
【JIN】目次が20倍可愛くなるカスタマイズ方法(サイドバー対応)
- JINを使っているが目次のデザインをもっといい感じにしたい
- デフォルトのデザインもいいけど、他のサイトと被りがちだから差別化したい
という方に向けて、そんなJINの目次を可愛くするカスタマイズ方法をまとめました。
完成イメージ
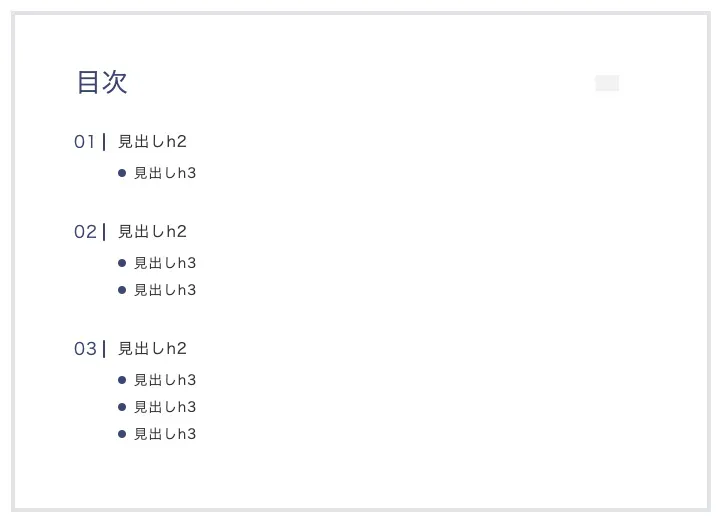
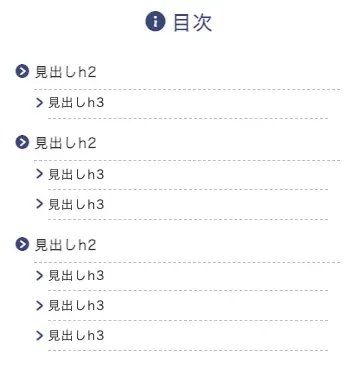
記事内の目次


JINテーマカラーの紺色を基調に仕上げてみました。
幅を少し狭めることにより記事内を圧迫せず、薄い影をつけることによって少しだけ目を惹くようにしています。
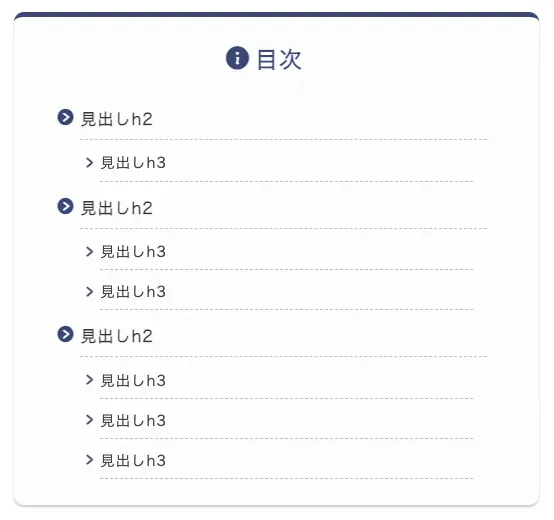
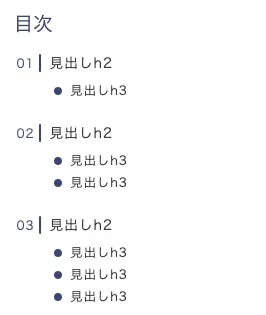
サイドバー追従の目次


こちらはウィジェットの「サイドバー追従」にセットした場合の目次です。
記事内の目次のデザインはもちろん踏襲しつつ、記事を読んでいる読者の目線を逸らさないように少し控えめなものにしました。
カスタマイズ方法
※ 本カスタマイズはJINで推奨されている目次生成プラグイン「Rich Table of Contents」専用のものになります。他の目次プラグインをご使用の場合はカスタマイズが反映されないためご注意ください。
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているのでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. Rich Table of Contentsの設定を変更する

まず目次生成プラグイン「Rich Table of Contents」の設定を変更していきます。
そもそもまだ目次すら作ってない場合はJIN公式の目次の作り方を参考にして、プラグインのインストールから有効化まで行ってください。
1-1. 設定ページを開く

