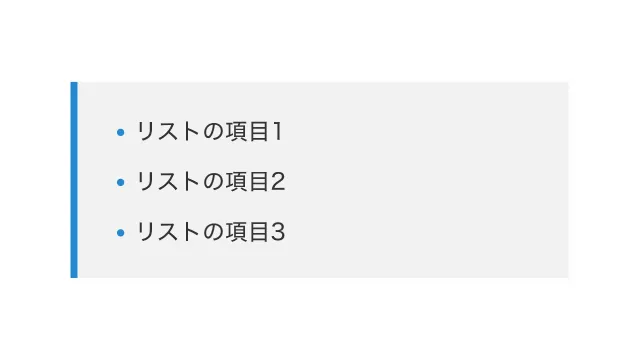
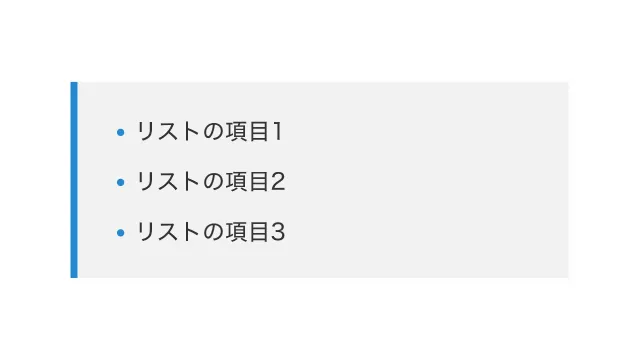
Quote style
Adjust design
This is a design often seen in quote boxes, with a border on the left.
Copy HTML
<ul class="list-11">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-11 {
list-style-type: disc;
padding: 1em 1em 1em 2.5em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
}
.list-11 li {
padding: .3em .3em .3em 0;
}
.list-11 li::marker {
color: #2589d0;
font-size: 1.1em;
}

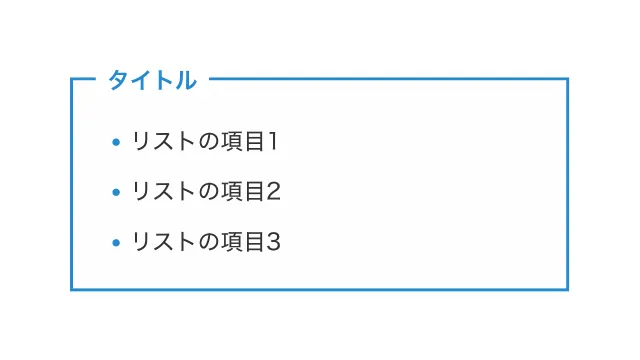
Title (small)
Adjust design
A list with a title above the border. If you want the title to stand out more, you may want to adjust the font size.
Copy HTML
<div class="list-8">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
Copy CSS
.list-8 {
position: relative;
padding: 1.5em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-8 > div {
position: absolute;
top: -.75em;
left: 1em;
padding: 0 .5em;
background-color: #fff;
color: #2589d0;
font-weight: 600;
}
.list-8 ul {
list-style-type: disc;
margin: 0;
padding: 0;
}
.list-8 li {
padding: .3em .3em .3em 0;
}
.list-8 li::marker {
color: #2589d0;
font-size: 1.1em;
}

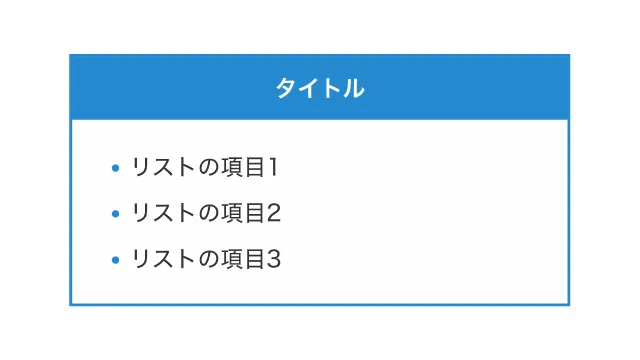
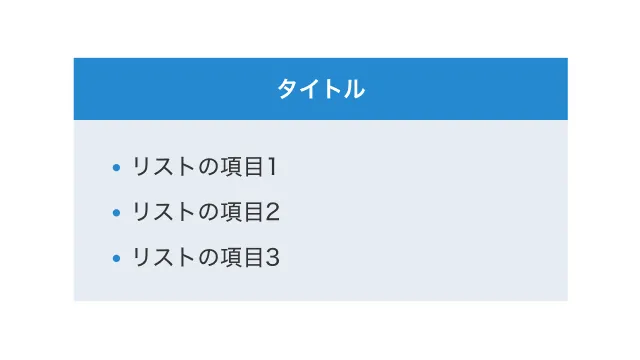
Title (large)
Adjust design
This is a list with a title at the top. If you use it too often, it will seem tedious, so we recommend using it only when you want to emphasize the list.
Copy HTML
<div class="list-4">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
Copy CSS
.list-4 {
border: 2px solid #2589d0;
}
.list-4 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
}
.list-4 ul {
list-style-type: disc;
margin: 0;
padding: 1em 1em 1em 2.5em;
}
.list-4 li {
padding: .3em .3em .3em 0;
}
.list-4 li::marker {
color: #2589d0;
font-size: 1.1em;
}

