
JINのおしゃれなカスタマイズ総まとめ【CSSをコピペするだけ】
- ブログを始めたはいいものの、自分では思い通りのカスタマイズができなくて困っている
- JINだとどうしてもデザインが他サイトと被りやすいから、カスタマイズで差別化したい
という方に向けて、当サイトで紹介してきたJINのカスタマイズを全てまとめました。
全てコピペだけで再現できるものなので、ぜひ参考にしてください。
デザインのカスタマイズ
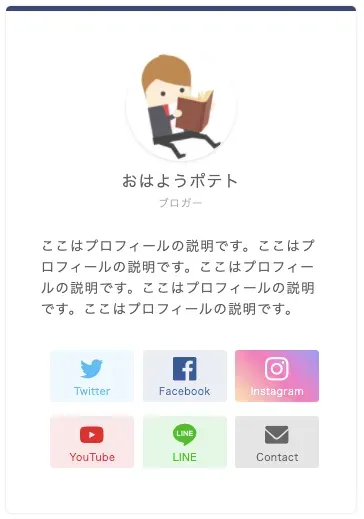
プロフィールボックス

プロフィール詳細の下にある各種SNSボタンの調整がメインです。
自分のSNSをよりチェックしてもらいたい・アピールしたいという方にはうってつけのカスタマイズかなと。
【JIN】他と差を付ける!プロフィールボックスのカスタマイズ方法
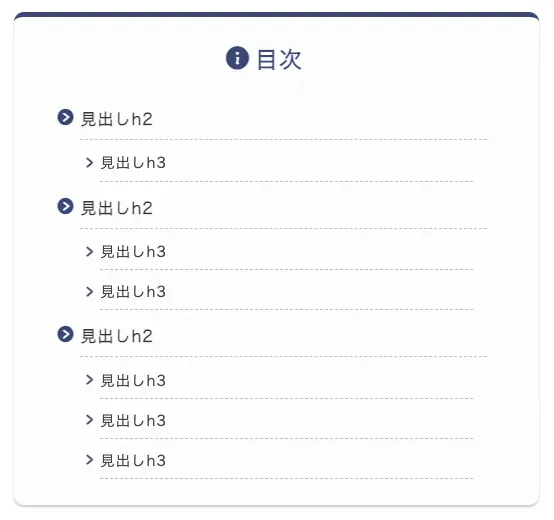
目次(記事内)

SANGOのようなマテリアルな要素を取り入れ可愛く仕上げました。
ちなみに文字の前のアイコンに関してはFontAwesomeなど外部のものではなく、JINのアイコンのみを使用しております。
【JIN】目次が20倍可愛くなるカスタマイズ方法(サイドバー対応)
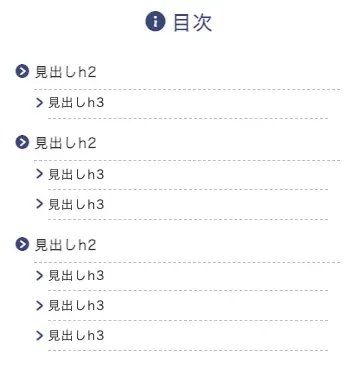
目次(サイドバー)

追従サイドバーに設置するウィジェットとしての目次です。
違和感を無くすために、記事内の目次と似たようなデザインにしました。
【JIN】目次が20倍可愛くなるカスタマイズ方法(サイドバー対応)
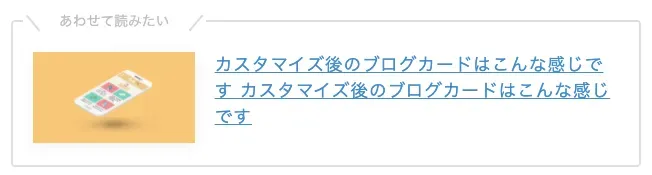
ブログカード

「テキストリンクと比べると目線を止めがち」というデメリットのあるブログカードですが、それを軽減するためにより記事内に溶け込むようなデザインにしました。
その一方、記事タイトルをリンク色にすることでクリック率の向上を図ることができます。
【JIN】ブログカードをより読みたくなるデザインにするカスタマイズ
SNSボタン

アイキャッチ下と本文下のSNSボタンのカスタマイズになります。
デフォルトでは横長のデザインでしたが、より記事内に溶け込ませるために丸くし、可愛く仕上げました。

記事の方では、上のようにスクロールに合わせて浮き上がるアニメーションの実装方法も紹介しています。
テーマ問わずできるカスタマイズ
ショートコードで作るレーダーチャート
WordPressでおしゃれなレーダーチャートを作成する方法【プラグイン・ライブラリ不要】
ショートコードで簡単に記事内にレーダーチャートを挿入できるようになるカスタマイズになります。
もちろん各項目やスコアの指定もパラメーターを変えることで行うことができ、プラグインなどを使わずコピペでできるものなので初心者の方にもおすすめです。
動く蛍光マーカー
【プラグイン不要】WordPressで蛍光マーカーを動かす方法
スクロールした際にマーカーが引かれるようなアニメーションを挿入できます。
もしもの「かんたんリンク」
デフォルトだとスマホで見ると縦長になってしまうので、横長(2列)になるように仕上げました。
もちろんPCから見た際のデザインもいい感じになりますよ。
もしもの「かんたんリンク」をスマホでも横長(2列)にするカスタマイズ
埋め込みツイート
埋め込みツイートの下部のいいね数や日付などを非表示にし、よりコンパクトにできます。