管理画面の左のバーから「RTOC設定」をクリックします。
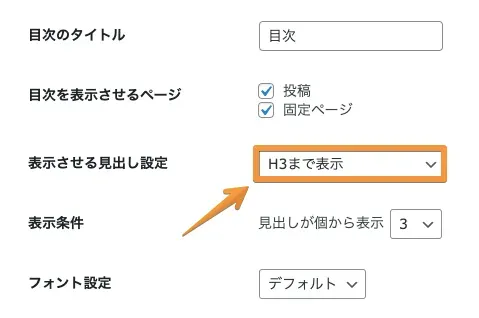
1-2. 表示させる見出しをh3までに変更

すると設定画面が開くので、まずは「表示させる見出し設定」にて「H3まで表示」を選択します。
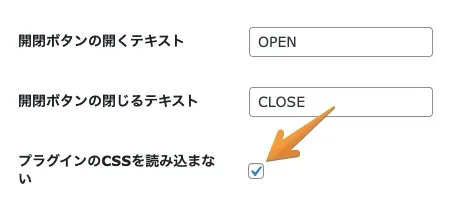
1-3. プラグインのCSSを読み込ませない

ページ下部にある「プラグインのCSSを読み込まない」にチェックを入れ、ページ下部にある「変更を保存」をクリックします。これでまっさらな状態からカスタマイズすることができます。
2. CSSを追加
/*--------------------------------------目次(記事内)のカスタマイズ--------------------------------------*/.cps-post-main .rtoc-mokuji-content { margin: 0 auto 40px; border-radius: 10px; border-top: 5px solid #3b4675; /* お好きな色に変更 */ box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2); width: 75%; padding: 20px 25px; background-color: #fefefe;}
.rtoc-mokuji-content #rtoc-mokuji-title { display: block; padding: 0px; text-align: center; margin: 5px 25px 30px 0; color: #3b4675; /* お好きな色に変更 */ font-size: 23px; font-weight: 900;}
.rtoc-mokuji-content #rtoc-mokuji-title:before { font-family: "jin-icons"; content: "\e918"; display: inline-block; margin-right: 5px;}
#rtoc-mokuji-title button { display: none;}
.rtoc-mokuji-content ol { padding: 0 1.7em 0 1em;}
.rtoc-mokuji-content ol > li:after { content: none;}
.rtoc-mokuji-content a { display: block; border-bottom: dashed 1px silver; padding-bottom: 0.5em; line-height: 1.5; position: relative; text-decoration: none;}
.rtoc-mokuji-content .level-1 > .rtoc-item { font-weight: 900; padding-bottom: 0.3em; position: relative;}
.rtoc-mokuji-content .level-1 > .rtoc-item:before { font-family: "jin-icons"; content: "\e902"; background: none !important; left: 2px;}
.rtoc-mokuji-content .mokuji_ul.level-2 > .rtoc-item { font-size: 0.9em; padding: 0.3em 1em 0.1em 1.1em; position: relative;}
.rtoc-mokuji-content .mokuji_ul.level-2 > .rtoc-item:before { background: none !important; font-family: "jin-icons"; content: "\e904"; font-size: 0.1em; position: absolute; top: 10px; left: 0px;}
.rtoc-mokuji-content .mokuji_ul.level-2 > .rtoc-item a { color: #444; font-weight: 400;}
/* モバイル */@media screen and (max-width: 480px) { .cps-post-main .rtoc-mokuji-content { padding: 15px 5px; } .cps-post-main .rtoc-mokuji-content { width: 95%; }}
/*--------------------------------------目次(サイドバー追従)のカスタマイズ--------------------------------------*/#widget-tracking .rtoc-mokuji-content #rtoc-mokuji-title { font-size: 20px; margin-bottom: 25px;}
#widget-tracking .rtoc-mokuji-content ol { padding: 0 2em 0 1.3em;}
#widget-tracking .rtoc-mokuji-content ol > li { padding-bottom: 1em;}
#widget-tracking .rtoc-mokuji-content .level-1 > .rtoc-item:before { position: absolute; left: -19px; top: 2px; font-size: 0.85rem;}
#widget-tracking .rtoc-mokuji-content .mokuji_ul.level-2 > .rtoc-item:before { top: 8px;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
色を変えたい場合はお好きな色にとコメントアウトがあるところのカラーコードを変更してあげてください。
あともし「デザインを変えるのは記事内(サイドバー)の目次の方だけでいい」という場合は、「〇〇のカスタマイズ」とコメントアウトがあると思うのでいらない方のコードを消してあげればOKです。
以上でカスタマイズは完了です 🎉
他のJINカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。