Title (large) & background color
Adjust design
Copy HTML
<div class="list-5">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
Copy CSS
.list-5 {
background-color: #f2f2f2;
}
.list-5 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
}
.list-5 ul {
list-style-type: disc;
margin: 0;
padding: 1em 1em 1em 2.5em;
}
.list-5 li {
padding: .3em .3em .3em 0;
}
.list-5 li::marker {
color: #2589d0;
font-size: 1.1em;
}
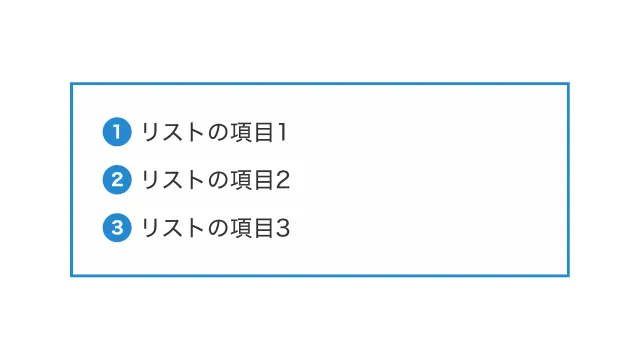
Number list

background with number
Adjust design
A list of numbers. Choose a square or circle, or whatever shape you like.
Copy HTML
<ul class="list-2">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-2 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
counter-reset: li;
}
.list-2 li {
display: flex;
align-items: center;
padding: .3em;
}
.list-2 li::before {
display: inline-block;
min-width: 1.7em;
margin-right: 5px;
border-radius: 50%;
background-color: #2589d0;
color: #fff;
font-weight: bold;
font-size: .75em;
line-height: 1.7em;
text-align: center;
content: counter(li);
counter-increment: li;
}
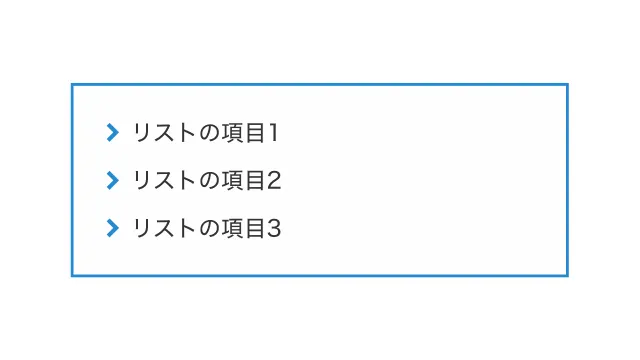
Other list

Arrow
Adjust design
Copy HTML
<ul class="list-7">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-7 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-7 li {
display: flex;
align-items: center;
gap: 0 10px;
padding: .3em;
}
.list-7 li::before {
transform: rotate(-45deg);
width: .4em;
height: .4em;
border-bottom: 3px solid #2589d0;
border-right: 3px solid #2589d0;
content: '';
}

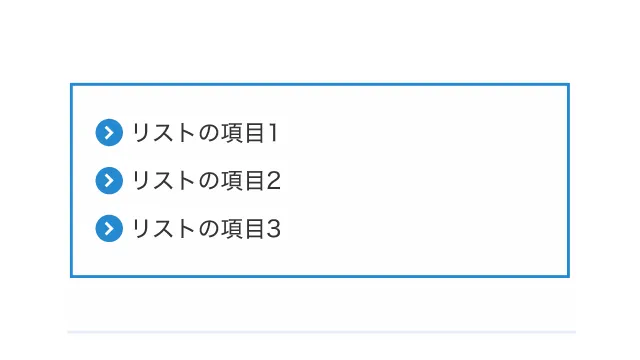
Arrow (circular)
Adjust design
Copy HTML
<ul class="list-12">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-12 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-12 li {
display: flex;
align-items: center;
gap: 0 10px;
position: relative;
padding: .3em .3em .3em 1.5em;
}
.list-12 li::before,
.list-12 li::after {
position: absolute;
content: '';
}
.list-12 li::before {
left: 0;
width: 1.2em;
height: 1.2em;
border-radius: 50%;
background-color: #2589d0;
}
.list-12 li::after {
left: .6em;
transform: translateX(-75%) rotate(-45deg);
width: .3em;
height: .3em;
border-bottom: 2px solid #fff;
border-right: 2px solid #fff;
}

