



HTML・CSSで作るレーダーチャートのテンプレート4選
インフォグラフィックの中でも複数の項目間で比較するのに適した「レーダーチャート」。今回はそんなチャートの、HTML・CSSのみで作れるテンプレートをまとめました。三角形から七角形まで自由に選択が可能、なおかつ各項目の値を動的に設定することもできます。
シンプルなレーダーチャート

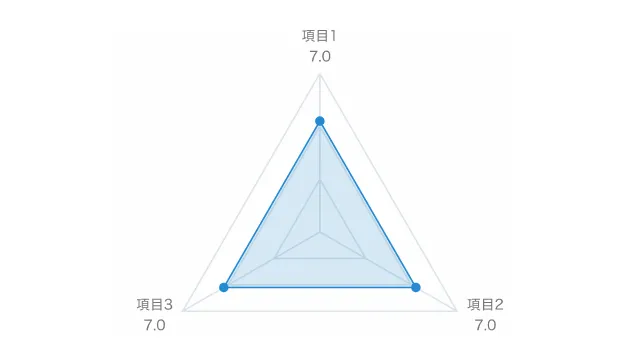
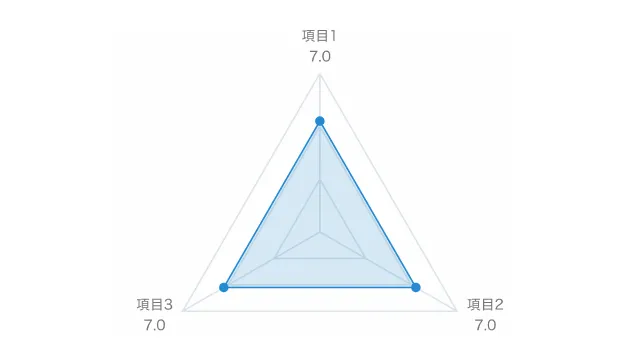
三角形
デザインを調整する
HTMLをコピペする
<div class="radar-chart-1">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 200 200">
<g stroke="#dce5eb">
<path d="M 100 100 L 100.0 0.0"/>
<path d="M 100 100 L 186.6 150.0"/>
<path d="M 100 100 L 13.4 150.0"/>
</g>
<g stroke="#dce5eb" fill="none">
<path d="M 100.0 0.0 L 186.6 150.0 L 13.4 150.0 L 100.0 0.0"/>
<path d="M 100.0 33.3 L 157.7 133.3 L 42.3 133.3 L 100.0 33.3"/>
<path d="M 100.0 66.7 L 128.9 116.7 L 71.1 116.7 L 100.0 66.7"/>
</g>
<path d="M 100.0 30.0 L 160.6 135.0 L 39.4 135.0 L 100.0 30.0" fill="#2589d030" stroke="#2589d0"/>
<g fill="#2589d0">
<circle cx="100.0" cy="30.0" r="3"/>
<circle cx="160.6" cy="135.0" r="3"/>
<circle cx="39.4" cy="135.0" r="3"/>
</g>
</svg>
<dl>
<div>
<dt>項目1</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目2</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目3</dt>
<dd>7.0</dd>
</div>
</dl>
</div>
CSSをコピペする
.radar-chart-1 {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 230px;
height: 230px;
margin: 0 auto;
padding: 35px;
box-sizing: content-box;
}
.radar-chart-1 svg {
width: 100%;
height: 100%;
}
.radar-chart-1 dl {
position: absolute;
width: 100%;
height: 100%;
}
.radar-chart-1 dl > div {
position: absolute;
color: #777;
font-size: .6em;
text-align: center;
}
.radar-chart-1 dl > div:nth-child(1) {
top: 0;
left: 50%;
transform: translateX(-50%);
}
.radar-chart-1 dl > div:nth-child(2) {
bottom: 25%;
right: 10%;
transform: translateX(50%);
}
.radar-chart-1 dl > div:nth-child(3) {
bottom: 25%;
left: 10%;
transform: translateX(-50%);
}
.radar-chart-1 dd {
margin: 0;
}

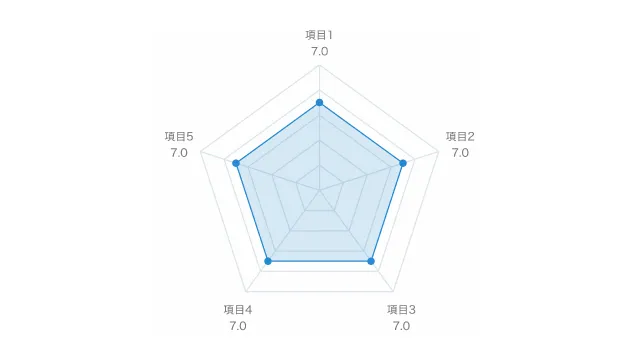
五角形
デザインを調整する
HTMLをコピペする
<div class="radar-chart-2">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 200 200">
<g stroke="#dce5eb">
<path d="M 100 100 L 100.0 0.0"/>
<path d="M 100 100 L 195.1 69.1"/>
<path d="M 100 100 L 158.8 180.9"/>
<path d="M 100 100 L 41.2 180.9"/>
<path d="M 100 100 L 4.9 69.1"/>
</g>
<g stroke="#dce5eb" fill="none">
<path d="M 100.0 0.0 L 195.1 69.1 L 158.8 180.9 L 41.2 180.9 L 4.9 69.1 L 100.0 0.0"/>
<path d="M 100.0 20.0 L 176.1 75.3 L 147.0 164.7 L 53.0 164.7 L 23.9 75.3 L 100.0 20.0"/>
<path d="M 100.0 40.0 L 157.1 81.5 L 135.3 148.5 L 64.7 148.5 L 42.9 81.5 L 100.0 40.0"/>
