
「スクロール パフォーマンスを高める受動的なリスナーが使用されていません」の解決法
困ったこと

WordPress製のサイトで、PageSpeed Insightsの「スクロールパフォーマンスを高める受動的なリスナーが使用されていません」という指摘が出る。
解決法
1. 原因のjsファイルを探す

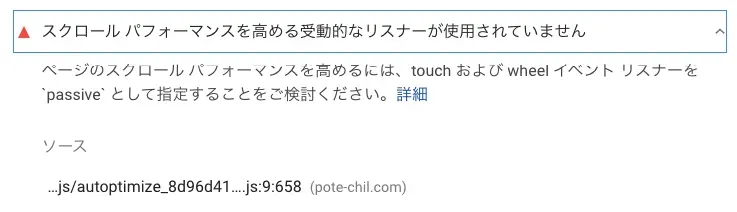
まずPageSpeed Insightsで原因を究明します。「スクロールパフォーマンスを高める受動的なリスナーが使用されていません」という指摘の箇所に着目します。

「ソース」のところにあるファイルが原因のjsファイルです。
僕の場合はプラグイン「Autoptimize」でjsファイルを圧縮している影響で圧縮後のファイル名が表示されていますが、原因はwp-includes/js/comment-reply-min.jsなことが多いです。
Autoptimizeを利用している人は、無効化するかもしくは上の「ソース」で表示されたファイルのコードから原因のファイルを探せばOKです。
ちなみに当サイトの場合、その周辺のコードを見るとコメント関連の操作をしていたので、comment-reply-min.jsだと特定できました。
2. 「touchstart」のイベントを指定している箇所を探す
I.addEventListener("touchstart", l);(n = d[o]).addEventListener("touchstart", a);wp-includes/js/comment-reply-min.js内で上のようにtouchstartを記述している箇所を探します。
3. 「passive: true」を追加する
I.addEventListener("touchstart", l);I.addEventListener("touchstart", l, { passive: true });(n = d[o]).addEventListener("touchstart", a);(n = d[o]).addEventListener("touchstart", a, { passive: true });そうしたら上記のようにaddEventListenerの第3引数に{ passive: true }を追加します。
これで「スクロールパフォーマンスを高める受動的なリスナーが使用されていません」の指摘は出なくなったはずです。
※wp-includesディレクトリ内をいじるため、WordPressをアップデートすると変更が無かったことになります。なので更新する度に、今回の方法で再度追加してあげる必要があります。
「passive:true」とは
passive:trueを追加することでなぜ改善したのか、についてです。
今回追加したpassive:trueは「イベントリスナー内でpreventDefaultという関数を呼んでいないよ」ということをブラウザに教えるためのものになります。
document.addEventListener("touchstart", function () { // ここの処理でpreventDefault()が呼ばれてないか確認してしまう});というのもwheelやtouchといったイベントを使用する際に、preventDefaultという関数がそのリスナー内で呼ばれるとスクロールが無効されてしまいます。
そこで上のようにpassive:trueを指定しない場合は、そのリスナー内でpreventDefaultが呼ばれていないかを確認するための処理が走るのですが、その影響でスクロールがカクついてしまいパフォーマンスが悪くなってると指摘されるわけですね。
document.addEventListener("touchstart", function () {}, { passive: true });そこでpassive:trueを引数に指定することによって、「ここのリスナー内ではpreventDefault呼んでないから確認しなくていいよ」ということを事前に知らせられるので、判定するための処理が実行されず待ち時間が発生しない、というわけです。
PageSpeed Insightsで表示されていた「ページのスクロールパフォーマンスを高めるには、touchおよびwheelイベントリスナーをpassiveとして指定することをご検討ください」はまさしくそういう意味だったのですね。
参考:Use passive listeners to improve scrolling performance - Chrome Developers
下記記事では、このほかにも実践できるWordPress高速化のカスタマイズをまとめています。ぜひ参考にしてください。