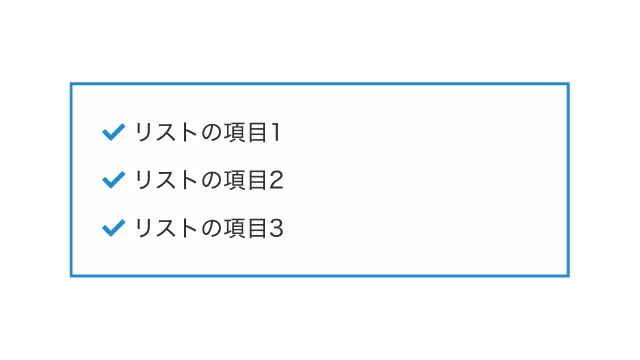
Check mark
Adjust design
A list with check marks that looks like a to-do list. Although it has a relatively simple design, it is easy to catch the user's attention.
Copy HTML
<ul class="list-3">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-3 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-3 li {
display: flex;
align-items: center;
gap: 0 5px;
padding: .3em;
}
.list-3 li::before {
display: inline-block;
width: 10px;
height: 5px;
border-bottom: 2px solid #2589d0;
border-left: 2px solid #2589d0;
transform: rotate(-45deg) translateY(-1.5px);
content: '';
}

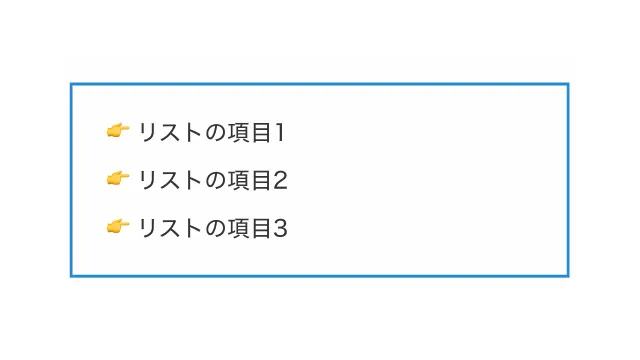
Emoji
Adjust design
This list is made even more cute by using emojis. Please feel free to specify your favorite emoji.
Copy HTML
<ul class="list-10">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-10 {
list-style-type: '👉';
padding: 1em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-10 li {
padding: .3em;
}

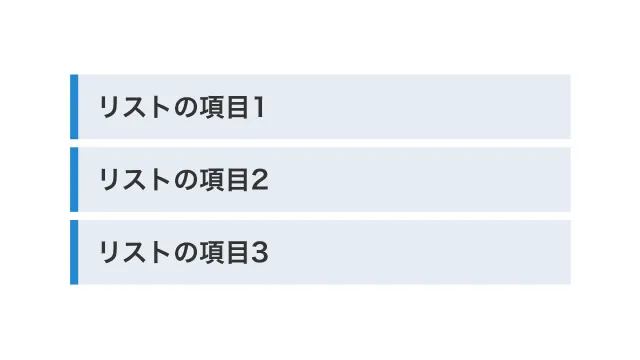
Heading style
Adjust design
It is a heading-like list with a background and a border on the left. It's a category that stands out visually, so we recommend using it when you want to emphasize a list.
Copy HTML
<ul class="list-6">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
Copy CSS
.list-6 {
list-style-type: none;
}
.list-6 li {
margin-bottom: 5px;
padding: .5em .7em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
font-weight: 600;
}

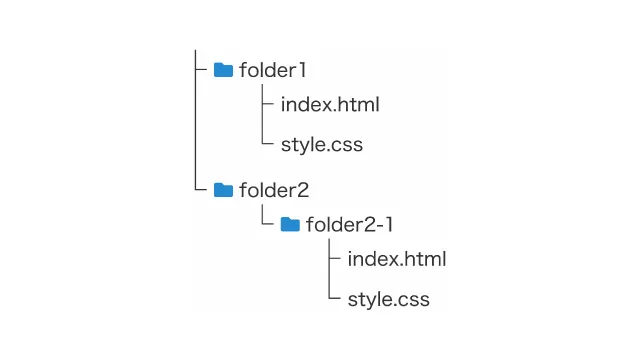
Directory list (tree structure)
Adjust design
Recommended list for displaying directories/files and sitemaps. For folder elements, by surrounding them with span tags, the icon will be placed on the left.
Copy HTML
<ul class="list-13">
<li>
<span>folder1</span>
<ul>
<li>index.html</li>
<li>style.css</li>
</ul>
</li>
<li>
<span>folder2</span>
<ul>
<li>
<span>folder2-1</span>
<ul>
<li>index.html</li>
<li>style.css</li>
</ul>
</li>
</ul>
</li>
</ul>
Copy CSS
.list-13 {
padding: 1em;
}
.list-13 li {
list-style-type: none;
position: relative;
padding: .3em .3em .3em 1em;
color: #333333;
}
.list-13 li::before,
.list-13 li::after {
position: absolute;
left: 0;
background-color: #333333;
content: '';
}
.list-13 li::before {
top: 1em;
width: 10px;
height: 1px;
}
.list-13 li::after {
top: 0;
width: 1px;
height: 100%;
}
.list-13 li:last-child::after {
height: 1em;
}
.list-13 span {
display: flex;
align-items: center;
}
.list-13 span::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.4142 5H21C21.5523 5 22 5.44772 22 6V20C22 20.5523 21.5523 21 21 21H3C2.44772 21 2 20.5523 2 20V4C2 3.44772 2.44772 3 3 3H10.4142L12.4142 5Z' fill='%232589d0'%3E%3C/path%3E%3C/svg%3E");
content: '';
}