<path d="M 100.0 60.0 L 138.0 87.6 L 123.5 132.4 L 76.5 132.4 L 62.0 87.6 L 100.0 60.0"/>
<path d="M 100.0 80.0 L 119.0 93.8 L 111.8 116.2 L 88.2 116.2 L 81.0 93.8 L 100.0 80.0"/>
</g>
<path d="M 100.0 30.0 L 166.6 78.4 L 141.1 156.6 L 58.9 156.6 L 33.4 78.4 L 100.0 30.0" fill="#2589d030" stroke="#2589d0"/>
<g fill="#2589d0">
<circle cx="100.0" cy="30.0" r="3"/>
<circle cx="166.6" cy="78.4" r="3"/>
<circle cx="141.1" cy="156.6" r="3"/>
<circle cx="58.9" cy="156.6" r="3"/>
<circle cx="33.4" cy="78.4" r="3"/>
</g>
</svg>
<dl>
<div>
<dt>項目1</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目2</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目3</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目4</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目5</dt>
<dd>7.0</dd>
</div>
</dl>
</div>
CSSをコピペする
.radar-chart-2 {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 230px;
height: 230px;
margin: 0 auto;
padding: 35px;
box-sizing: content-box;
}
.radar-chart-2 svg {
width: 100%;
height: 100%;
}
.radar-chart-2 dl {
position: absolute;
width: 100%;
height: 100%;
}
.radar-chart-2 dl > div {
position: absolute;
color: #777;
font-size: .6em;
text-align: center;
}
.radar-chart-2 dl > div:nth-child(1) {
top: 0;
left: 50%;
transform: translateX(-50%);
}
.radar-chart-2 dl > div:nth-child(2) {
top: 31%;
right: 7%;
transform: translateX(50%);
}
.radar-chart-2 dl > div:nth-child(3) {
bottom: 6%;
right: 25%;
transform: translateX(50%);
}
.radar-chart-2 dl > div:nth-child(4) {
bottom: 6%;
left: 25%;
transform: translateX(-50%);
}
.radar-chart-2 dl > div:nth-child(5) {
top: 31%;
left: 7%;
transform: translateX(-50%);
}
.radar-chart-2 dd {
margin: 0;
}

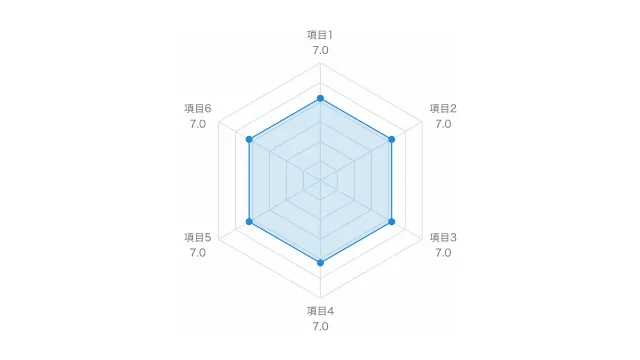
六角形
デザインを調整する
HTMLをコピペする
<div class="radar-chart-3">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 200 200">
<g stroke="#dce5eb">
<path d="M 100 100 L 100.0 0.0"/>
<path d="M 100 100 L 186.6 50.0"/>
<path d="M 100 100 L 186.6 150.0"/>
<path d="M 100 100 L 100.0 200.0"/>
<path d="M 100 100 L 13.4 150.0"/>
<path d="M 100 100 L 13.4 50.0"/>
</g>
<g stroke="#dce5eb" fill="none">
<path d="M 100.0 0.0 L 186.6 50.0 L 186.6 150.0 L 100.0 200.0 L 13.4 150.0 L 13.4 50.0 L 100.0 0.0"/>
<path d="M 100.0 16.7 L 172.2 58.3 L 172.2 141.7 L 100.0 183.3 L 27.8 141.7 L 27.8 58.3 L 100.0 16.7"/>
<path d="M 100.0 33.3 L 157.7 66.7 L 157.7 133.3 L 100.0 166.7 L 42.3 133.3 L 42.3 66.7 L 100.0 33.3"/>
<path d="M 100.0 50.0 L 143.3 75.0 L 143.3 125.0 L 100.0 150.0 L 56.7 125.0 L 56.7 75.0 L 100.0 50.0"/>
