



HTML・CSSでつくる箇条書きリストのデザイン13選
要点を整理することでWebサイトの可読性をグッと上げてくれる「リスト」。どうせならユーザーの目を引くデザインにしたいですよね。そこで今回はHTML・CSSでつくるおしゃれな箇条書きリストのデザインをまとめました。ボックスの有無を切り替えることが可能で、もちろんul・olタグどちらにも対応しています。
点付きのリスト

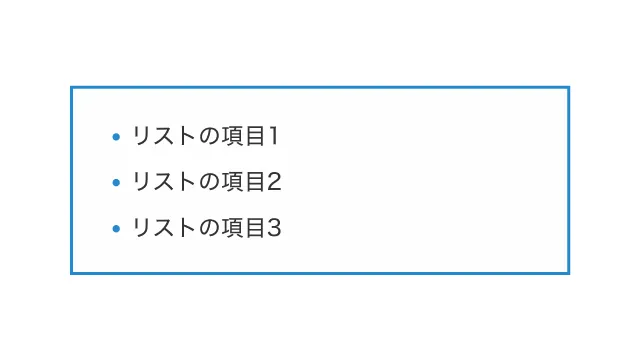
スタンダード
デザインを調整する
箇条書きに欠かせない点のみを付けた、とてもシンプルなリスト。シンプルイズベストということで、個人的にイチオシのパーツです。
HTMLをコピペする
<ul class="list-1">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-1 {
list-style-type: disc;
padding: 1em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-1 li {
padding: .3em .3em .3em 0;
}
.list-1 li::marker {
color: #2589d0;
font-size: 1.1em;
}

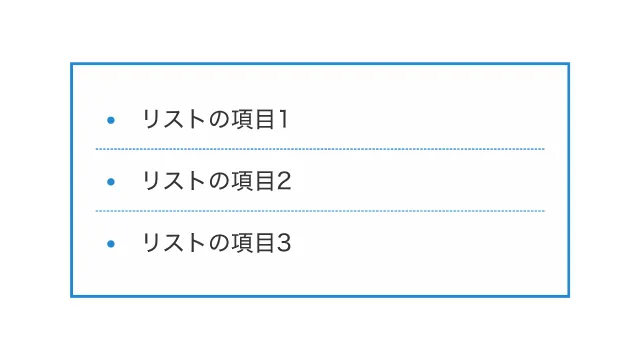
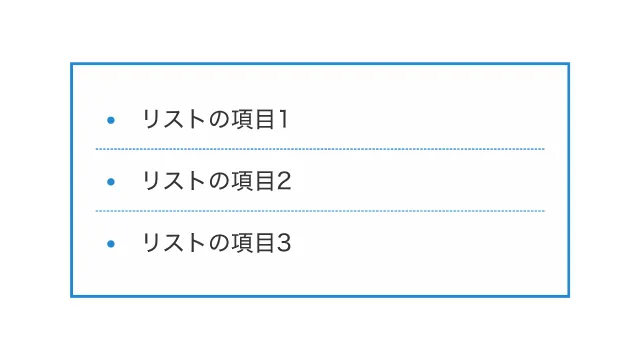
下線あり
デザインを調整する
HTMLをコピペする
<ul class="list-9">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-9 {
list-style-type: disc;
list-style-position: inside;
padding: 1em;
border: 2px solid #2589d0;
}
.list-9 li {
padding: .5em;
}
.list-9 li:not(:last-child) {
border-bottom: 1px dashed #2589d0;
}
.list-9 li::marker {
color: #2589d0;
font-size: 1.1em;
}

