
【SANGOカスタマイズ総まとめ】サイトをもっと魅力的に!
デザインのカスタマイズ
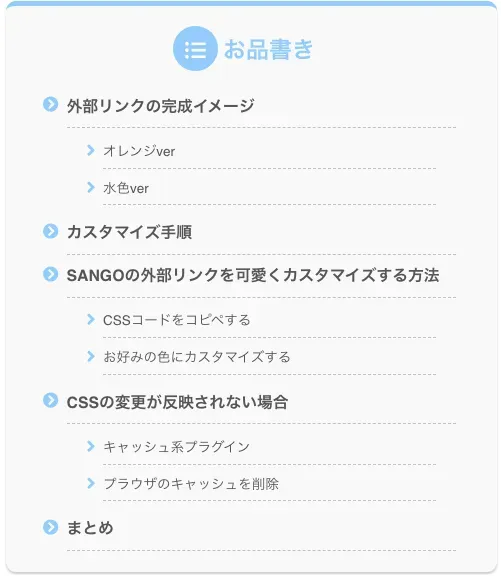
目次


各見出し前にアイコンを付け直感的に分かりやすくし、全体の幅を狭くしてスッキリさせました。
※ プラグイン「Table of Contents Plus」で目次を挿入している場合のカスタマイズになります。別の目次プラグインを利用している場合は反映されないのでご注意ください。
【SANGO】目次のデザインをよりお洒落にするカスタマイズ方法
内部リンク


「あわせて読みたい」や「続きを読む」という文言と影を加えることによって、読者の目を引きやすくしてみました。
【SANGO】内部リンクに「続きを読む」を入れるカスタマイズ
外部リンク


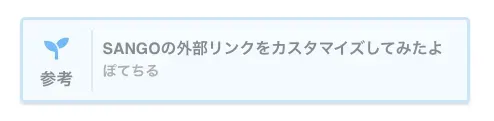
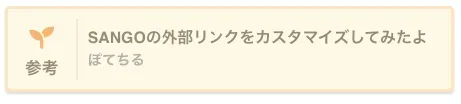
アイコンを若葉にして可愛くし、かつ元のドロップシャドウが濃かったので薄くしてやんわりさせてみました。
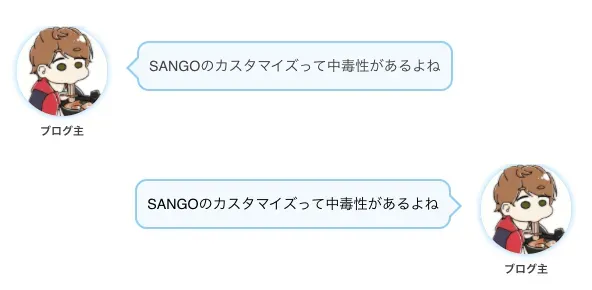
吹き出し


アイコン画像をぼんやり色付きの陰で囲み、吹き出し自体の枠を付けることでくっきりした可愛い感じに仕上げました。もちろん色の調整も自由自在です。
【SANGO】吹き出しの色をカスタマイズしておしゃれにする方法
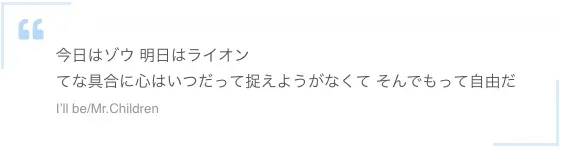
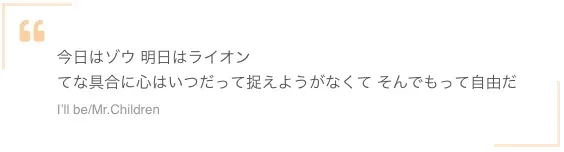
引用ボックス


鉤括弧でくくっているようなデザインにし、空白を適度に取ることで落ち着いた印象に仕上げました。
レビューボックス

タイトルを非表示にし幅を狭くし色も変え、さらに星の方も数字を消すだけでなく影をつけることでポップな感じにしました。
【SANGO】レビューボックスを立体的に可愛くするカスタマイズ
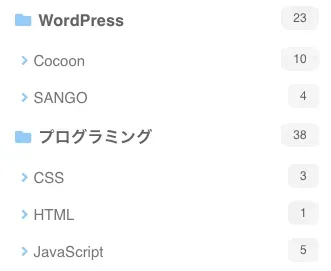
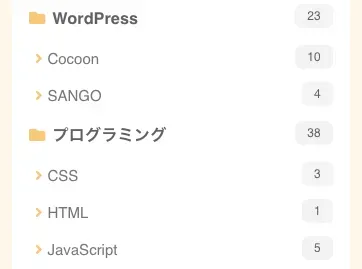
カテゴリメニュー


カテゴリーそれぞれにアイコンを付けて可愛くするだけでなく、投稿数を右寄せにし、桁によって幅を変えることで数の大小を直感的に見えるようにしました。

ホバー時の動きもこのように変わります。
【SANGO】カテゴリー一覧をオシャレにカスタマイズする方法
記事下のSNSシェアボタン

ボタン自体を丸くし、スクロールに合わせて浮き上がってくるようにしてみました。
実際のスクロール時はこんな感じに動きます。クリック率増加に繋がるかは分かりませんが、結構目を引く感じにカスタマイズできたと思います。
関連記事のタイトル


吹き出し型と前にアイコンを入れるものの2バージョン作ってみました。
【SANGO】記事下の関連記事のタイトルをカスタマイズする方法
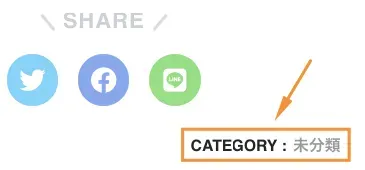
記事下のカテゴリー表示を消す

.footer-meta { display: none;}記事下のシェアボタンの下にあるカテゴリー表示を消したい時は、上記のCSSを追記してください。
SANGOの高速化カスタマイズ
こちら見た目のカスタマイズではなく、SANGOを用いている我がサイトで行った高速化のためのカスタマイズをまとめたものになります。
ちなみにその結果、サイトの速度スコアは40点代から90点代までに上がりました。どれも簡単に行えるお手軽なものなので参考にしてみてください。
【スコア90点越え】SANGOを高速化するためのカスタマイズ9選
テーマ問わずできるカスタマイズ
ショートコードで作るレーダーチャート
WordPressでおしゃれなレーダーチャートを作成する方法【プラグイン・ライブラリ不要】
ショートコードで簡単に記事内にレーダーチャートを挿入できるようになるカスタマイズになります。
もちろん各項目やスコアの指定もパラメーターを変えることで行うことができ、プラグインなどを使わずコピペでできるものなので初心者の方にもおすすめです。
動く蛍光マーカー
【プラグイン不要】WordPressで蛍光マーカーを動かす方法
スクロールした際にマーカーが引かれるようなアニメーションを挿入できます。
もしもの「かんたんリンク」
デフォルトだとスマホで見ると縦長になってしまうので、横長(2列)になるように仕上げました。
もちろんPCから見た際のデザインもいい感じになりますよ。
もしもの「かんたんリンク」をスマホでも横長(2列)にするカスタマイズ
埋め込みツイート
埋め込みツイートの下部のいいね数や日付などを非表示にし、よりコンパクトにできます。