
【JIN】SNSボタンを丸くして可愛くカスタマイズする方法
- JINのSNSボタンをもっと目立つようにしたい
- シェア率が高くなるようなデザインのSNSボタンにしたい
という方に向けて、JINのSNSボタンを丸くして可愛くするカスタマイズ方法をまとめました。
完成イメージ
Before

After

- 丸くすることでより可愛いデザインに
- 透明度を上げてチカチカしない色に
- アイキャッチ下の方は画像との間に余白を設ける
デフォルトの横長のデザインだとどうしても区切り線のように見えてしまい、中々クリックしてもらえないように感じたので丸くしてより「ボタン感」を強めました。

また上のように浮き上がるアニメーションを付けることも可能です。
スクロールしていき特定の範囲まで来ると浮き上がるようになります。ちなみに適用されるのは記事下のシェアボタンのみ。
もちろんアニメーションを付けないで見た目だけカスタマイズすることも可能なので安心してください。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているのでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. SNSボタンの設定を変更

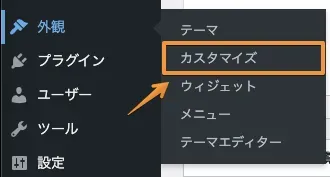
管理画面のサイドバーから「外観」→「カスタマイズ」をクリックし、カスタマイズ画面を開きます。

下部にある「SNS設定」をクリック。ここで表示するSNSの種類を指定できます。

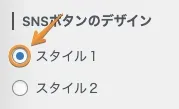
「SNSボタンのデザイン」を「スタイル1」に設定します。
2. CSSを追記
.sns-design-type01.share-top { margin-top: 10px;}
.sns-design-type01 ol { justify-content: center !important;}
.sns-design-type01 ol li a { width: 50px; height: 50px !important; padding: 0 !important; margin: 0 auto; border-radius: 50% !important; box-shadow: none !important; opacity: 0.7;}
.sns-design-type01 ol li { opacity: 0.7;}@media screen and (min-width: 768px) { .sns-design-type01 ol li { width: 12% !important; }}
.sns-design-type01 ol li a i { height: 50px !important; font-size: 1.7em !important; line-height: 48px;}
.sns-design-type01 ol li a i::before { padding: 0;}
.sns .hatebu a { padding-top: 0;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
3. JavaScriptを追加
こちらは浮き上がらせるアニメーションを実装したい場合のみ行ってください。
3-1. 空のjsファイルを作成
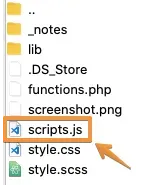
空のjsファイルを作成します。ファイル名は何でもいいですが、今回はとりあえずscripts.jsとしておきます。
3-2. コードを追加
document.addEventListener("DOMContentLoaded", function () { className = "sns-share-float"; let sns_share_buttons = document.querySelector(".share.sns-design-type01"); // 設定しているSNSボタンの数に合わせる let sns_share_button1 = document.querySelector( ".share.sns-design-type01 li:nth-child(1)" ); let sns_share_button2 = document.querySelector( ".share.sns-design-type01 li:nth-child(2)" ); let sns_share_button3 = document.querySelector( ".share.sns-design-type01 li:nth-child(3)" ); let sns_share_button4 = document.querySelector( ".share.sns-design-type01 li:nth-child(4)" ); let sns_share_button5 = document.querySelector( ".share.sns-design-type01 li:nth-child(5)" );
window.addEventListener("scroll", function () { let windowHeight = window.innerHeight; let scrollTop = window.pageYOffset || document.documentElement.scrollTop; if (sns_share_buttons) { let rect_sns = sns_share_buttons.getBoundingClientRect(); let sns_share_position = rect_sns.top + scrollTop; let sns_share_diff = sns_share_position - windowHeight; if (scrollTop > sns_share_diff) { // 設定しているSNSボタンの数に合わせる sns_share_button1.classList.add(className + "1"); sns_share_button2.classList.add(className + "2"); sns_share_button3.classList.add(className + "3"); sns_share_button4.classList.add(className + "4"); sns_share_button5.classList.add(className + "5"); } } });});上記コードを先程作成したscripts.jsに追加します。
// 設定しているSNSボタンの数に合わせるとあるように、表示するよう設定しているSNSボタンの数に合わせて記述を変える必要があります。
document.addEventListener("DOMContentLoaded", function () { className = "sns-share-float"; let sns_share_buttons = document.querySelector(".share.sns-design-type01"); // 設定しているSNSボタンの数に合わせる let sns_share_button1 = document.querySelector( ".share.sns-design-type01 li:nth-child(1)" ); let sns_share_button2 = document.querySelector( ".share.sns-design-type01 li:nth-child(2)" ); let sns_share_button3 = document.querySelector( ".share.sns-design-type01 li:nth-child(3)" ); let sns_share_button4 = document.querySelector( ".share.sns-design-type01 li:nth-child(4)" ); let sns_share_button5 = document.querySelector( ".share.sns-design-type01 li:nth-child(5)" );
window.addEventListener("scroll", function () { let windowHeight = window.innerHeight; let scrollTop = window.pageYOffset || document.documentElement.scrollTop; if (sns_share_buttons) { let rect_sns = sns_share_buttons.getBoundingClientRect(); let sns_share_position = rect_sns.top + scrollTop; let sns_share_diff = sns_share_position - windowHeight; if (scrollTop > sns_share_diff) { // 設定しているSNSボタンの数に合わせる sns_share_button1.classList.add(className + "1"); sns_share_button2.classList.add(className + "2"); sns_share_button3.classList.add(className + "3"); sns_share_button4.classList.add(className + "4"); sns_share_button5.classList.add(className + "5"); } } });});例えば3つしか設定していない場合は上記のようにしてあげればOKです。
3-3. jsファイルをアップロード

scripts.jsをアップロードします。設置場所は自由ですが、おすすめは<子テーマ>/js下になります。
3-4. functions.phpに追記
function theme_enqueue_scripts(){ wp_enqueue_script('child-js', get_stylesheet_directory_uri().'/scripts.js',array(), '', true );}add_action('wp_enqueue_scripts', 'theme_enqueue_scripts');上記コードをfunctions.phpに追記します。
これでスクロールに合わせてアニメーションが適用されるはず。以上でカスタマイズは完了です 🎉
他のJINカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。