



3 stylish fixed footer designs created with HTML/CSS
We have compiled a list of footer designs made with HTML and CSS that can be fixed at the bottom even when scrolling. Any template, from simple to stylish, can be reproduced by copying and pasting.
Simple footer

Standard
Adjust design
Copy HTML
<footer class="footer-001">
<a href="#">
<!--お好きな画像を指定してください-->
<svg class="footer-001__logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1722.9 411.2">
<path d="M223 310.5c-30.3 0-55.6-10.1-75.9-30.4-20.3-20.3-30.4-48.8-30.4-85.7s10.5-65 31.5-86.4c21-21.4 46.5-32.1 76.6-32.1s49.4 9.8 68.6 29.4L264.9 140c-12.9-11.9-25.9-17.8-39.2-17.8s-27.7 6.4-37.9 19.1c-10.2 12.8-15.3 29.8-15.3 51.2s4.7 39.8 14.1 52.4c9.4 12.6 22.2 18.9 38.4 18.9s30.2-6.9 43-20.8l28.5 34.1c-19.2 22.2-43.7 33.3-73.6 33.3ZM391 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3l-29.1-12.2c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5l28.2 11.3c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM579.2 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3L549 206.4c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5L621 178c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM842.9 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3l-29.1-12.2c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5l28.2 11.3c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM1030.5 310.5c-20.8 0-36.2-6-46.2-18.1-10-12.1-15-28.8-15-50.2v-66.5h-23.5v-40.1l26.7-2.4 5.9-45.4h45.1v45.4h40.7v42.5h-40.7v65.9c0 17.8 7.2 26.7 21.7 26.7s9.1-1 16-3l8.3 38.9c-14.3 4.2-27.3 6.2-39.2 6.2ZM1169.7 310.5c-23.2 0-43.1-8.2-59.8-24.6-16.7-16.4-25.1-38.4-25.1-65.9s8.4-49.5 25.1-66.1c16.7-16.5 36.7-24.8 59.8-24.8s42.8 8.3 59.4 24.8 24.9 38.5 24.9 66.1-8.3 49.5-24.9 65.9c-16.6 16.4-36.4 24.6-59.4 24.6Zm0-43.6c19.4 0 29.1-15.6 29.1-46.9s-9.7-47.2-29.1-47.2-29.7 15.7-29.7 47.2 9.9 46.9 29.7 46.9ZM1364.5 310.5c-25.1 0-45.8-8.1-61.9-24.3-16.1-16.2-24.2-38.3-24.2-66.2s8.8-49.8 26.4-66.2c17.6-16.4 39.1-24.6 64.4-24.6s36.2 6.1 50.5 18.4l-25.2 34.7c-7.5-6.3-14.9-9.5-22.3-9.5-11.9 0-21.3 4.3-28.2 12.8-6.9 8.5-10.4 20-10.4 34.4s3.4 25.4 10.2 34c6.8 8.6 15.7 12.9 26.6 12.9s20.2-4.1 30.3-12.2l20.5 35.6c-15 13.5-33.9 20.2-56.7 20.2ZM1451.2 306.4V63.5h52.5v135.7h1.2l52.5-65.9h58.8l-61.2 71.6 65.3 101.5h-58.8l-37.1-65.6-20.8 23.5v42.2h-52.5Z"
