
【Cocoon】トップページのカテゴリタブを可愛くするカスタマイズ方法
完成イメージ
Before

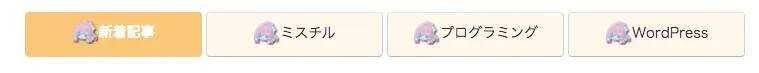
After

今回はこのようにカスタマイズしてみました。
- 通常時とホバー時の背景色を変更し、より目立つように
- テキストの前に画像を付け可愛らしく

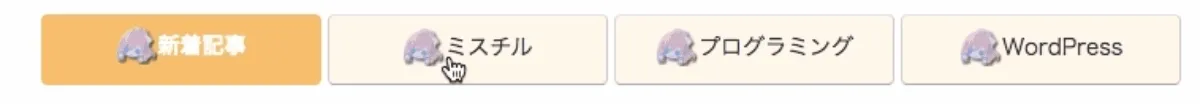
活性化したタブは上のようになります。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. 画像URLを取得

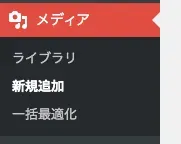
管理画面のサイドバーから「メディア」から「新規追加」を選択します。

使いたい画像をドラッグ&ドロップします。

アップロードが完了すると画面右にURLが表示されるので、それをコピーしておきます。
2. CSSを追記
.index-tab-button { padding: 8px 16px !important; background-color: #fef7eb !important; /* タブの背景色 */}
@media screen and (max-width: 834px) { .index-tab-button { padding: 5px 16px !important; font-size: 13px !important; }}
/* 上の余白を少し無くす */.index-tab-buttons { margin-top: -9px !important;}
#index-tab-1:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-1"],#index-tab-2:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-2"],#index-tab-3:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-3"],#index-tab-4:checked ~ .index-tab-buttons .index-tab-button[for="index-tab-4"] { background: #f8c678 !important; /* 選択した時の色 */ border: initial !important;}
/* 画像を使いたい場合 */.index-tab-button ::before { display: inline-block; width: 27px; /* 画像によって要調整 */ height: 27px; /* 画像によって要調整 */ vertical-align: middle; content: ""; background-image: url("<画像のURL>"); background-repeat: no-repeat; background-size: contain;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の背景色にしたい場合は、コピペしたCSSの/* タブの背景色 */とコメントしている箇所をお好みの色にしてください。
以上でカスタマイズは完了です 🎉
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】