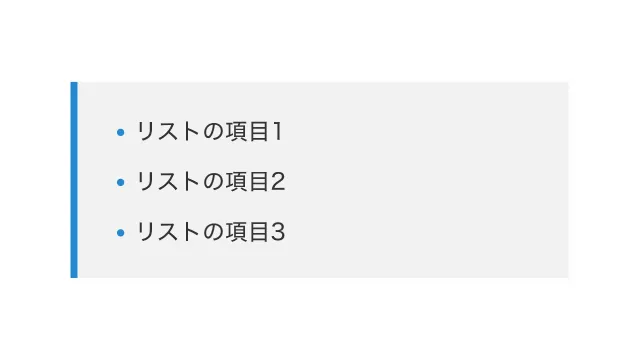
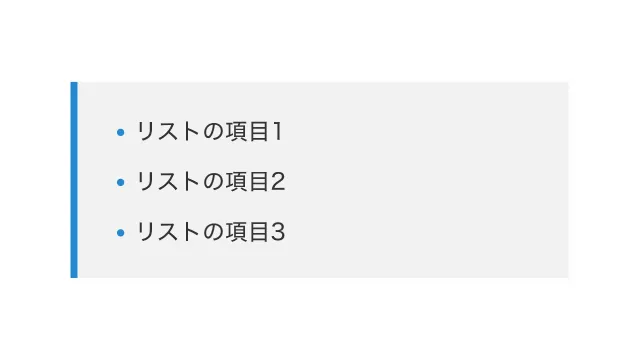
引用風
デザインを調整する
左に枠線を付けた、引用ボックスでよく見るデザインです。
HTMLをコピペする
<ul class="list-11">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-11 {
list-style-type: disc;
padding: 1em 1em 1em 2.5em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
}
.list-11 li {
padding: .3em .3em .3em 0;
}
.list-11 li::marker {
color: #2589d0;
font-size: 1.1em;
}

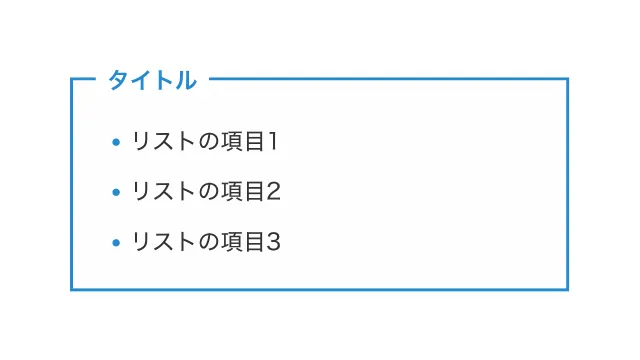
タイトル (小)
デザインを調整する
枠線の上にタイトルを置いたリストです。タイトルをより目立たせたい場合はフォントサイズを調整するのもアリかもしれません。
HTMLをコピペする
<div class="list-8">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
CSSをコピペする
.list-8 {
position: relative;
padding: 1.5em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-8 > div {
position: absolute;
top: -.75em;
left: 1em;
padding: 0 .5em;
background-color: #fff;
color: #2589d0;
font-weight: 600;
}
.list-8 ul {
list-style-type: disc;
margin: 0;
padding: 0;
}
.list-8 li {
padding: .3em .3em .3em 0;
}
.list-8 li::marker {
color: #2589d0;
font-size: 1.1em;
}

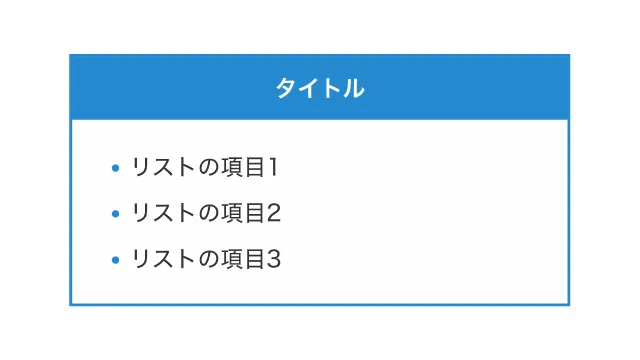
タイトル (大)
デザインを調整する
上部にタイトルを付けたリストです。多用するとくどく思われてしまうので、よりリストを強調させたい場合のみに使うのがおすすめです。
HTMLをコピペする
<div class="list-4">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
CSSをコピペする
.list-4 {
border: 2px solid #2589d0;
}
.list-4 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
}
.list-4 ul {
list-style-type: disc;
margin: 0;
padding: 1em 1em 1em 2.5em;
}
.list-4 li {
padding: .3em .3em .3em 0;
}
.list-4 li::marker {
color: #2589d0;
font-size: 1.1em;
}