fill="#fff"/>
</svg>
</a>
<nav>
<ul class="footer-001__list">
<li><a href="#" class="footer-001__link">Link1</a></li>
<li><a href="#" class="footer-001__link">Link2</a></li>
<li><a href="#" class="footer-001__link">Link3</a></li>
<li><a href="#" class="footer-001__link">Link4</a></li>
<li><a href="#" class="footer-001__link">Link5</a></li>
</ul>
</nav>
<p class="footer-001__copyright">@ 2023 CSS Stock All rights reserved.</p>
</footer>
Copy CSS
.footer-001 {
display: flex;
align-items: center;
flex-direction: column;
padding: 25px 10px 10px;
background-color: #2589d0;
}
.footer-001__logo {
width: 130px;
height: 30px;
}
.footer-001__list {
display: flex;
justify-content: center;
align-items: center;
gap: 0 1.5em;
list-style-type: none;
margin: 0 0 .5em;
padding: .5em;
}
.footer-001__link {
color: #fff;
font-weight: 200;
text-decoration: none;
}
.footer-001__copyright {
margin: 0;
color: #ffffffb3;
font-weight: 200;
font-size: .8em;
}

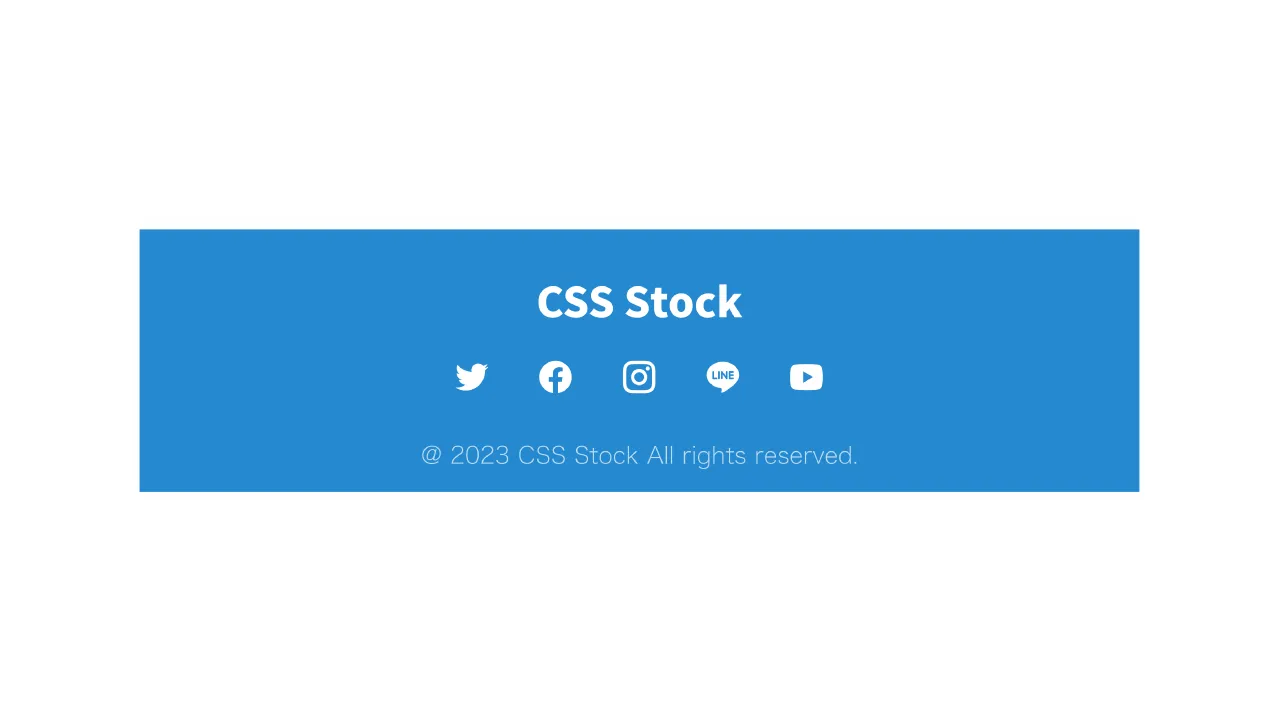
With SNS link
Adjust design
Copy HTML
<footer class="footer-2">
<a href="#">
<!--お好きな画像を指定してください-->
<svg class="footer-2__logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1722.9 411.2">
<path d="M223 310.5c-30.3 0-55.6-10.1-75.9-30.4-20.3-20.3-30.4-48.8-30.4-85.7s10.5-65 31.5-86.4c21-21.4 46.5-32.1 76.6-32.1s49.4 9.8 68.6 29.4L264.9 140c-12.9-11.9-25.9-17.8-39.2-17.8s-27.7 6.4-37.9 19.1c-10.2 12.8-15.3 29.8-15.3 51.2s4.7 39.8 14.1 52.4c9.4 12.6 22.2 18.9 38.4 18.9s30.2-6.9 43-20.8l28.5 34.1c-19.2 22.2-43.7 33.3-73.6 33.3ZM391 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3l-29.1-12.2c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5l28.2 11.3c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM579.2 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3L549 206.4c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5L621 178c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM842.9 310.5c-15.2 0-30.3-2.8-45.1-8.3s-28-13.6-39.5-24l30.6-37.4c8.1 6.9 17.2 12.5 27.2 16.8 10 4.3 19.3 6.4 28.1 6.4 19.6 0 29.4-6.6 