
【JIN】ブログカードをより読みたくなるデザインにするカスタマイズ
- JINを使っているがブログカードのをもっといい感じにしたい
- 「あわせて読みたい」のデザインがあまり気に入っていない
- 内部リンクのクリック率を改善してサイトの回遊率を高めたい
という方に向けて、JINのブログカードのカスタマイズ方法をまとめました。
完成イメージ
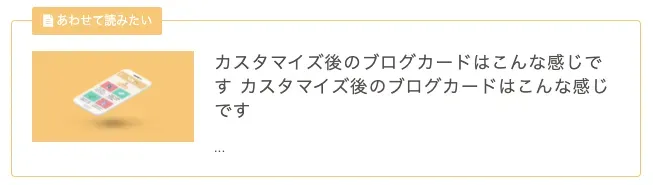
Before

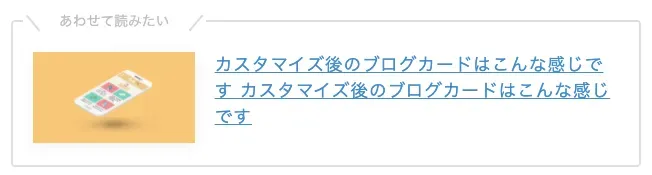
After

- どんなテーマカラーのサイトにも合うように、枠線などは灰色に
- 記事タイトルをリンクとして馴染み深い青色にすることでクリック率増加を狙えるように
- 「あわせて読みたい」をポップで可愛い感じに
- アイキャッチ画像に薄いドロップシャドウをつけることで際立つように
落ち着いた色合いにすることで「さりげなく設置してる感」を演出し、テキストリンクと比べて視線移動を止めてしまいがちというブログカードのデメリットを緩和しています。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているのでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
.blog-card { border: solid 2px #e0e0e0 !important;}
.blog-card-thumbnail { overflow: initial;}
.blog-card-thumbnail img { filter: drop-shadow(0 3px 6px rgb(0 0 0 / 5%)); /* 影の濃さ(要調整) */}
.blog-card-hl-box { background-color: #fff !important; left: 10px; width: 183px;}
.blog-card-hl-box:before,.blog-card-hl-box:after { display: inline-block; position: absolute; width: 20px; height: 2px; top: 50%; border-radius: 3px; background-color: #d8dae1; content: "";}
.blog-card-hl-box:before { transform: rotate(50deg); left: 0;}
.blog-card-hl-box:after { transform: rotate(-50deg); right: 0;}
@media only screen and (max-width: 480px) { .blog-card-hl-box { width: 155px; left: 0px; }
.blog-card .blog-card-hl:after { left: 15px; }}
.blog-card .blog-card-hl:after { color: #c0c0c0 !important; font-size: 1.15em; padding: 0 2px; width: 120px; left: 26px;}
.blog-card .jin-ifont-post:before { content: "";}
.blog-card-excerpt { display: none;}
.blog-card-title { color: #428bca; text-decoration: underline; line-height: 1.5; vertical-align: middle;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
影の濃さ(要調整)とコメントしている値の5%をいじってあげることで、ドロップシャドウの色の濃さを変えられます。
ですがあまり濃くしすぎてもアレなので5〜15%あたりにとどめておくのが正解かなと思います。
以上でカスタマイズは完了です 🎉
他のJINカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。