
画像に動的に文字を入れられるCloudinaryの使い方
そもそもCloudinaryとは?

Cloudinaryはクラウドで画像を管理してくれるサービスです。
画像をアップロードできるのはもちろんのこと、パラメーターを調整しその画像を変換する画期的な機能のおかげで、WebサイトのOGP画像を動的に生成するという用途で使うことができます。
Cloudinaryで画像へ動的に文字を入れてみる
1. 会員登録
Cloudinaryを利用するには会員登録が必要になります。公式サイトにアクセスし、サクッと済ませます。
2. 画像をアップロード
![]()
ログインができたら、管理画面上部のアイコンをクリックします。

そうしたらこのような画面に遷移するので、ここに変換したい画像をドラッグ&ドロップします。

無事画像をアップロードできれば、管理画面上に表示されます。
3. 画像のURLを取得

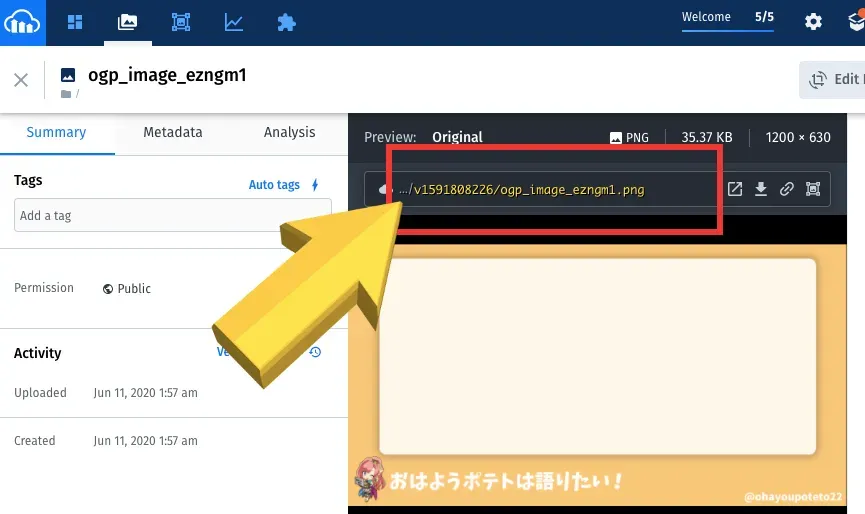
対象の画像をクリックし、右側にあるURLをコピーします。
https://res.cloudinary.com/dhyv1iouw/image/upload/v114514/ogp_image_ezngm1.pngするとこのような形式のURLが取得できるはずです。
4. パラメーターを調整し文字を入れる
先ほど取得したURLをいじり画像を変換していきます。
https://res.cloudinary.com/dhyv1iouw/image/upload/<編集箇所>/v114514/ogp_image_ezngm1.png<編集箇所>に文字を挿入していくのですが、ただ文字を入れるのではなく、フォントやフォントサイズを指定してあげる必要があります。
l_text:Sawarabi%20Gothic_60_bold:"<入れたい文字>"形式は上の通りで、ここでは以下のような指定をしています。
- フォントは「Sawarabi Gothic」
- フォントサイズは60
- 太さは太め
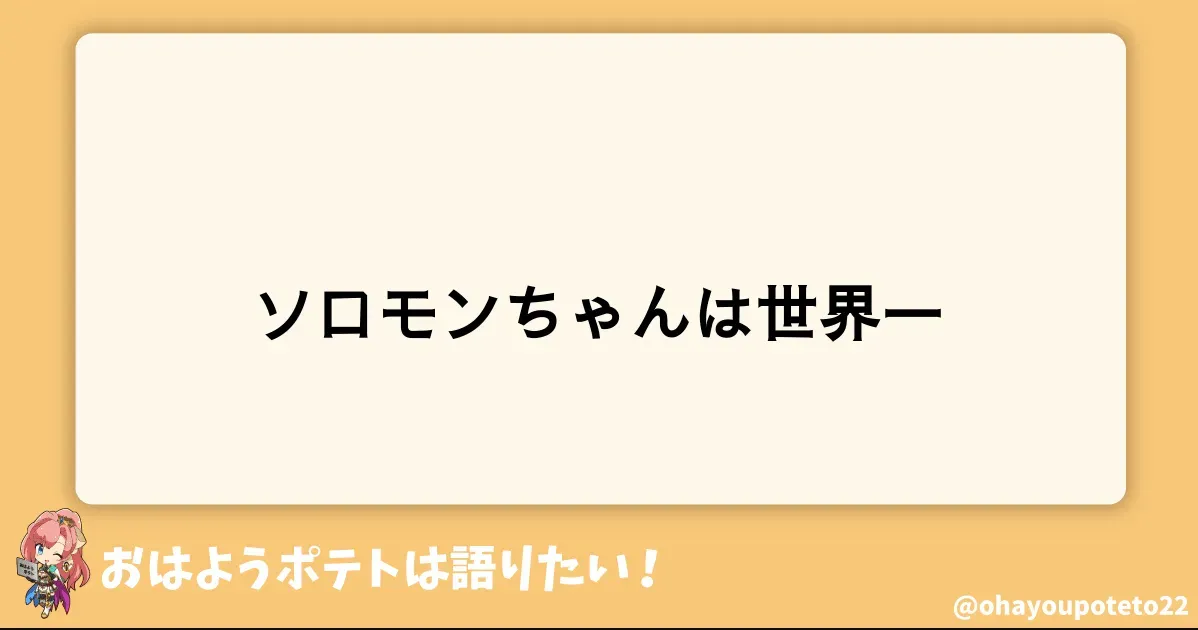
https://res.cloudinary.com/dhyv1iouw/image/upload/l_text:Sawarabi%20Gothic_60_bold:ソロモンちゃんは世界一/v114514/ogp_image_ezngm1.png実際に文字を入れるとなるとこのようなURLになります。

