



HTML・CSSでつくるおしゃれなチェックボックスのデザイン3選
HTML・CSSでつくるチェックボックスのデザインをまとめました。丸型のものからボタン風のもの、アニメーション付きのものまでどれもコピペで簡単にカスタマイズすることが可能です。もちろん、縦並び・横並びの選択にも対応しています。
ボタン型のチェックボックス

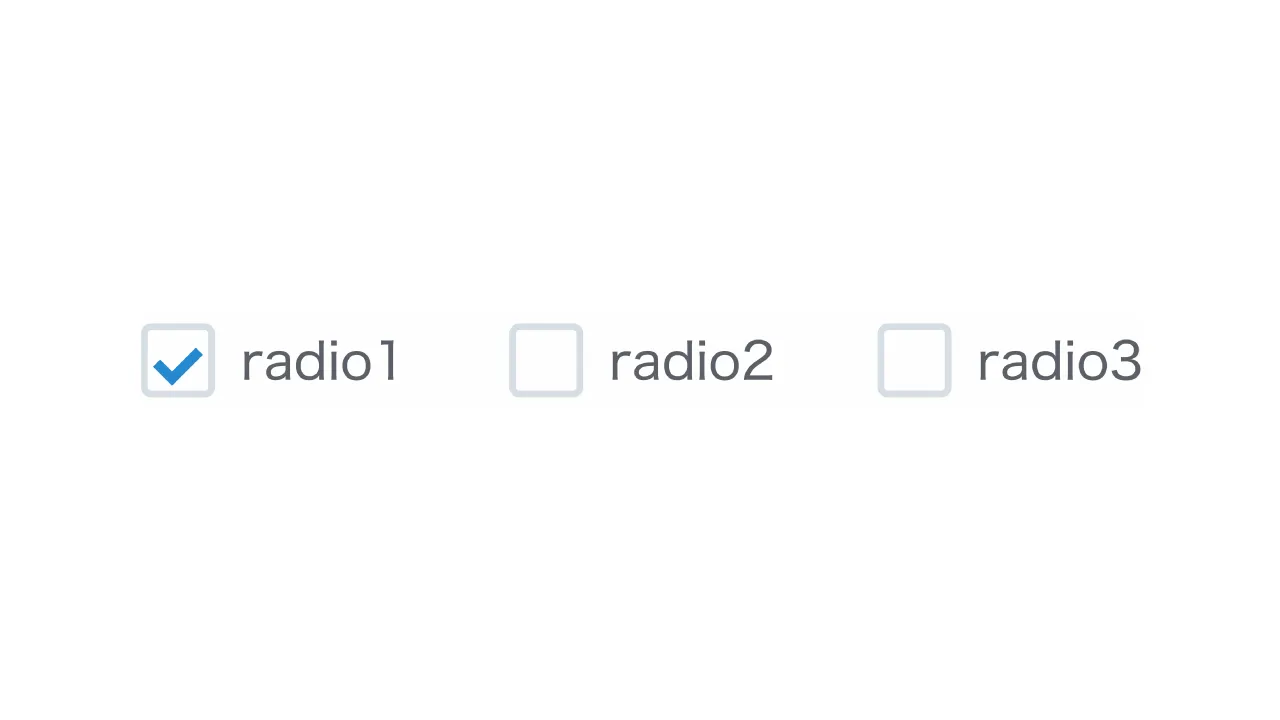
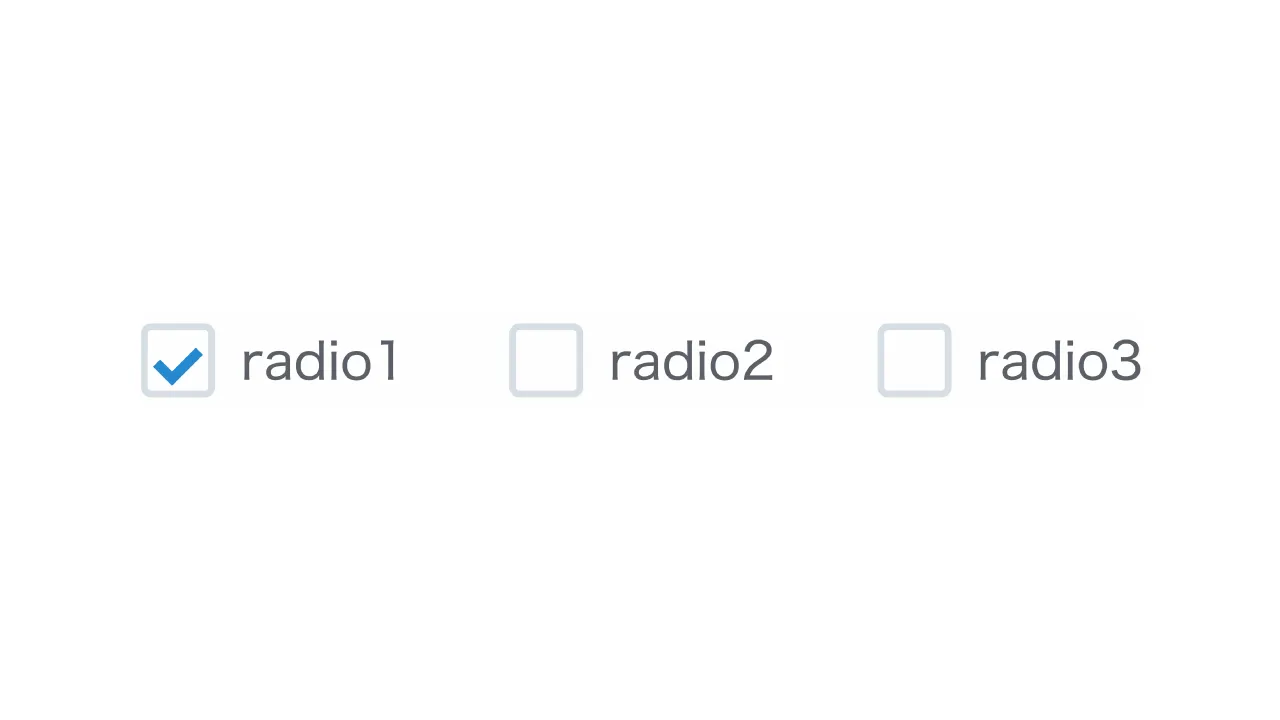
スタンダード
デザインを調整する
HTMLをコピペする
<fieldset class="checkbox-2">
<label>
<input type="checkbox" name="checkbox-2" checked/>
radio1
</label>
<label>
<input type="checkbox" name="checkbox-2"/>
radio2
</label>
<label>
<input type="checkbox" name="checkbox-2"/>
radio3
</label>
</fieldset>
CSSをコピペする
.checkbox-2 {
display: flex;
flex-wrap: wrap;
gap: .5em 2em;
border: none;
}
