
【知ってた?】Cocoonにおけるアイキャッチ画像の最適なサイズ
結論
Cocoonにおける最適なアイキャッチ画像のサイズは1200px×630pxになります。
1200×630pxが最適な理由
OGP画像の比率と合っている
TwitterやFacebookといったSNSで記事を共有した際に表示される「OGP画像」ですが、そのどちらにおいても1200×630のサイズだと見切れず綺麗に表示されます。
Twitterの場合
このカードの画像は、アスペクト比が2:1で、最小サイズが300×157または最大サイズが4096×4096ピクセルです。
TwitterのOGP画像は2種類ありますがメジャーなSummary Card with Large Imageの場合、2:1の比率が公式より推奨されています。
よってそれとほぼ同じ比率の1200px×630pxが綺麗に当てはまる訳ですね。
Facebookの場合
1.91:1の画像比(600 x 314ピクセルなど)を使用してください。
Facebookは1.91:1の比率を推奨しています。(昔は「1200×630がよい」と推奨する記述があったようですが今はなくなっています)
よって1.91:1ということで1200×630と比率はほぼ変わらず、こちらも問題ありません。
サイズが大きい方が綺麗に写る
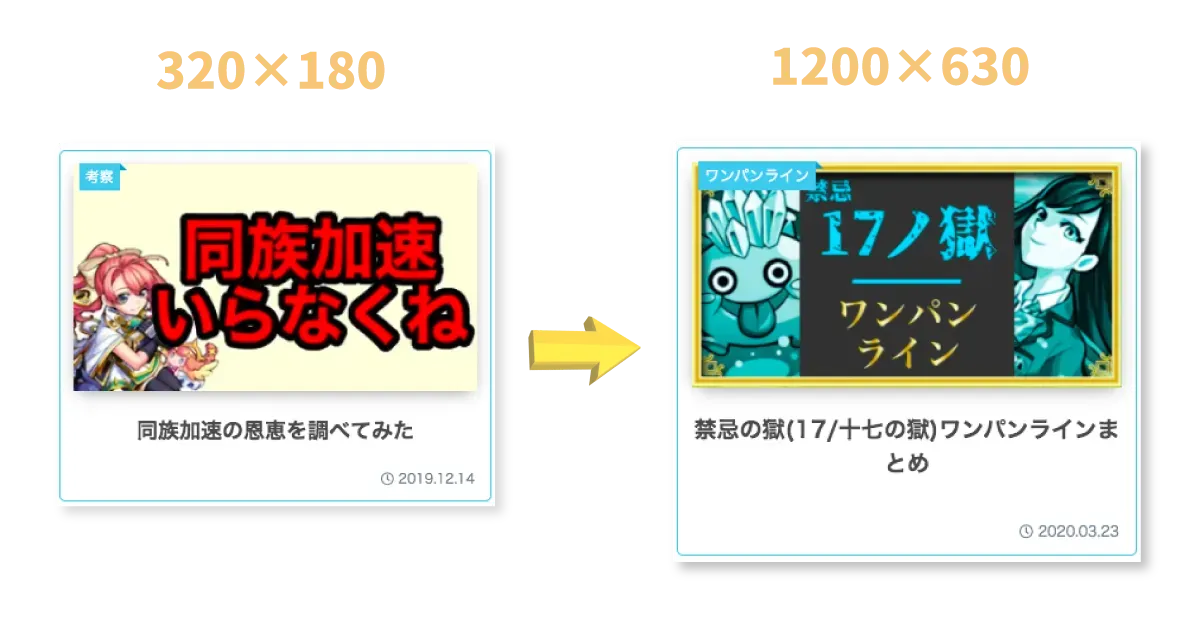
当たり前の話ではありますが、サイズが大きい方が基本的に画像は綺麗に見えます。

ちなみにブログ主が運営している別のサイトでもでは最初320×180にして途中から変更したのですが、上のを見ても分かるようにやはり1200×630の方が綺麗ですよね。
サイトの速度を気にするならサイズが小さいに越したことはありませんが、この程度のサイズ変更なら雀の涙程度しか影響はありません。
アイキャッチ画像が見切れてしまう場合の解決法

余談ではありますが、「アイキャッチ画像のサイズを1200×630にしたらなんか見切れるようになった」という方は以下の方法を試してみてください。
インデックスのアイキャッチの場合

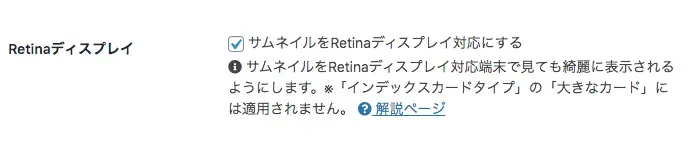
「Cocoon設定」→「全体画像設定」にいき、「Retinaディスプレイ」のON・OFFを切り替えてあげてください。
具体的には「ONにしてアイキャッチ画像を設定(アップロード)してOFFにする」、これで解決しない場合はその逆のパターンを試してみてください。
その他の箇所のアイキャッチの場合
add_image_size('w120_thumb', 140, 73, true);add_filter('get_post_navi_thumbnail_size', 'w120_thumb_set'); // 前後の記事add_filter('get_new_entries_thumbnail_size', 'w120_thumb_set'); // 新着記事add_filter('get_popular_entries_thumbnail_size', 'w120_thumb_set'); // 人気記事add_filter('get_related_entries_thumbnail_size', 'w120_thumb_set'); // 関連記事add_filter('get_carousel_entry_card_thumbnail_size', 'w120_thumb_set'); // カルーセル
function w120_thumb_set(){ return 'w120_thumb';}カルーセルや新着記事といったヴィジェットで配置した箇所などのアイキャッチが見切れた場合は、上のコードをfunction.phpに記述することで解消されます。
参考:Cocoon各部分のサムネイルサイズを変更するカスタマイズサンプル集 | Cocoon
また余談ですが、当サイトのCocoonカスタマイズを全て下記記事にまとめているので、ぜひ参考にしてください。
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】