29.4-19.9s-4.4-12.7-13.1-17.2c-2.4-1.4-8.6-4.2-18.7-8.3l-29.1-12.2c-13.3-5.3-24.2-13.2-32.8-23.6-8.6-10.4-12.9-23.2-12.9-38.4s7.7-35.4 23.2-48.5c15.4-13.2 35-19.7 58.8-19.7s26.7 2.5 39.6 7.6c13 5 24.3 12.4 34 22.1l-27 34.1c-15.4-11.7-31-17.5-46.6-17.5s-14.9 1.7-19.7 5c-4.9 3.4-7.3 8-7.3 14s2.3 9.6 7 12.6c4.6 3.1 12.5 6.8 23.6 11.1 1.8.6 3.1 1.1 3.9 1.5l28.2 11.3c29.7 12.1 44.5 32.8 44.5 62s-7.8 36.5-23.3 50.2c-15.5 13.7-36.5 20.5-62.8 20.5ZM1030.5 310.5c-20.8 0-36.2-6-46.2-18.1-10-12.1-15-28.8-15-50.2v-66.5h-23.5v-40.1l26.7-2.4 5.9-45.4h45.1v45.4h40.7v42.5h-40.7v65.9c0 17.8 7.2 26.7 21.7 26.7s9.1-1 16-3l8.3 38.9c-14.3 4.2-27.3 6.2-39.2 6.2ZM1169.7 310.5c-23.2 0-43.1-8.2-59.8-24.6-16.7-16.4-25.1-38.4-25.1-65.9s8.4-49.5 25.1-66.1c16.7-16.5 36.7-24.8 59.8-24.8s42.8 8.3 59.4 24.8 24.9 38.5 24.9 66.1-8.3 49.5-24.9 65.9c-16.6 16.4-36.4 24.6-59.4 24.6Zm0-43.6c19.4 0 29.1-15.6 29.1-46.9s-9.7-47.2-29.1-47.2-29.7 15.7-29.7 47.2 9.9 46.9 29.7 46.9ZM1364.5 310.5c-25.1 0-45.8-8.1-61.9-24.3-16.1-16.2-24.2-38.3-24.2-66.2s8.8-49.8 26.4-66.2c17.6-16.4 39.1-24.6 64.4-24.6s36.2 6.1 50.5 18.4l-25.2 34.7c-7.5-6.3-14.9-9.5-22.3-9.5-11.9 0-21.3 4.3-28.2 12.8-6.9 8.5-10.4 20-10.4 34.4s3.4 25.4 10.2 34c6.8 8.6 15.7 12.9 26.6 12.9s20.2-4.1 30.3-12.2l20.5 35.6c-15 13.5-33.9 20.2-56.7 20.2ZM1451.2 306.4V63.5h52.5v135.7h1.2l52.5-65.9h58.8l-61.2 71.6 65.3 101.5h-58.8l-37.1-65.6-20.8 23.5v42.2h-52.5Z"
fill="#fff"/>
</svg>
</a>
<nav>
<ul class="footer-2__list">
<li>
<a href="#">
<svg class="footer-2__sns-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="#fff"
d="M22.162 5.656a8.384 8.384 0 0 1-2.402.658A4.196 4.196 0 0 0 21.6 4c-.82.488-1.719.83-2.656 1.015a4.182 4.182 0 0 0-7.126 3.814 11.874 11.874 0 0 1-8.62-4.37 4.168 4.168 0 0 0-.566 2.103c0 1.45.738 2.731 1.86 3.481a4.168 4.168 0 0 1-1.894-.523v.052a4.185 4.185 0 0 0 3.355 4.101 4.21 4.21 0 0 1-1.89.072A4.185 4.185 0 0 0 7.97 16.65a8.394 8.394 0 0 1-6.191 1.732 11.83 11.83 0 0 0 6.41 1.88c7.693 0 11.9-6.373 11.9-11.9 0-.18-.005-.362-.013-.54a8.496 8.496 0 0 0 2.087-2.165z"/>
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="footer-2__sns-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="#ffffff"