.checkbox-2 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
cursor: pointer;
}
.checkbox-2 label::before {
width: 18px;
height: 18px;
border-radius: 3px;
border: 2px solid #d6dde3;
content: '';
}
.checkbox-2 label:has(:checked)::after {
position: absolute;
top: 5px;
left: 7px;
transform: rotate(45deg);
width: 5px;
height: 10px;
border: solid #2589d0;
border-width: 0 3px 3px 0;
content: '';
}
.checkbox-2 input {
display: none;
}

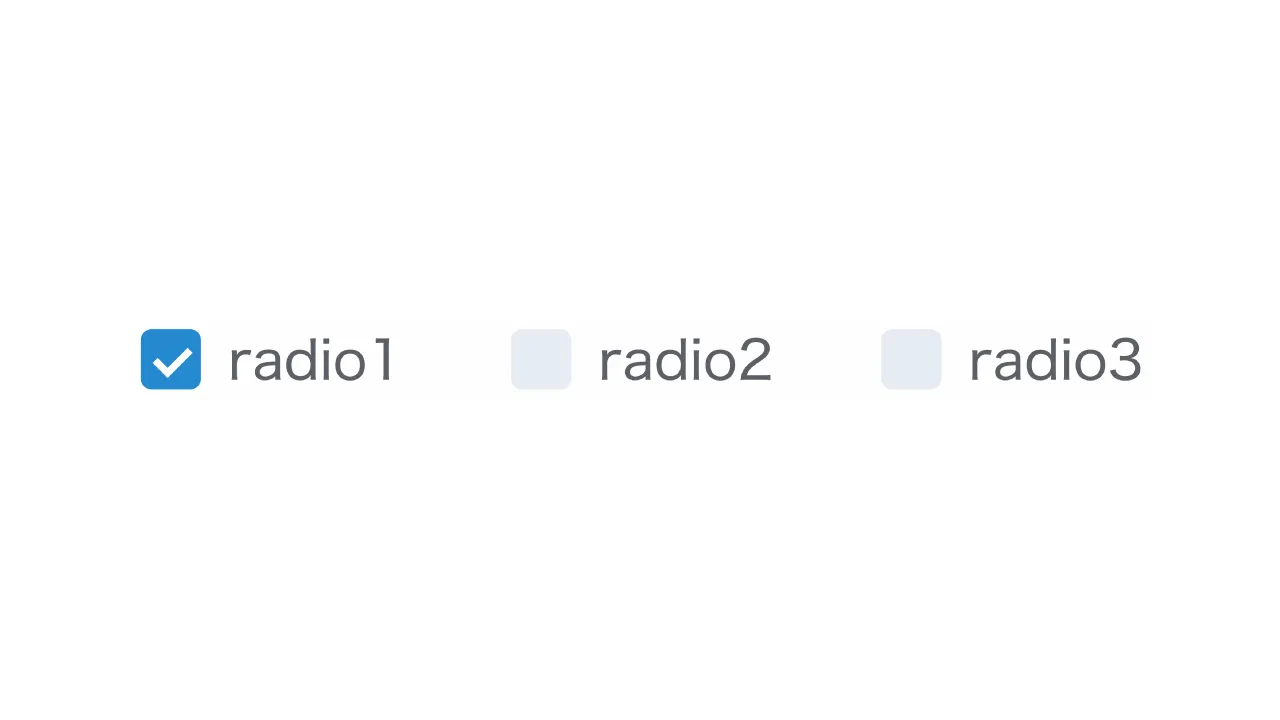
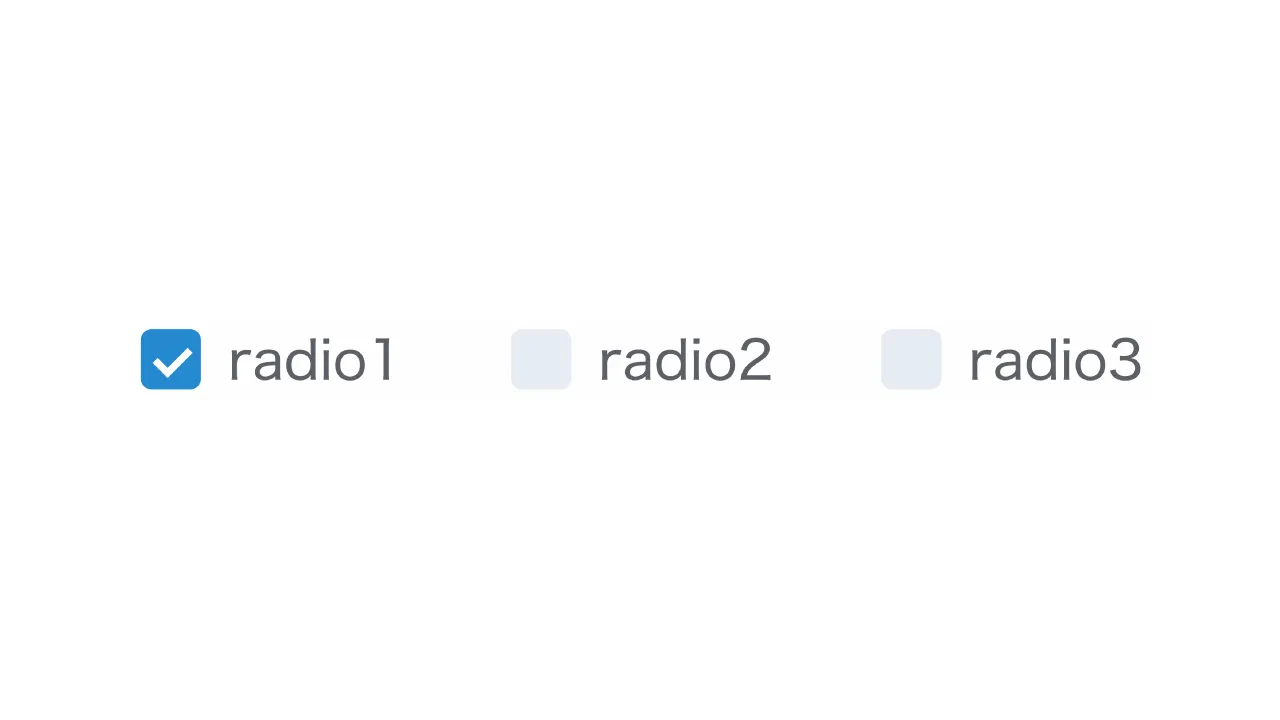
背景色あり
デザインを調整する
チェック時に背景色ごと変わるチェックボックスです。白いチェックマークを際立たせるために、基調色はコントラストが強めの色にするのがおすすめです。
HTMLをコピペする
<fieldset class="checkbox-1">
<label>
