
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】
デザインのカスタマイズ
新着記事一覧

SANGOのマテリアルデザインを意識した、可愛らしいデザインにしてみました。
アイキャッチがより目立つため、サムネイル画像に力を入れている方によりオススメのカスタマイズになります。
【Cocoon】新着記事一覧をおしゃれにする簡単カスタマイズ
関連記事一覧

記事間に線を設け、カルーセル同様アイキャッチ画像にシャドウを付けることで可愛く仕上げています。
さらに「関連記事」という見出しの前にアイコンを付けることでより目立つようにしています。
【Cocoon】記事下の関連記事をおしゃれにカスタマイズする方法
カルーセル

アイキャッチ画像をポップな感じにすることでトップページに可愛さを加えることができます。
しかしこちらアイキャッチ画像自体に文字を入れていて、記事のタイトルを表示させない方向けのカスタマイズなのでご注意ください。
目次(記事内)

こちらもSANGOのデフォルトの目次のデザインに寄せてみました。可愛さと見やすさを両立した感じに仕上がります。
【Cocoon】目次を圧倒的におしゃれにするカスタマイズ方法
目次(サイドバー)

記事内目次のカスタマイズを踏襲しつつ、少しフォーマルなデザインにしてみました。
【Cocoon】目次を圧倒的におしゃれにするカスタマイズ方法
吹き出し

吹き出しの色や枠線の太さを変えることで、よりサイトに合った吹き出しにカスタマイズすることができます。
【Cocoon】吹き出しの色を変えてオシャレにカスタマイズする方法
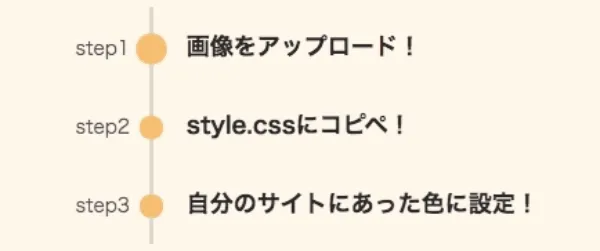
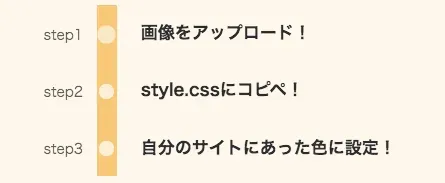
タイムライン


上のように2種類作成し、1つ目の方では「step1」のところの円が動くようになっています。
2つ目の方は地図アプリによくある路線図のようにしてみました。
【Cocoon】コピペでOK!タイムラインを可愛くカスタマイズする方法
SNSボタン

透明度を下げ落ち着いた色にし記事に馴染ませることにより、よりさりげなくシェア・フォローを促すことができます。
【Cocoon】SNSシェア・フォローボタンを丸くするカスタマイズ
検索窓

SANGOのマテリアルデザインを意識した、可愛らしいデザインにしてみました。
【Cocoon】コピペで一発!検索窓を可愛くするカスタマイズ
サイドバーの見出し

見出しの前に好きな画像やアイコンを挿入することで、より目を引くデザインにしています。
【Cocoon】サイドバーの見出しの前に画像をつけるカスタマイズ
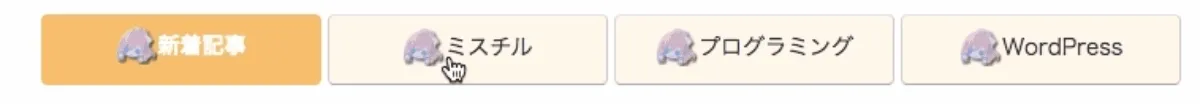
カテゴリタブ

タブの色を変えるだけでなく、見出しの前に好きな画像やアイコンを挿入することで目を引かせるせることができます。
ちなみに選択時の動きはこんな感じになります。
【Cocoon】トップページのカテゴリタブを可愛くするカスタマイズ方法
テーマ問わずできるカスタマイズ
ショートコードで作るレーダーチャート
WordPressでおしゃれなレーダーチャートを作成する方法【プラグイン・ライブラリ不要】
ショートコードで簡単に記事内にレーダーチャートを挿入できるようになるカスタマイズになります。
もちろん各項目やスコアの指定もパラメーターを変えることで行うことができ、プラグインなどを使わずコピペでできるものなので初心者の方にもおすすめです。
動く蛍光マーカー
【プラグイン不要】WordPressで蛍光マーカーを動かす方法
スクロールした際にマーカーが引かれるようなアニメーションを挿入できます。
もしもの「かんたんリンク」
デフォルトだとスマホで見ると縦長になってしまうので、横長(2列)になるように仕上げました。
もちろんPCから見た際のデザインもいい感じになりますよ。
もしもの「かんたんリンク」をスマホでも横長(2列)にするカスタマイズ
埋め込みツイート
埋め込みツイートの下部のいいね数や日付などを非表示にし、よりコンパクトにできます。
【WordPress】埋め込みツイートをコンパクトにするカスタマイズ方法
Cocoonカスタマイズに役立つ記事
アイキャッチ画像の適切なサイズ
WordPressではテーマごとに適切なアイキャッチ画像のサイズがあります。そのサイズを知らないで適当にアイキャッチ画像を設定してしまうと、意図した表示とは違くなったり画像が欠けてしまったりすることも。
ゆえに使用しているテーマのアイキャッチ画像の適切なサイズは早いうちから知っておく必要があります。
詳しくは下記記事にまとめているのでぜひ参考にしてください。
【知ってた?】Cocoonにおけるアイキャッチ画像の最適なサイズ
Cocoonでは不要なプラグイン
無料なのを疑ってしまうほど多機能なテーマCocoonですが、その多機能さゆえに不要になってくるプラグインが多々あります。
中には「これはとりあえず入れといた方がいい」と謳われている有名なものも。
プラグインはサイトの速度を低下させる大きな要因の1つです。以下の記事を参考にしてプラグイン断捨離をしてみてはいかがでしょうか。
【今すぐ消そう】Cocoonを使うにあたって不要なプラグイン7選
当サイトのカスタマイズが詰まったスキン「イノセンス」
イノセンスというCocoonのスキンを作成しました。
テーマに同梱していただいたので「Cocoon設定」→「スキン」から確認・変更が可能です。
デザインの詳細などは下記記事を参考にしてください。