d="M12 2C6.477 2 2 6.477 2 12c0 4.991 3.657 9.128 8.438 9.879V14.89h-2.54V12h2.54V9.797c0-2.506 1.492-3.89 3.777-3.89 1.094 0 2.238.195 2.238.195v2.46h-1.26c-1.243 0-1.63.771-1.63 1.562V12h2.773l-.443 2.89h-2.33v6.989C18.343 21.129 22 16.99 22 12c0-5.523-4.477-10-10-10z"/>
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="footer-2__sns-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="#ffffff"
d="M12 9a3 3 0 1 0 0 6 3 3 0 0 0 0-6zm0-2a5 5 0 1 1 0 10 5 5 0 0 1 0-10zm6.5-.25a1.25 1.25 0 0 1-2.5 0 1.25 1.25 0 0 1 2.5 0zM12 4c-2.474 0-2.878.007-4.029.058-.784.037-1.31.142-1.798.332-.434.168-.747.369-1.08.703a2.89 2.89 0 0 0-.704 1.08c-.19.49-.295 1.015-.331 1.798C4.006 9.075 4 9.461 4 12c0 2.474.007 2.878.058 4.029.037.783.142 1.31.331 1.797.17.435.37.748.702 1.08.337.336.65.537 1.08.703.494.191 1.02.297 1.8.333C9.075 19.994 9.461 20 12 20c2.474 0 2.878-.007 4.029-.058.782-.037 1.309-.142 1.797-.331.433-.169.748-.37 1.08-.702.337-.337.538-.65.704-1.08.19-.493.296-1.02.332-1.8.052-1.104.058-1.49.058-4.029 0-2.474-.007-2.878-.058-4.029-.037-.782-.142-1.31-.332-1.798a2.911 2.911 0 0 0-.703-1.08 2.884 2.884 0 0 0-1.08-.704c-.49-.19-1.016-.295-1.798-.331C14.925 4.006 14.539 4 12 4zm0-2c2.717 0 3.056.01 4.122.06 1.065.05 1.79.217 2.428.465.66.254 1.216.598 1.772 1.153a4.908 4.908 0 0 1 1.153 1.772c.247.637.415 1.363.465 2.428.047 1.066.06 1.405.06 4.122 0 2.717-.01 3.056-.06 4.122-.05 1.065-.218 1.79-.465 2.428a4.883 4.883 0 0 1-1.153 1.772 4.915 4.915 0 0 1-1.772 1.153c-.637.247-1.363.415-2.428.465-1.066.047-1.405.06-4.122.06-2.717 0-3.056-.01-4.122-.06-1.065-.05-1.79-.218-2.428-.465a4.89 4.89 0 0 1-1.772-1.153 4.904 4.904 0 0 1-1.153-1.772c-.248-.637-.415-1.363-.465-2.428C2.013 15.056 2 14.717 2 12c0-2.717.01-3.056.06-4.122.05-1.066.217-1.79.465-2.428a4.88 4.88 0 0 1 1.153-1.772A4.897 4.897 0 0 1 5.45 2.525c.638-.248 1.362-.415 2.428-.465C8.944 2.013 9.283 2 12 2z"/>
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="footer-2__sns-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="#fff"
