
【スコア90点越え】SANGOを高速化するためのカスタマイズ9選
高速化カスタマイズの結果


PageSpeed Insightsのスコアが82点から92点になりました。
体感的にもページ読み込み時の「突っかかり」が無くなったように感じ、ページ遷移がスムーズに行えるようになったように感じます。
速度にこだわりすぎるのもアレですが、点数が緑色で表示されるとやはり嬉しいものですね。
SANGO高速化のためにやったこと
レンダリングを妨げるリソースの除外

PageSpeed Insightsで頻出の「レンダリングを妨げるリソースの除外」という項目。
要約すると「CSS・JavaScriptによってレンダリングが妨げられています。それらのサイズを削減する、もしくは非同期もしくは遅延して読み込んでください」ということです。これに対してとった対処法は主に2つ。
Autoptimizeで最適化する

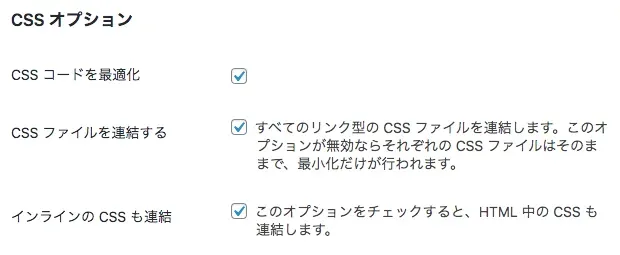
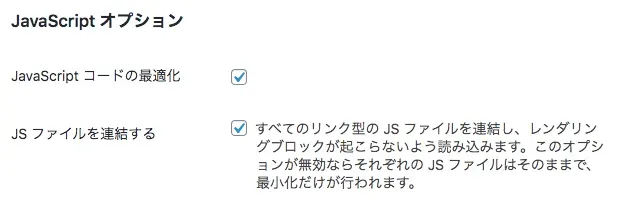
みんな大好きなプラグイン「Autoptimize」を使ってコードを最適化しました。



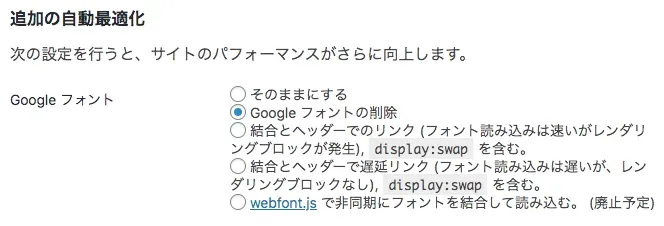
HTML・CSS・JavaScriptを最適化するだけでなく、

「追加」からGoogleフォントの削除が設定できるので、これもやっておくと良さげかもしれません。
CSSとJavaScriptをフッターで読み込む
function move_js_footer(){ remove_action('wp_head', 'wp_print_scripts'); remove_action('wp_head', 'wp_print_head_scripts', 9); remove_action('wp_head', 'wp_enqueue_scripts', 1); add_action('wp_footer', 'wp_print_scripts', 5); add_action('wp_footer', 'wp_print_head_scripts', 5); add_action('wp_footer', 'wp_enqueue_scripts', 5);}add_action('wp_enqueue_scripts', 'move_js_footer');上記コードをfunctions.phpに追記し、ヘッダーで読み込まれていたJSをフッターに移動させました。
function my_dequeue_plugin_files(){ wp_dequeue_style('sng-fontawesome');}add_action( 'wp_enqueue_scripts', 'my_dequeue_plugin_files', 9999);add_action('wp_head', 'my_dequeue_plugin_files', 9999);
function my_enqueue_plugin_files(){ wp_enqueue_style('sng-fontawesome');}add_action('wp_footer', 'my_enqueue_plugin_files');さらに一部のCSSもフッターに移動します。
当サイトの場合は「FontAwesome」のCSS読み込みに時間がかかっていたので、その部分だけを移動しました。
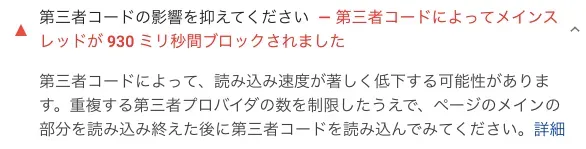
第三者コードの影響を抑える