タイトル (大) & 背景色
デザインを調整する
HTMLをコピペする
<div class="list-5">
<div>タイトル</div>
<ul>
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
</div>
CSSをコピペする
.list-5 {
background-color: #f2f2f2;
}
.list-5 div {
display: flex;
justify-content: center;
align-items: center;
margin: 0;
padding: 10px 0;
background-color: #2589d0;
color: #fff;
font-weight: 600;
}
.list-5 ul {
list-style-type: disc;
margin: 0;
padding: 1em 1em 1em 2.5em;
}
.list-5 li {
padding: .3em .3em .3em 0;
}
.list-5 li::marker {
color: #2589d0;
font-size: 1.1em;
}
番号付きのリスト

番号に背景
デザインを調整する
数字を囲んだリストです。四角 or 円にするか、お好みで形状を選んでみてください。
HTMLをコピペする
<ul class="list-2">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-2 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
counter-reset: li;
}
.list-2 li {
display: flex;
align-items: center;
padding: .3em;
}
.list-2 li::before {
display: inline-block;
min-width: 1.7em;
margin-right: 5px;
border-radius: 50%;
background-color: #2589d0;
color: #fff;
font-weight: bold;
font-size: .75em;
line-height: 1.7em;
text-align: center;
content: counter(li);
counter-increment: li;
}
その他のリスト

矢印
デザインを調整する
HTMLをコピペする
<ul class="list-7">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-7 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-7 li {
display: flex;
align-items: center;
gap: 0 10px;
padding: .3em;
}
.list-7 li::before {
transform: rotate(-45deg);
width: .4em;
height: .4em;
border-bottom: 3px solid #2589d0;
border-right: 3px solid #2589d0;
content: '';
}

矢印 (円形)
デザインを調整する
HTMLをコピペする
<ul class="list-12">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-12 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-12 li {
display: flex;
align-items: center;
gap: 0 10px;
position: relative;
padding: .3em .3em .3em 1.5em;
}
.list-12 li::before,
.list-12 li::after {
position: absolute;
content: '';
}
.list-12 li::before {
left: 0;
width: 1.2em;
height: 1.2em;
border-radius: 50%;
background-color: #2589d0;
}
.list-12 li::after {
left: .6em;
transform: translateX(-75%) rotate(-45deg);
width: .3em;
height: .3em;
border-bottom: 2px solid #fff;
border-right: 2px solid #fff;
}

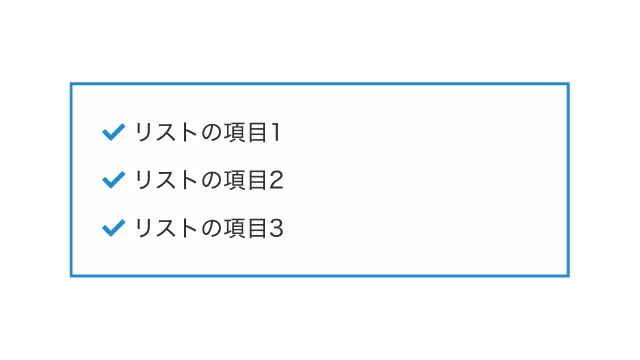
チェックマーク
デザインを調整する
チェックマークを付けた、Todoリストのようにも見えるリスト。比較的シンプルなデザインでありながらユーザーの目を引きやすいのが特徴です。
HTMLをコピペする
<ul class="list-3">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-3 {
list-style-type: none;
padding: 1em;
border: 2px solid #2589d0;
}
.list-3 li {
display: flex;
align-items: center;
gap: 0 5px;
padding: .3em;
}
.list-3 li::before {
display: inline-block;
width: 10px;
height: 5px;
border-bottom: 2px solid #2589d0;
border-left: 2px solid #2589d0;
transform: rotate(-45deg) translateY(-1.5px);
content: '';
}