d="M18.663 10.84a.526.526 0 0 1-.526.525h-1.462v.938h1.462a.525.525 0 1 1 0 1.049H16.15a.526.526 0 0 1-.522-.524V8.852c0-.287.235-.525.525-.525h1.988a.525.525 0 0 1-.003 1.05h-1.462v.938h1.462c.291 0 .526.237.526.525zm-4.098 2.485a.538.538 0 0 1-.166.025.515.515 0 0 1-.425-.208l-2.036-2.764v2.45a.525.525 0 0 1-1.047 0V8.852a.522.522 0 0 1 .52-.523c.162 0 .312.086.412.211l2.052 2.775V8.852c0-.287.235-.525.525-.525.287 0 .525.238.525.525v3.976a.524.524 0 0 1-.36.497zm-4.95.027a.526.526 0 0 1-.523-.524V8.852c0-.287.236-.525.525-.525.289 0 .524.238.524.525v3.976a.527.527 0 0 1-.526.524zm-1.53 0H6.098a.528.528 0 0 1-.525-.524V8.852a.527.527 0 0 1 1.05 0v3.45h1.464a.525.525 0 0 1 0 1.05zM12 2.572c-5.513 0-10 3.643-10 8.118 0 4.01 3.558 7.369 8.363 8.007.325.068.769.215.881.492.1.25.066.638.032.9l-.137.85c-.037.25-.2.988.874.537 1.076-.449 5.764-3.398 7.864-5.812C21.313 14.089 22 12.477 22 10.69c0-4.475-4.488-8.118-10-8.118z"/>
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="footer-2__sns-icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24">
<path fill="#fff"
d="M21.543 6.498C22 8.28 22 12 22 12s0 3.72-.457 5.502c-.254.985-.997 1.76-1.938 2.022C17.896 20 12 20 12 20s-5.893 0-7.605-.476c-.945-.266-1.687-1.04-1.938-2.022C2 15.72 2 12 2 12s0-3.72.457-5.502c.254-.985.997-1.76 1.938-2.022C6.107 4 12 4 12 4s5.896 0 7.605.476c.945.266 1.687 1.04 1.938 2.022zM10 15.5l6-3.5-6-3.5v7z"/>
</svg>
</a>
</li>
</ul>
</nav>
<p class="footer-2__copyright">@ 2023 CSS Stock All rights reserved.</p>
</footer>
Copy CSS
.footer-2 {
display: flex;
align-items: center;
flex-direction: column;
padding: 25px 10px 10px;
background-color: #2589d0;
}
.footer-2__logo {
width: 130px;
height: 30px;
}
.footer-2__list {
display: flex;
justify-content: center;
align-items: center;
gap: 0 1.5em;
list-style-type: none;
margin: 0 0 .5em;
padding: .5em;
}
.footer-2__sns-icon {
width: 21px;
height: 21px;
}
.footer-2__copyright {
margin: 0;
color: #ffffffb3;
font-weight: 200;
font-size: .8em;
}

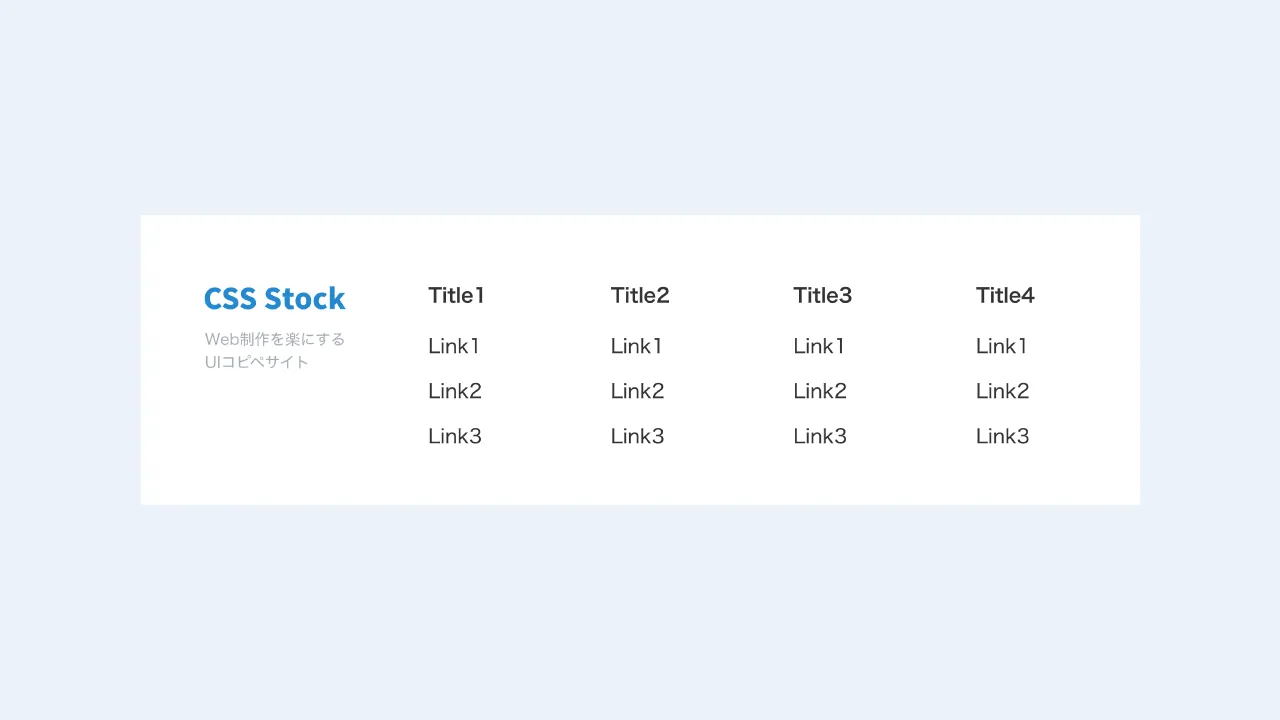
Corporate style
Adjust design
Copy HTML
<footer class="footer-3">
<div class="footer-3__container">
<div class="footer-3__head">
<a href="#">
<!--お好きな画像を指定してください-->
<svg class="footer-3__logo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 261.8 43">
