



HTML・CSSでつくる引用(blockquote)ボックスのデザイン4選
他のサイトのコンテンツや文献を引用する際に必須な引用(blockquote)タグ。引用であることを明記するのはもちろんのこと、デザインにもこだわりたいところですよね。そこで今回はコピペでできる引用ボックスのデザインスニペットをまとめました。
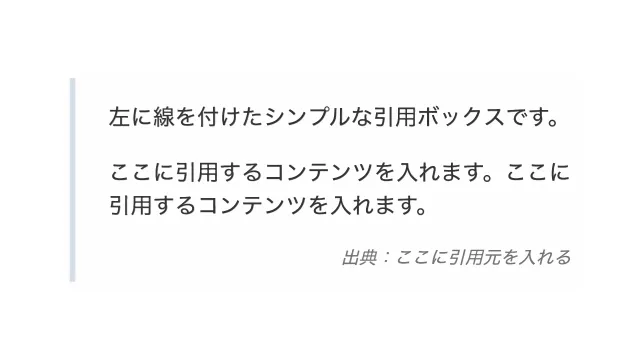
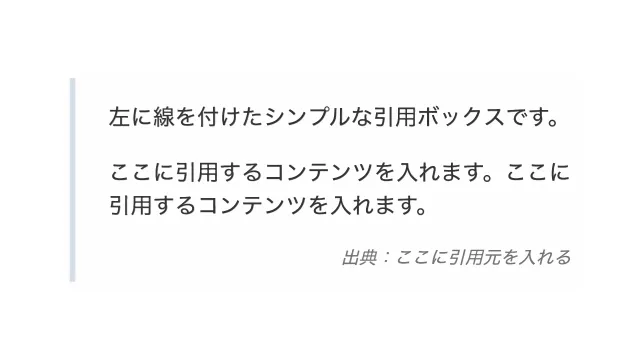
シンプルな引用ボックス

スタンダード
デザインを調整する
HTMLをコピペする
<blockquote class="quote-1">
<p>左に線を付けたシンプルな引用ボックスです。</p>
<p>ここに引用するコンテンツを入れます。ここに引用するコンテンツを入れます。</p>
<cite>出典:ここに引用元を入れる</cite>
</blockquote>
CSSをコピペする
.quote-1 {
max-width: 500px;
padding: 1em 1.5em;
border-left: 4px solid #f2f2f2;
color: #333333;
}
.quote-1:has(cite) {
padding-bottom: .5em;
}
.quote-1 p {
margin-top: 0;
}
.quote-1 cite {
display: block;
color: #737373;
font-size: .8em;
text-align: right;
}
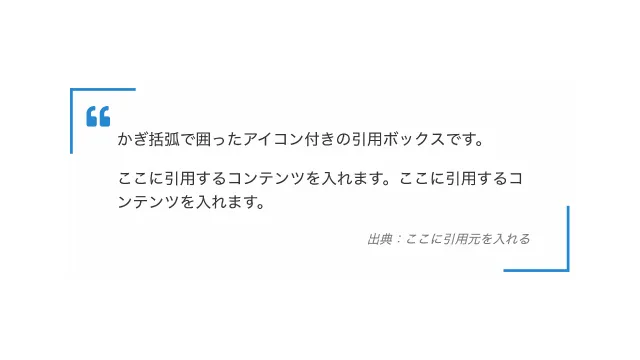
アイコン付きの引用ボックス