<path d="M 100.0 66.7 L 128.9 83.3 L 128.9 116.7 L 100.0 133.3 L 71.1 116.7 L 71.1 83.3 L 100.0 66.7"/>
<path d="M 100.0 83.3 L 114.4 91.7 L 114.4 108.3 L 100.0 116.7 L 85.6 108.3 L 85.6 91.7 L 100.0 83.3"/>
</g>
<path d="M 100.0 30.0 L 160.6 65.0 L 160.6 135.0 L 100.0 170.0 L 39.4 135.0 L 39.4 65.0 L 100.0 30.0" fill="#2589d030" stroke="#2589d0"/>
<g fill="#2589d0">
<circle cx="100.0" cy="30.0" r="3"/>
<circle cx="160.6" cy="65.0" r="3"/>
<circle cx="160.6" cy="135.0" r="3"/>
<circle cx="100.0" cy="170.0" r="3"/>
<circle cx="39.4" cy="135.0" r="3"/>
<circle cx="39.4" cy="65.0" r="3"/>
</g>
</svg>
<dl>
<div>
<dt>項目1</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目2</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目3</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目4</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目5</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目6</dt>
<dd>7.0</dd>
</div>
</dl>
</div>
CSSをコピペする
.radar-chart-3 {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 230px;
height: 230px;
margin: 0 auto;
padding: 35px;
box-sizing: content-box;
}
.radar-chart-3 svg {
width: 100%;
height: 100%;
}
.radar-chart-3 dl {
position: absolute;
width: 100%;
height: 100%;
}
.radar-chart-3 dl > div {
position: absolute;
color: #777;
font-size: .6em;
text-align: center;
}
.radar-chart-3 dl > div:nth-child(1) {
top: 0;
left: 50%;
transform: translateX(-50%);
}
.radar-chart-3 dl > div:nth-child(2) {
top: 24%;
right: 10%;
transform: translateX(50%);
}
.radar-chart-3 dl > div:nth-child(3) {
bottom: 24%;
right: 10%;
transform: translateX(50%);
}
.radar-chart-3 dl > div:nth-child(4) {
bottom: 0;
left: 50%;
transform: translateX(-50%);
}
.radar-chart-3 dl > div:nth-child(5) {
bottom: 24%;
left: 10%;
transform: translateX(-50%);
}
.radar-chart-3 dl > div:nth-child(6) {
top: 24%;
left: 10%;
transform: translateX(-50%);
}
.radar-chart-3 dd {
margin: 0;
}

七角形
デザインを調整する
HTMLをコピペする
<div class="radar-chart-4">
<svg xmlns="http://www.w3.org/2000/svg" viewbox="0 0 200 200">
<g stroke="#dce5eb">
<path d="M 100 100 L 100.0 0.0"/>
<path d="M 100 100 L 178.2 37.7"/>
<path d="M 100 100 L 197.5 122.3"/>
<path d="M 100 100 L 143.4 190.1"/>
<path d="M 100 100 L 56.6 190.1"/>
<path d="M 100 100 L 2.5 122.3"/>
<path d="M 100 100 L 21.8 37.7"/>
</g>
<g stroke="#dce5eb" fill="none">
<path d="M 100.0 0.0 L 178.2 37.7 L 197.5 122.3 L 143.4 190.1 L 56.6 190.1 L 2.5 122.3 L 21.8 37.7 L 100.0 0.0"/>
<path d="M 100.0 14.3 L 167.0 46.6 L 183.6 119.1 L 137.2 177.2 L 62.8 177.2 L 16.4 119.1 L 33.0 46.6 L 100.0 14.3"/>
