



HTML・CSSでつくるおしゃれな目次のデザイン3選
ブログなどで記事内に設置することの多い「目次」。コンテンツの要約だけでなくページ内リンクとしての役割も持つなど、ユーザビリティをグッと向上させてくれる要素です。今回はそんな目次のHTML・CSSによるデザインをまとめました。開閉機能のON・OFFに対応しており、どれもコピペだけで取り入れることが可能となっています。
シンプルな目次

灰色背景 & 枠線
デザインを調整する
とてもシンプルな、由緒正しきデザインの目次です。aタグのスタイルに手を加えないことによって、各見出しがクリック可であることが直感的に伝わりやすくなっています。
HTMLをコピペする
<div class="toc-001">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
CSSをコピペする
.toc-001 {
margin-bottom: 30px;
padding: 1em 1em 1em 2em;
border: 1px solid #999;
background-color: #f7f7f7;
color: #333333;
}
.toc-001 div {
display: flex;
align-items: center;
margin: 0;
padding: 5px 0;
}
.toc-001 ol {
list-style-type: decimal;
margin: 0;
padding: 0 1.2em;
overflow: hidden;
}
.toc-001 ol ol {
margin-top: 5px;
}
.toc-001 li {
padding: 5px 0;
}
.toc-001 a {
color: #166c9d;
}

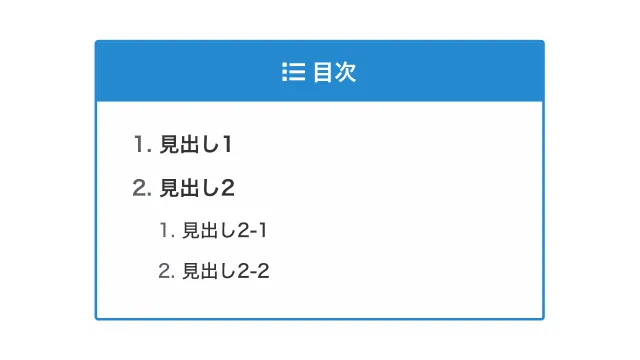
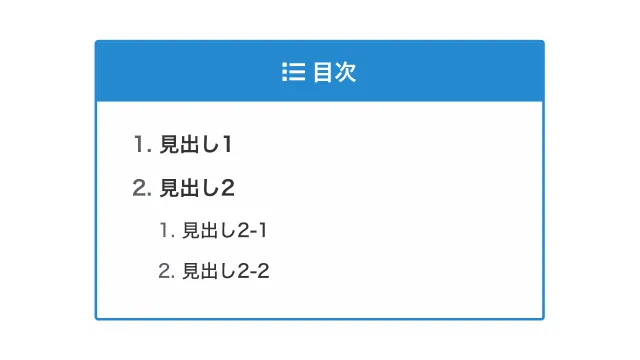
フラットデザイン & 枠線
デザインを調整する
タイトルの背景と枠線の色を統一した、可愛らしい目次です。ぜひご自身のサイトのテーマカラーを基調色として設定してみてください。
HTMLをコピペする
<div class="toc-002">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
CSSをコピペする
.toc-002 {
margin-bottom: 30px;
border: 2px solid #2589d0;
border-radius: 3px;
}
.toc-002 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
font-size: 1.1em;
}
.toc-002 div::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M8 4H21V6H8V4ZM3 3.5H6V6.5H3V3.5ZM3 10.5H6V13.5H3V10.5ZM3 17.5H6V20.5H3V17.5ZM8 11H21V13H8V11ZM8 18H21V20H8V18Z' fill='%23fff'%3E%3C/path%3E%3C/svg%3E");
content: '';
}
.toc-002 ol {
list-style-type: decimal;
margin: 0;
overflow: hidden;
}
.toc-002 > ol {
padding: 1em 1em 1em 3em;
}
.toc-002 ol ol {
margin-top: 5px;
padding-left: 1.1em;
}
.toc-002 li {
padding: 5px 0;
font-weight: 600;
}
.toc-002 ol ol li {
font-weight: 500;
font-size: .9em;
}
.toc-002 a {
color: #333;
text-decoration: none;
}

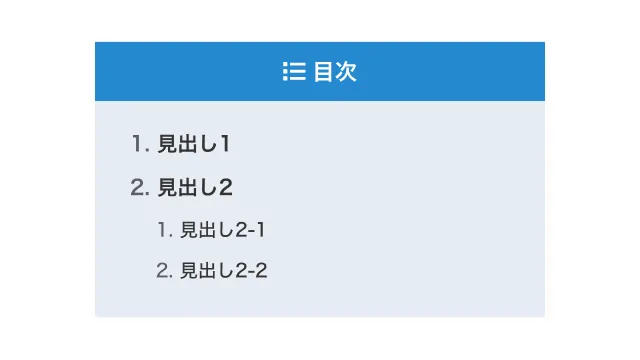
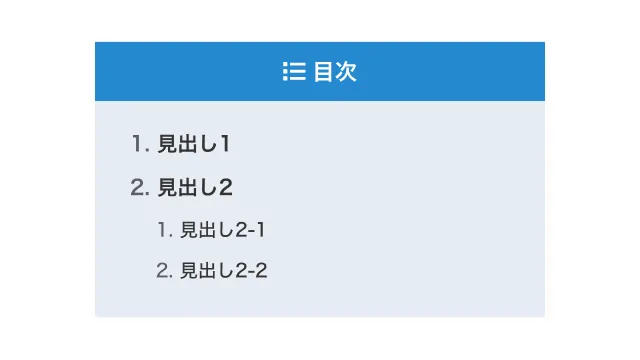
フラットデザイン
デザインを調整する
HTMLをコピペする
<div class="toc-005">
<div>
目次
</div>
<ol>
<li><a href="#">見出し1</a></li>
<li>
<a href="#">見出し2</a>
<ol>
<li><a href="#">見出し2-1</a></li>
<li><a href="#">見出し2-2</a></li>
</ol>
</li>
</ol>
</div>
CSSをコピペする
.toc-005 {
margin-bottom: 30px;
border-radius: 3px;
background-color: #f2f2f2;
}
.toc-005 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
font-size: 1.1em;
}
.toc-005 div::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M8 4H21V6H8V4ZM3 3.5H6V6.5H3V3.5ZM3 10.5H6V13.5H3V10.5ZM3 17.5H6V20.5H3V17.5ZM8 11H21V13H8V11ZM8 18H21V20H8V18Z' fill='%23fff'%3E%3C/path%3E%3C/svg%3E");
content: '';
}
.toc-005 ol {
list-style-type: decimal;
margin: 0;
overflow: hidden;
}
.toc-005 > ol {
padding: 1em 1em 1em 3em;
}
.toc-005 ol ol {
margin-top: 5px;
padding-left: 1.1em;
}
.toc-005 li {
padding: 5px 0;
font-weight: 600;
}
.toc-005 ol ol li {
font-weight: 500;
font-size: .9em;
}
.toc-005 a {
color: #333;
text-decoration: none;
}