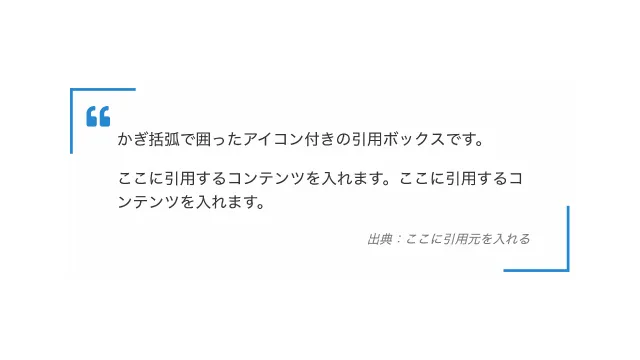
かぎ括弧風
デザインを調整する
HTMLをコピペする
<blockquote class="quote-2">
<p>かぎ括弧で囲いアイコンを付けた、可愛らしい引用ボックスです。</p>
<p>ここに引用するコンテンツを入れます。ここに引用するコンテンツを入れます。</p>
<cite>出典:ここに引用元を入れる</cite>
</blockquote>
CSSをコピペする
.quote-2 {
max-width: 500px;
position: relative;
padding: 2.5em 2.5em 2em 3em;
color: #333333;
}
.quote-2::before,
.quote-2::after {
display: inline-block;
position: absolute;
width: 4em;
height: 4em;
content: '';
}
.quote-2::before {
top: 0;
left: 0;
border-top: 3px solid #2589d0;
border-left: 3px solid #2589d0;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M4.58341 17.3211C3.55316 16.2274 3 15 3 13.0103C3 9.51086 5.45651 6.37366 9.03059 4.82318L9.92328 6.20079C6.58804 8.00539 5.93618 10.346 5.67564 11.822C6.21263 11.5443 6.91558 11.4466 7.60471 11.5105C9.40908 11.6778 10.8312 13.159 10.8312 15C10.8312 16.933 9.26416 18.5 7.33116 18.5C6.2581 18.5 5.23196 18.0095 4.58341 17.3211ZM14.5834 17.3211C13.5532 16.2274 13 15 13 13.0103C13 9.51086 15.4565 6.37366 19.0306 4.82318L19.9233 6.20079C16.588 8.00539 15.9362 10.346 15.6756 11.822C16.2126 11.5443 16.9156 11.4466 17.6047 11.5105C19.4091 11.6778 20.8312 13.159 20.8312 15C20.8312 16.933 19.2642 18.5 17.3312 18.5C16.2581 18.5 15.232 18.0095 14.5834 17.3211Z' fill='%232589d0'%3E%3C/path%3E%3C/svg%3E");
background-position: top 35% left 35%;
background-size: 2em;
background-repeat: no-repeat;
}
.quote-2::after {
bottom: 0;
right: 0;
border-bottom: 3px solid #2589d0;
border-right: 3px solid #2589d0;
}
.quote-2 p {
margin-top: 0;
}
.quote-2 cite {
display: block;
color: #737373;
font-size: .8em;
text-align: right;
}

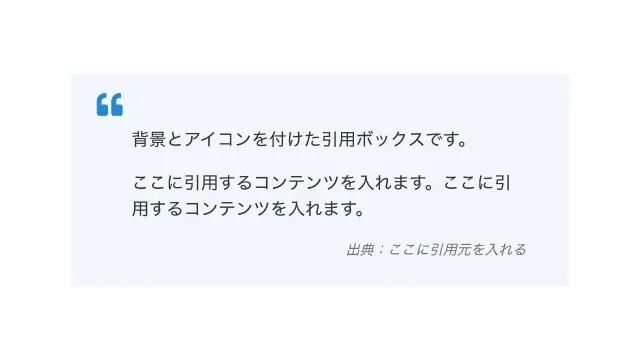
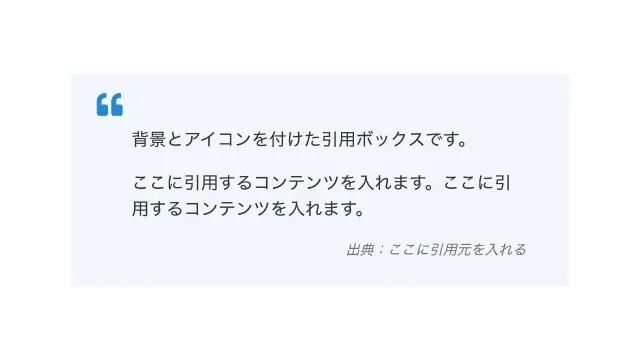
背景あり
デザインを調整する
HTMLをコピペする
<blockquote class="quote-3">
<p>背景とアイコンを付けた、シンプルかつ分かりやすい引用ボックスです。</p>
<p>ここに引用するコンテンツを入れます。ここに引用するコンテンツを入れます。</p>
<cite>出典:ここに引用元を入れる</cite>
</blockquote>
CSSをコピペする
.quote-3 {
max-width: 500px;
position: relative;
padding: 3em 2.5em 2em 3.5em;
color: #333333;
background-color: #f2f2f2;
}
.quote-3::before {
display: inline-block;
position: absolute;
top: 1em;
left: 1.5em;
width: 2em;
height: 2em;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M4.58341 17.3211C3.55316 16.2274 3 15 3 13.0103C3 9.51086 5.45651 6.37366 9.03059 4.82318L9.92328 6.20079C6.58804 8.00539 5.93618 10.346 5.67564 11.822C6.21263 11.5443 6.91558 11.4466 7.60471 11.5105C9.40908 11.6778 10.8312 13.159 10.8312 15C10.8312 16.933 9.26416 18.5 7.33116 18.5C6.2581 18.5 5.23196 18.0095 4.58341 17.3211ZM14.5834 17.3211C13.5532 16.2274 13 15 13 13.0103C13 9.51086 15.4565 6.37366 19.0306 4.82318L19.9233 6.20079C16.588 8.00539 15.9362 10.346 15.6756 11.822C16.2126 11.5443 16.9156 11.4466 17.6047 11.5105C19.4091 11.6778 20.8312 13.159 20.8312 15C20.8312 16.933 19.2642 18.5 17.3312 18.5C16.2581 18.5 15.232 18.0095 14.5834 17.3211Z' fill='%232589d0'%3E%3C/path%3E%3C/svg%3E");
background-repeat: no-repeat;
content: '';
}
.quote-3 p {
margin-top: 0;
}
.quote-3 cite {
display: block;
color: #737373;
font-size: .8em;
text-align: right;
}

