



HTML・CSSのみでつくる円グラフのデザイン3選
HTML・CSSのみで実装する円グラフのスニペットをまとめました。JavaScriptライブラリを使わず、どれもコピペで簡単に利用することが可能です。
シンプルな円グラフ

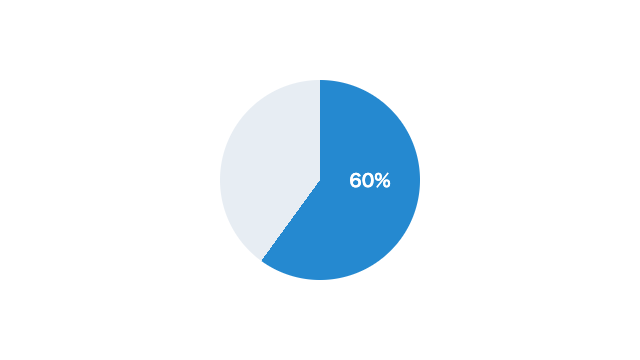
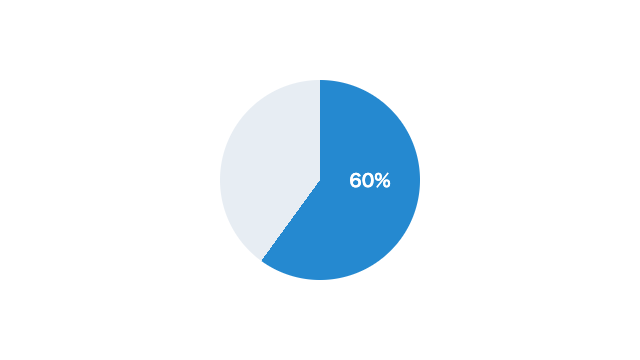
スタンダード
デザインを調整する
CSSの「conic-gradient」というプロパティ1つで描ける円グラフ。jsどころからSVGすら使わずに作れるお手軽さが特徴です。
HTMLをコピペする
<div class="pie-chart-1">
<span>60%</span>
</div>
CSSをコピペする
.pie-chart-1 {
position: relative;
width: 200px;
height: 200px;
margin: 0 auto;
border-radius: 50%;
background-image: conic-gradient(#2589d0 60%, #f2f2f2 60% 100%);
}
.pie-chart-1 span {
position: absolute;
top: 50%;
right: 25%;
transform: translate(50%, -50%);
color: #fff;
font-weight: 600;
font-size: 1.1em;
}

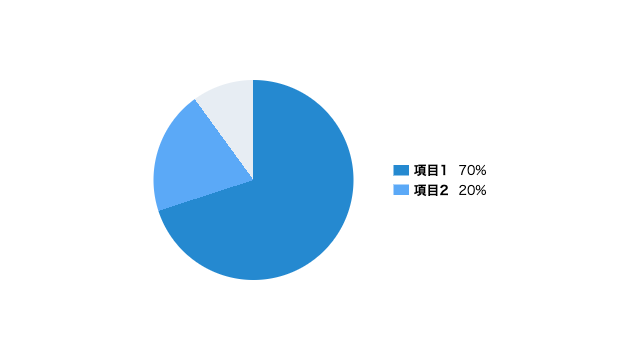
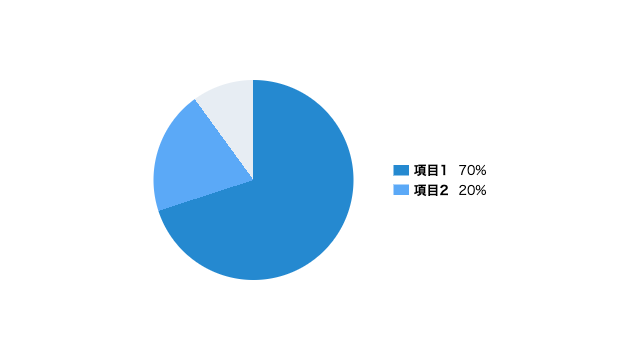
項目×2
デザインを調整する
項目を2つ設定できるようにした円グラフ。右に並ぶ凡例のおかげで各項目が分かりやすくなってはいますが、こちらの有無に関してはお好みでどうぞ。
HTMLをコピペする
<div class="pie-chart-3">
<div></div>
<ol>
<li><span>項目1</span>70%</li>
<li><span>項目2</span>20%</li>
</ol>
</div>
CSSをコピペする
.pie-chart-3 {
display: flex;
justify-content: center;
align-items: center;
}
.pie-chart-3 > div {
width: 200px;
height: 200px;
margin: 0;
border-radius: 50%;
background-image: conic-gradient(#2589d0 70%, #5ba9f7 70% 90%, #f2f2f2 90% 100%);
}
.pie-chart-3 li {
display: flex;
list-style-type: none;
align-items: center;
font-size: .8em;
}
.pie-chart-3 li::before {
display: inline-block;
width: 1.2em;
height: .8em;
margin-right: 5px;
content: '';
}
.pie-chart-3 li:nth-child(1)::before {
background-color: #2589d0;
}
.pie-chart-3 li:nth-child(2)::before {
background-color: #5ba9f7;
}
.pie-chart-3 span {
margin-right: 10px;
font-weight: 600;
}
ドーナツ型の円グラフ

スタンダード
デザインを調整する
ドーナツのように、真ん中に穴を空けた円グラフ。グラフだけでなくテキストも目立たせたい場合におすすめです。
HTMLをコピペする
<div class="pie-chart-2">円グラフの例</div>
CSSをコピペする
.pie-chart-2 {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
margin: 0 auto;
border-radius: 50%;
background-image: radial-gradient(#fff 55%, transparent 55%), conic-gradient(#2589d0 60%, #f2f2f2 60% 100%);
font-weight: 600;
}