編集したURLにアクセスしてみましたが、しっかりと文字が入ってますね。
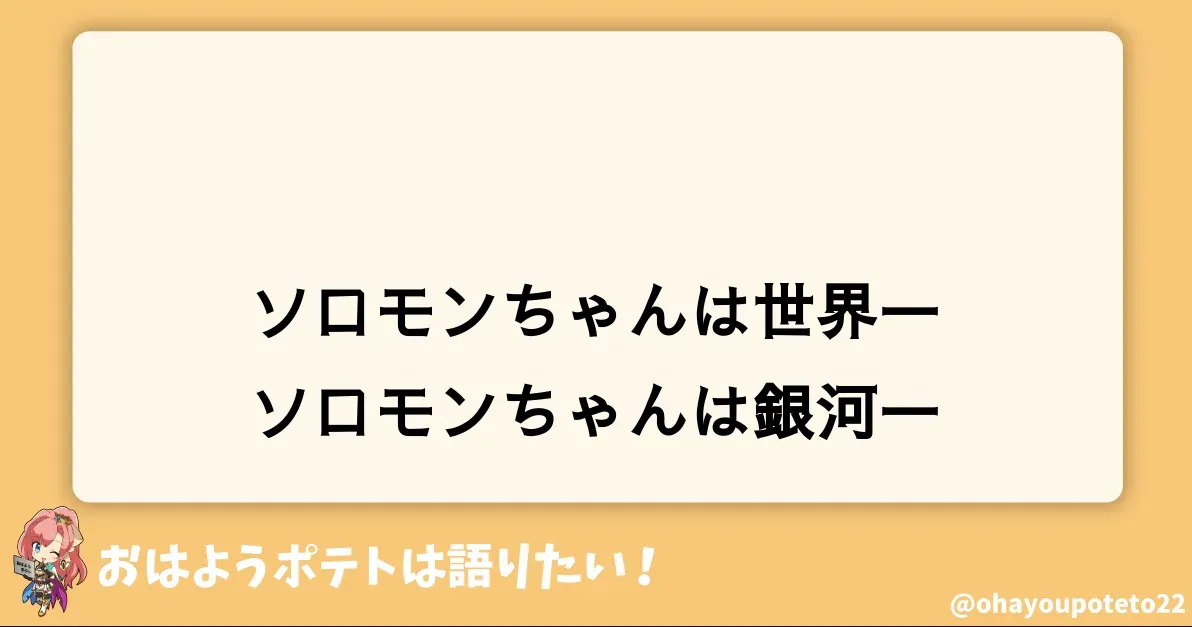
https://res.cloudinary.com/dhyv1iouw/image/upload/l_text:Sawarabi%20Gothic_60_bold:ソロモンちゃんは世界一/l_text:Sawarabi%20Gothic_60_bold:ソロモンちゃんは銀河一,y_100/v114514/ogp_image_ezngm1.pngちなみに、複数の文を入れるために/で区切ったり、文の後に,を付けて色や幅などを指定をすることも可能です。(y_100は画像のY座標をずらすためのもの)

豊富なパラメーターのおかげで表現の幅が広がりますね。
他に指定できるパラメーターについては、以下の記事が参考になります。