これまたPageSpeed Insightsで頻出の「第三者コードの影響を抑えてください」。
Twitterを埋め込んだり外部のサービスを利用してる場合に出やすいですが、多くの方はGoogleのAdSense広告が原因だと思われます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>まず広告作成時に発行されるコードの1行目のscriptタグを削除します。サイト内に複数広告を貼っている場合はその分削除する必要があります。
//アドセンスの遅延読み込みlet lazyloadads = false;window.addEventListener('scroll', function () { if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) { let ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; ad.crossorigin = 'anonymous'; let scAd = document.getElementsByTagName('script')[0]; scAd.parentNode.insertBefore(ad, scAd); lazyloadads = true;}そして上記コードをテーマ側で読み込んでいるJavaScriptファイルに記述すればOK。
最初はこの遅延読み込みによるクリック数の減少などを懸念してましたが、目に見えて減ってる、といったことは一切ありませんでした。
内容をかなり省いてしまったので、詳細な手順は以下の記事を参考にしてください。
【コピペで解決】「第三者コードの影響を抑えてください」の解決法
Font Awesomeをローカルから読み込む
テーマ側でCDNとして読み込んでいるFont Awesomeをローカルで読み込むようにします。
// FontAwesomefunction sng_font_awesome_cdn_url() { if (get_option("use_fontawesome4")) return "https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"; $fontawesome5_ver = get_option("fontawesome5_ver_num") ? preg_replace("/( | )/", "", get_option("fontawesome5_ver_num")) : "5.11.2"; return "/wp-content/themes/sango-theme-poripu/css/all.min.css"; //変更}これで速度が上がるだけでなく、PageSpeed Insightsで頻出の「ウェブフォントの読み込み」も改善できます。
詳細については以下の記事を参考にしてください。
【脱CDN】Font Awesomeをローカルにダウンロードして読み込む方法
スクロールパフォーマンスを高める
これまたPageSpeed Insightsで表示されがちな「スクロールパフォーマンスを高める受動的なリスナーが使用されていません」という項目。
I.addEventListener("touchstart", l);I.addEventListener("touchstart", l, { passive: true });(n = d[o]).addEventListener("touchstart", a);(n = d[o]).addEventListener("touchstart", a, { passive: true });これに対してはwp-includes/js/comment-reply-min.jsにて、上のようにそれぞれ第三引数に{ passive: true }を追加します。
詳しくは以下の記事を参考にしてください。
「スクロール パフォーマンスを高める受動的なリスナーが使用されていません」の解決法
アイキャッチ画像のサイズを調整する

テーマによって画像の推奨サイズは異なることが多いです。かくいう当サイトもCocoonからSANGOに移行したため、アイキャッチ画像が大きいことでよく怒られました。
そこで推奨されている680×390pxの1.5倍の1020×585pxにサイズを移行したところ、警告は消えました。
画像を最適化する
EWWW Image OptimizerでWebPに変換する

画像最適化プラグインでは有名な「EWWW Image Optimizer」を有効化します。
設定の「WebPに変換する」を選択しておくことで、「次世代フォーマットでの画像の配信」の項目をクリアできるのでそこも忘れないようにしたいところ。
TinyPNGで画像を圧縮する

質を下げずに画像サイズを圧縮してくれることで有名な、オンライン上の「TinyPNG」を利用するのが圧倒的におすすめです。
画像を毎回アップロードする手間はありますが、驚くほど綺麗に圧縮してくれるので、手間を惜しまずやる価値は十分にあるかと思います。
画像を遅延読み込みさせる
ウィジェットの画像

SANGOは「外観」→「カスタマイズ」→「高速」からメインコンテンツ外の画像の遅延読み込みを設定できますが、「カスタムHTML」などで挿入したものに関しては遅延読み込みしてくれません。
<img src="..." loading="lazy" />例えばSANGOユーザーのほとんどはウィジェットの「カスタムHTML」を用いてプロフィール欄を挿入していると思いますが、その中の画像は上のようにloading=”lazy”を加えてあげたほうが良さげです。
吹き出しの画像
吹き出しの画像もウィジェットの画像と同様に、設定から遅延読み込みすることはできません。
// 吹き出し画像の遅延読み込み$(".say .faceicon img").attr("loading", "lazy");そこで上記のようにJavaScriptでloading="lazy"を指定し遅延読み込みさせました。
吹き出しの画像をSVG形式にする
上で吹き出しの画像を遅延読み込みする云々の話がありましたが、そもそも画像自体の形式をSVGにして軽くする、という方法もあります。
SVGはベクター画像の形式で、拡大しても画質が劣化せずPNGやJPEGよりも計量なのが特徴です。
ちなみにSVG画像を生成する方法としてイラレなどのソフトで書き出す方法もありますが、PNGやJPEGをSVGに変換してくれるOnline Image Vectorizerもあります。
キャッシュ系プラグインを使う

高速化のためにキャッシュ系プラグインは必須レベルですが、中でもオススメなのは「WP Fastest Cache」。
インストールして有効化するだけでよく、難しい設定は不要なのでそこもGoodですね。