<path d="M18.5 43c-5.3 0-9.7-1.8-13.2-5.3S0 29.2 0 22.8s1.8-11.3 5.5-15c3.7-3.7 8.1-5.6 13.3-5.6s8.6 1.7 11.9 5.1l-5 6c-2.2-2.1-4.5-3.1-6.8-3.1s-4.8 1.1-6.6 3.3c-1.8 2.2-2.7 5.2-2.7 8.9s.8 6.9 2.5 9.1c1.6 2.2 3.9 3.3 6.7 3.3s5.3-1.2 7.5-3.6l5 5.9c-3.3 3.9-7.6 5.8-12.8 5.8ZM47.8 43c-2.7 0-5.3-.5-7.9-1.4S35 39.2 33 37.4l5.3-6.5c1.4 1.2 3 2.2 4.7 2.9 1.7.7 3.4 1.1 4.9 1.1 3.4 0 5.1-1.2 5.1-3.5s-.8-2.2-2.3-3c-.4-.2-1.5-.7-3.3-1.4l-5.1-2.1c-2.3-.9-4.2-2.3-5.7-4.1-1.5-1.8-2.2-4-2.2-6.7s1.3-6.2 4-8.5 6.1-3.4 10.2-3.4 4.6.4 6.9 1.3c2.3.9 4.2 2.2 5.9 3.9l-4.7 5.9c-2.7-2-5.4-3.1-8.1-3.1s-2.6.3-3.4.9c-.8.6-1.3 1.4-1.3 2.4s.4 1.7 1.2 2.2c.8.5 2.2 1.2 4.1 1.9.3.1.5.2.7.3l4.9 2c5.2 2.1 7.8 5.7 7.8 10.8s-1.4 6.4-4.1 8.7c-2.7 2.4-6.4 3.6-10.9 3.6ZM80.5 43c-2.7 0-5.3-.5-7.9-1.4s-4.9-2.4-6.9-4.2l5.3-6.5c1.4 1.2 3 2.2 4.7 2.9 1.7.7 3.4 1.1 4.9 1.1 3.4 0 5.1-1.2 5.1-3.5s-.8-2.2-2.3-3c-.4-.2-1.5-.7-3.3-1.4L75 24.9c-2.3-.9-4.2-2.3-5.7-4.1-1.5-1.8-2.2-4-2.2-6.7s1.3-6.2 4-8.5 6.1-3.4 10.2-3.4 4.6.4 6.9 1.3c2.3.9 4.2 2.2 5.9 3.9l-4.7 5.9c-2.7-2-5.4-3.1-8.1-3.1s-2.6.3-3.4.9c-.8.6-1.3 1.4-1.3 2.4s.4 1.7 1.2 2.2c.8.5 2.2 1.2 4.1 1.9.3.1.5.2.7.3l4.9 2c5.2 2.1 7.8 5.7 7.8 10.8s-1.4 6.4-4.1 8.7c-2.7 2.4-6.4 3.6-10.9 3.6ZM126.5 43c-2.7 0-5.3-.5-7.9-1.4s-4.9-2.4-6.9-4.2l5.3-6.5c1.4 1.2 3 2.2 4.7 2.9 1.7.7 3.4 1.1 4.9 1.1 3.4 0 5.1-1.2 5.1-3.5s-.8-2.2-2.3-3c-.4-.2-1.5-.7-3.3-1.4l-5.1-2.1c-2.3-.9-4.2-2.3-5.7-4.1-1.5-1.8-2.2-4-2.2-6.7s1.3-6.2 4-8.5 6.1-3.4 10.2-3.4 4.6.4 6.9 1.3c2.3.9 4.2 2.2 5.9 3.9l-4.7 5.9c-2.7-2-5.4-3.1-8.1-3.1s-2.6.3-3.4.9c-.8.6-1.3 1.4-1.3 2.4s.4 1.7 1.2 2.2c.8.5 2.2 1.2 4.1 1.9.3.1.5.2.7.3l4.9 2c5.2 2.1 7.8 5.7 7.8 10.8s-1.4 6.4-4.1 8.7c-2.7 2.4-6.4 3.6-10.9 3.6ZM159.1 43c-3.6 0-6.3-1.1-8-3.2-1.7-2.1-2.6-5-2.6-8.7V19.5h-4.1v-7l4.7-.4 1-7.9h7.9v7.9h7.1v7.4H158V31c0 3.1 1.3 4.7 3.8 4.7s1.6-.2 2.8-.5L166 42c-2.5.7-4.8 1.1-6.8 1.1ZM183.4 43c-4 0-7.5-1.4-10.4-4.3-2.9-2.9-4.4-6.7-4.4-11.5s1.5-8.6 4.4-11.5c2.9-2.9 6.4-4.3 10.4-4.3s7.4 1.4 10.3 4.3c2.9 2.9 4.3 6.7 4.3 11.5s-1.4 8.6-4.3 11.5c-2.9 2.9-6.3 4.3-10.3 4.3Zm0-7.6c3.4 0 5.1-2.7 5.1-8.2s-1.7-8.2-5.1-8.2-5.2 2.7-5.2 8.2 1.7 8.2 5.2 8.2ZM217.3 43c-4.4 0-8-1.4-10.8-4.2-2.8-2.8-4.2-6.7-4.2-11.5s1.5-8.7 4.6-11.5c3.1-2.9 6.8-4.3 11.2-4.3s6.3 1.1 8.8 3.2l-4.4 6c-1.3-1.1-2.6-1.7-3.9-1.7-2.1 0-3.7.7-4.9 2.2-1.2 1.5-1.8 3.5-1.8 6s.6 4.4 1.8 5.9c1.2 1.5 2.7 2.2 4.6 2.2s3.5-.7 5.3-2.1l3.6 6.2c-2.6 2.3-5.9 3.5-9.9 3.5ZM232.4 42.3V0h9.2v23.6h.2l9.2-11.5h10.2l-10.6 12.5L262 42.3h-10.2l-6.5-11.4-3.6 4.1v7.3h-9.2Z"
