



HTML・CSSでつくる影付きのめくれた付箋3選
メモや補足として使える「付箋ボックス」のデザインスニペットをまとめました。影をつけることで、より現実世界の付箋に近いデザインにしています。ちなみに用途こそ限られますが、かわいい系のサイトと特に親和性が高いのが特徴です。コピペだけで導入可能&色のカスタマイズも可能なので、ぜひ楽して他サイトと差別化を図ってみてください。
横長の付箋

単色
デザインを調整する
HTMLをコピペする
<div class="fusen-1">おしゃれな付箋デザイン</div>
CSSをコピペする
.fusen-1 {
display: inline-block;
position: relative;
padding: .5em 1.3em .5em 1em;
background-color: #a9ceec;
color: #333333;
}
.fusen-1::before {
position: absolute;
bottom: -1px;
right: 9px;
z-index: -1;
transform: rotate(5deg);
width: 70%;
height: 50%;
background-color: #d0d0d0;
content: "";
filter: blur(4px);
}

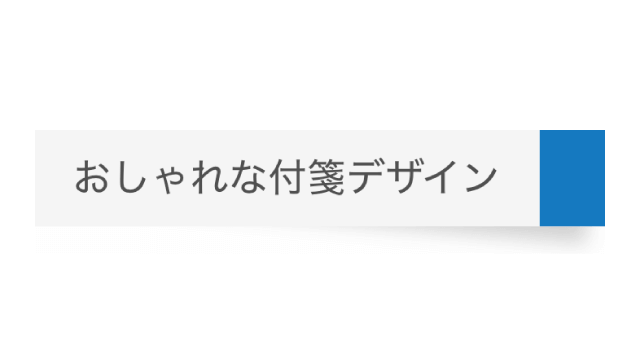
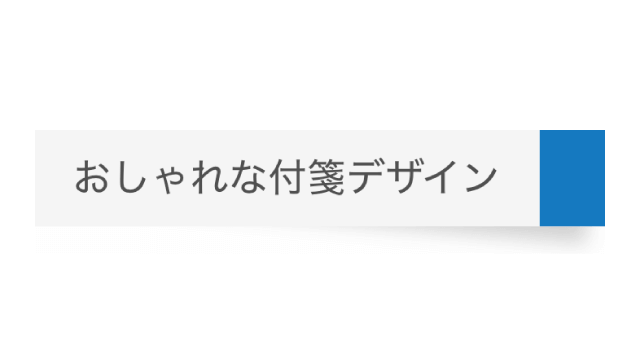
先端色あり
デザインを調整する
HTMLをコピペする
<div class="fusen-2">おしゃれな付箋デザイン</div>
CSSをコピペする
.fusen-2 {
display: inline-block;
position: relative;
padding: .5em 1em;
border-right: 27px solid #2589d0;
background-color: #f5f5f5;
color: #333333;
}
.fusen-2::before {
position: absolute;
bottom: 2px;
right: -20px;
z-index: -1;
transform: rotate(5deg);
width: 100%;
height: 50%;
background-color: #d0d0d0;
content: "";
filter: blur(4px);
}
正方形の付箋

単色
デザインを調整する
HTMLをコピペする
<div class="fusen-3">
おしゃれな付箋デザイン
おしゃれな付箋デザイン
おしゃれな付箋デザイン
おしゃれな付箋デザイン
</div>
CSSをコピペする
.fusen-3 {
display: flex;
align-items: center;
position: relative;
width: 240px;
height: 240px;
padding: 2em 2.2em;
background-color: #a9ceec;
color: #333333;
}
.fusen-3::before {
position: absolute;
bottom: -5px;
right: 7px;
z-index: -1;
transform: rotate(5deg);
width: 70%;
height: 50%;
background-color: #d0d0d0;
content: "";
filter: blur(4px);
}