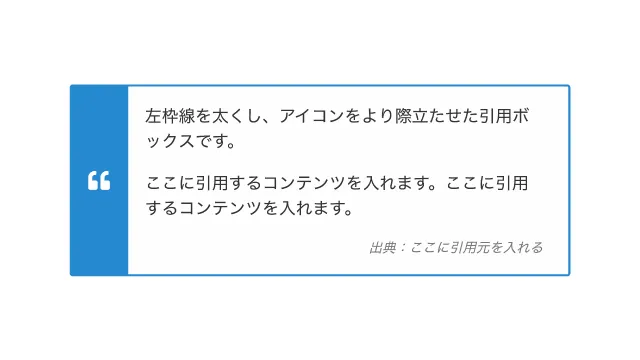
太めの左枠線
デザインを調整する
HTMLをコピペする
<blockquote class="quote-4">
<p>左枠線を太くし、アイコンをより際立たせた引用ボックスです。</p>
<p>ここに引用するコンテンツを入れます。ここに引用するコンテンツを入れます。</p>
<cite>出典:ここに引用元を入れる</cite>
</blockquote>
CSSをコピペする
.quote-4 {
max-width: 500px;
position: relative;
padding: 1em 1.5em 1em 1em;
border: 2px solid #2589d0;
border-left-width: 3.5em;
border-radius: 3px;
}
.quote-4::after {
position: absolute;
top: 0;
left: -3.5em;
width: 3.5em;
height: 100%;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M4.58341 17.3211C3.55316 16.2274 3 15 3 13.0103C3 9.51086 5.45651 6.37366 9.03059 4.82318L9.92328 6.20079C6.58804 8.00539 5.93618 10.346 5.67564 11.822C6.21263 11.5443 6.91558 11.4466 7.60471 11.5105C9.40908 11.6778 10.8312 13.159 10.8312 15C10.8312 16.933 9.26416 18.5 7.33116 18.5C6.2581 18.5 5.23196 18.0095 4.58341 17.3211ZM14.5834 17.3211C13.5532 16.2274 13 15 13 13.0103C13 9.51086 15.4565 6.37366 19.0306 4.82318L19.9233 6.20079C16.588 8.00539 15.9362 10.346 15.6756 11.822C16.2126 11.5443 16.9156 11.4466 17.6047 11.5105C19.4091 11.6778 20.8312 13.159 20.8312 15C20.8312 16.933 19.2642 18.5 17.3312 18.5C16.2581 18.5 15.232 18.0095 14.5834 17.3211Z' fill='%23fff'%3E%3C/path%3E%3C/svg%3E") no-repeat center / 2em;
content: '';
}
.quote-4 p {
margin-top: 0;
}
.quote-4 cite {
display: block;
color: #777;
font-size: .8em;
text-align: right;
}