fill="#2589d0"/>
</svg>
</a>
<p class="footer-3__caption">Web制作を楽にする<br/>UIコピペサイト</p>
</div>
<nav>
<p class="footer-3__title">Title1</p>
<ul class="footer-3__list">
<li><a href="#" class="footer-3__link">Link1</a></li>
<li><a href="#" class="footer-3__link">Link2</a></li>
<li><a href="#" class="footer-3__link">Link3</a></li>
</ul>
</nav>
<nav>
<p class="footer-3__title">Title2</p>
<ul class="footer-3__list">
<li><a href="#" class="footer-3__link">Link1</a></li>
<li><a href="#" class="footer-3__link">Link2</a></li>
<li><a href="#" class="footer-3__link">Link3</a></li>
</ul>
</nav>
<nav>
<p class="footer-3__title">Title3</p>
<ul class="footer-3__list">
<li><a href="#" class="footer-3__link">Link1</a></li>
<li><a href="#" class="footer-3__link">Link2</a></li>
<li><a href="#" class="footer-3__link">Link3</a></li>
</ul>
</nav>
<nav>
<p class="footer-3__title">Title4</p>
<ul class="footer-3__list">
<li><a href="#" class="footer-3__link">Link1</a></li>
<li><a href="#" class="footer-3__link">Link2</a></li>
<li><a href="#" class="footer-3__link">Link3</a></li>
</ul>
</nav>
</div>
</footer>
Copy CSS
.footer-3 {
padding: 3rem 2rem 1.5rem;
background-color: #ffffff;
}
.footer-3__container {
display: grid;
justify-items: center;
grid-template-columns: repeat(5, 1fr);
max-width: 1200px;
margin: 0 auto;
}
.footer-3__logo {
width: 104px;
height: 26px;
margin-bottom: .2em;
}
.footer-3__caption {
margin-top: 0;
color: #a6adb3;
font-size: .75em;
}
.footer-3__title,
.footer-3__link {
margin: 0 0 .8em;
color: #333;
font-size: .9em;
}
.footer-3__title {
font-weight: 600;
}
.footer-3__list {
padding: 0;
list-style-type: none;
}
.footer-3__link {
display: block;
}
.footer-3__link:not(:hover) {
text-decoration: none;
}
@media only screen and (max-width: 768px) {
.footer-3__container {
justify-items: start;
grid-template-columns: repeat(2, 1fr);
gap: 1em;
}
.footer-3__head {
grid-column: 1/3;
}
.footer-3__caption br {
display: none;
}
}