<input type="checkbox" name="checkbox-1" checked/>
radio1
</label>
<label>
<input type="checkbox" name="checkbox-1"/>
radio2
</label>
<label>
<input type="checkbox" name="checkbox-1"/>
radio3
</label>
</fieldset>
CSSをコピペする
.checkbox-1 {
display: flex;
flex-wrap: wrap;
gap: .5em 2em;
border: none;
}
.checkbox-1 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
cursor: pointer;
}
.checkbox-1 label::before,
.checkbox-1 label:has(:checked)::after {
content: '';
}
.checkbox-1 label::before {
width: 17px;
height: 17px;
border-radius: 3px;
background-color: #e6edf3;
}
.checkbox-1 label:has(:checked)::before {
background-color: #2589d0;
}
.checkbox-1 label:has(:checked)::after {
position: absolute;
top: 6px;
left: 6px;
transform: rotate(45deg);
width: 4px;
height: 8px;
border: solid #fff;
border-width: 0 2px 2px 0;
}
.checkbox-1 input {
display: none;
}
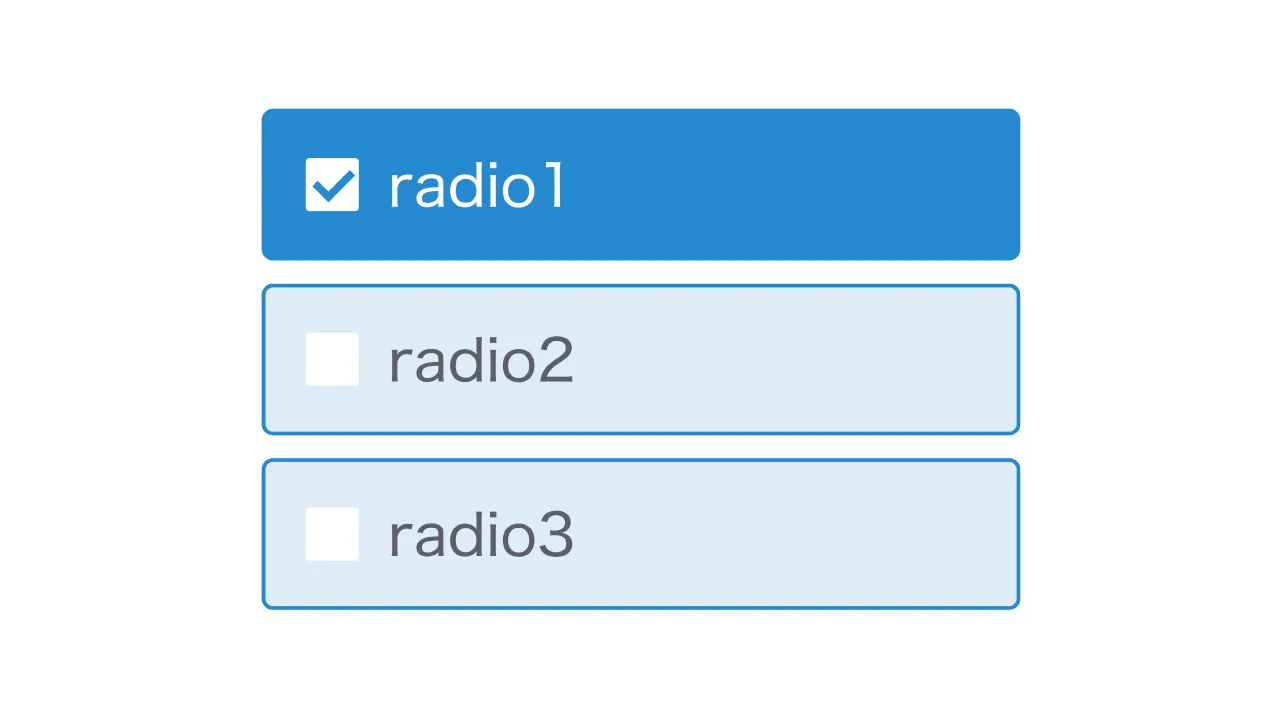
リスト型のチェックボックス

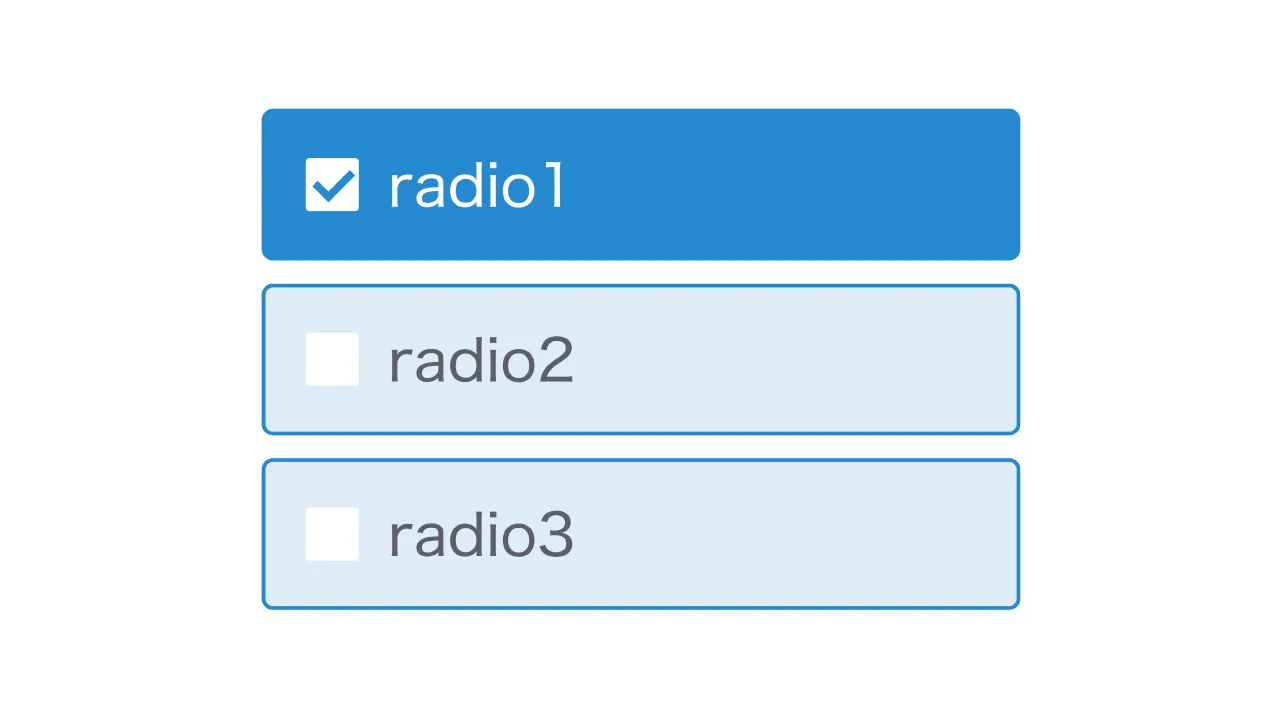
枠線 & 背景色
デザインを調整する
HTMLをコピペする
<fieldset class="checkbox-3">
<label>
<input type="radio" name="checkbox-3" checked/>
radio1
</label>
<label>
<input type="radio" name="checkbox-3"/>
radio2
</label>
<label>
<input type="radio" name="checkbox-3"/>
radio3
</label>
</fieldset>
CSSをコピペする
.checkbox-3 {
border: none;
}
.checkbox-3 label {
display: flex;
align-items: center;
gap: 0 .5em;
position: relative;
max-width: 200px;
margin-bottom: .4em;
padding: .5em .7em;
border: 1px solid #2589d0;
border-radius: 3px;
background-color: #2589d026;
cursor: pointer;
}
.checkbox-3 label:has(:checked) {
background-color: #2589d0;
color: #fff;
}
.checkbox-3 label::before {
width: 14px;
height: 14px;
border-radius: 1px;
background-color: #fff;
content: '';
}
.checkbox-3 label:has(:checked)::after {
position: absolute;
top: 14px;
left: 15px;
transform: rotate(45deg);
width: 4px;
height: 8px;
border: solid #2589d0;
border-width: 0 2px 2px 0;
content: '';
}
.checkbox-3 input {
display: none;
}