<path d="M 100.0 28.6 L 155.8 55.5 L 169.6 115.9 L 131.0 164.4 L 69.0 164.4 L 30.4 115.9 L 44.2 55.5 L 100.0 28.6"/>
<path d="M 100.0 42.9 L 144.7 64.4 L 155.7 112.7 L 124.8 151.5 L 75.2 151.5 L 44.3 112.7 L 55.3 64.4 L 100.0 42.9"/>
<path d="M 100.0 57.1 L 133.5 73.3 L 141.8 109.5 L 118.6 138.6 L 81.4 138.6 L 58.2 109.5 L 66.5 73.3 L 100.0 57.1"/>
<path d="M 100.0 71.4 L 122.3 82.2 L 127.9 106.4 L 112.4 125.7 L 87.6 125.7 L 72.1 106.4 L 77.7 82.2 L 100.0 71.4"/>
<path d="M 100.0 85.7 L 111.2 91.1 L 113.9 103.2 L 106.2 112.9 L 93.8 112.9 L 86.1 103.2 L 88.8 91.1 L 100.0 85.7"/>
</g>
<path d="M 100.0 30.0 L 154.7 56.4 L 168.2 115.6 L 130.4 163.1 L 69.6 163.1 L 31.8 115.6 L 45.3 56.4 L 100.0 30.0" fill="#2589d030" stroke="#2589d0"/>
<g fill="#2589d0">
<circle cx="100.0" cy="30.0" r="3"/>
<circle cx="154.7" cy="56.4" r="3"/>
<circle cx="168.2" cy="115.6" r="3"/>
<circle cx="130.4" cy="163.1" r="3"/>
<circle cx="69.6" cy="163.1" r="3"/>
<circle cx="31.8" cy="115.6" r="3"/>
<circle cx="45.3" cy="56.4" r="3"/>
</g>
</svg>
<dl>
<div>
<dt>項目1</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目2</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目3</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目4</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目5</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目6</dt>
<dd>7.0</dd>
</div>
<div>
<dt>項目7</dt>
<dd>7.0</dd>
</div>
</dl>
</div>
CSSをコピペする
.radar-chart-4 {
display: flex;
justify-content: center;
align-items: center;
position: relative;
width: 230px;
height: 230px;
margin: 0 auto;
padding: 35px;
box-sizing: content-box;
}
.radar-chart-4 svg {
width: 100%;
height: 100%;
}
.radar-chart-4 dl {
position: absolute;
width: 100%;
height: 100%;
}
.radar-chart-4 dl > div {
position: absolute;
color: #777;
font-size: .6em;
text-align: center;
}
.radar-chart-4 dl > div:nth-child(1) {
top: 0;
left: 50%;
transform: translateX(-50%);
}
.radar-chart-4 dl > div:nth-child(2) {
top: 18%;
right: 14%;
transform: translateX(50%);
}
.radar-chart-4 dl > div:nth-child(3) {
bottom: 36%;
right: 6%;
transform: translateX(50%);
}
.radar-chart-4 dl > div:nth-child(4) {
bottom: 3%;
right: 32%;
transform: translateX(50%);
}
.radar-chart-4 dl > div:nth-child(5) {
bottom: 3%;
left: 32%;
transform: translateX(-50%);
}
.radar-chart-4 dl > div:nth-child(6) {
bottom: 36%;
left: 6%;
transform: translateX(-50%);
}
.radar-chart-4 dl > div:nth-child(7) {
top: 18%;
left: 14%;
transform: translateX(-50%);
}
.radar-chart-4 dd {
margin: 0;
}