



HTML・CSSでつくるページネーションのデザインサンプル3選
ブログやWebアプリケーションで必要となることの多い「ページネーション(ページ番号)」のデザインサンプルをまとめました。シンプルなものからオシャレなものまで、どれもコピペで取り入れることが可能です。ユーザビリティを重視するのはもちろんのこと、ご自身のサイトと親和性の高いデザインのものを選んでみてください。
シンプルなページネーション

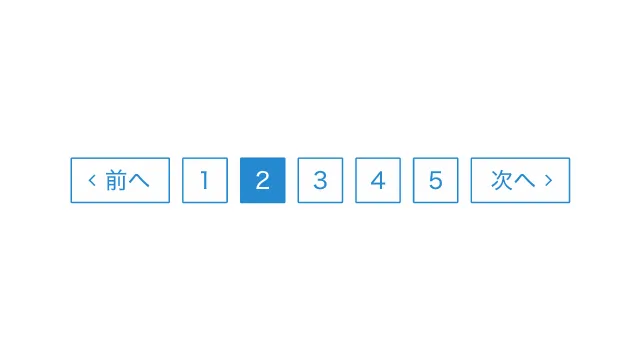
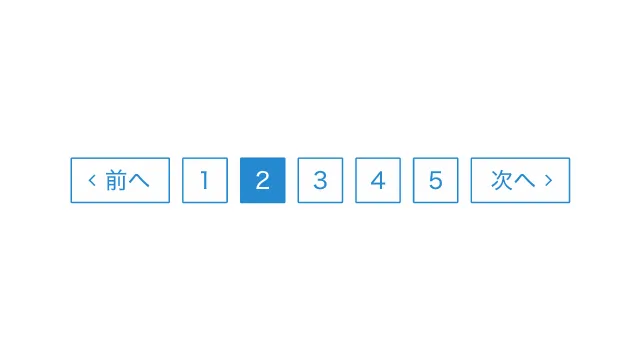
単色
デザインを調整する
HTMLをコピペする
<ol class="pagination-1">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
CSSをコピペする
.pagination-1 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-1 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border: 1px solid #2589d0;
border-radius: 1px;
color: #2589d0;
}
.pagination-1 a:not(:hover) {
text-decoration: none;
}
.pagination-1 .current a {
background-color: #2589d0;
color: #fff;
pointer-events: none;
}

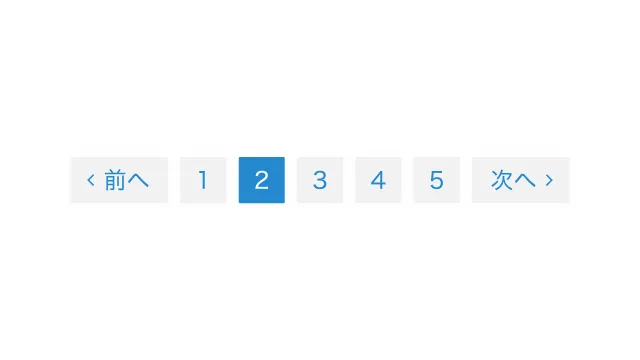
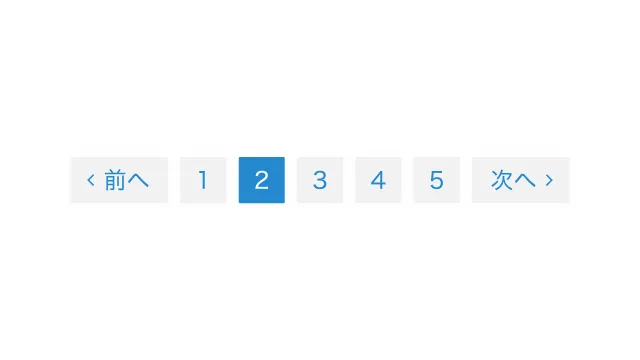
灰色背景
デザインを調整する
HTMLをコピペする
<ol class="pagination-2">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
CSSをコピペする
.pagination-2 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-2 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border-radius: 1px;
background-color: #f2f2f2;
color: #2589d0;
}
.pagination-2 a:not(:hover) {
text-decoration: none;
}
.pagination-2 .current a {
background-color: #2589d0;
color: #fff;
pointer-events: none;
}

下線付き
デザインを調整する
HTMLをコピペする
<ol class="pagination-3">
<li class="prev"><a href="#"><</a></li>
<li><a href="#">1</a></li>
<li class="current"><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="next"><a href="#">></a></li>
</ol>
CSSをコピペする
.pagination-3 {
display: flex;
justify-content: center;
align-items: center;
gap: 0 8px;
list-style-type: none;
padding: 0;
}
.pagination-3 a {
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
width: 2em;
height: 2em;
border-bottom: 2px solid #f2f2f2;
color: #333;
text-decoration: none;
}
.pagination-3 .current a {
border-bottom: 2px solid #2589d0;
pointer-events: none;
}