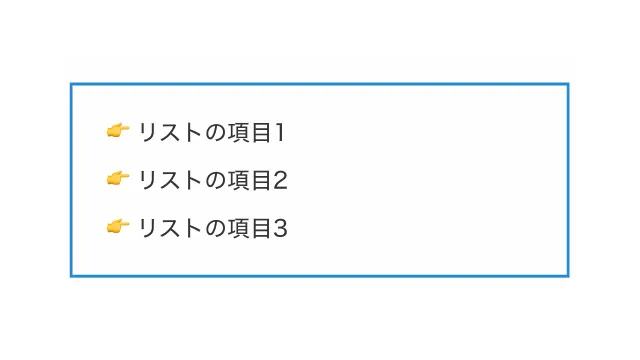
絵文字
デザインを調整する
絵文字を使うことで可愛さが増したリスト。ぜひお好きな絵文字を指定してみてください。
HTMLをコピペする
<ul class="list-10">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-10 {
list-style-type: '👉';
padding: 1em 1em 1em 2.5em;
border: 2px solid #2589d0;
}
.list-10 li {
padding: .3em;
}

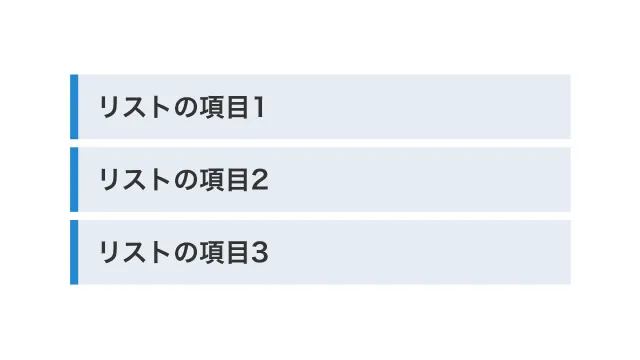
見出し風
デザインを調整する
背景と左に枠線を付けた、見出し風のリストです。見た目的にもかなり目立つ部類なので、リストを強調したい時に利用するのがおすすめです。
HTMLをコピペする
<ul class="list-6">
<li>リストの項目1</li>
<li>リストの項目2</li>
<li>リストの項目3</li>
</ul>
CSSをコピペする
.list-6 {
list-style-type: none;
}
.list-6 li {
margin-bottom: 5px;
padding: .5em .7em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
font-weight: 600;
}

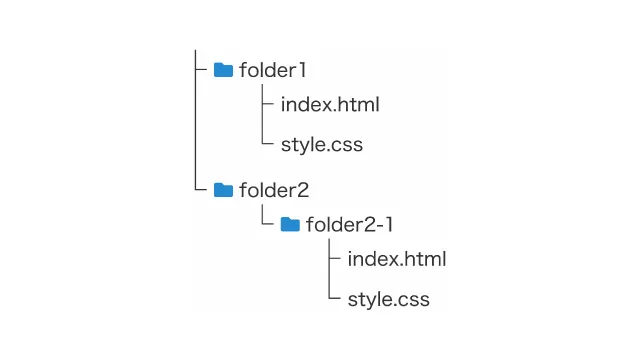
ディレクトリリスト (ツリー構造)
デザインを調整する
ディレクトリ・ファイルやサイトマップを表示する場合におすすめなリスト。フォルダ要素に関しては、spanタグで囲むことでアイコンが左に付くようになります。
HTMLをコピペする
<ul class="list-13">
<li>
<span>folder1</span>
<ul>
<li>index.html</li>
<li>style.css</li>
</ul>
</li>
<li>
<span>folder2</span>
<ul>
<li>
<span>folder2-1</span>
<ul>
<li>index.html</li>
<li>style.css</li>
</ul>
</li>
</ul>
</li>
</ul>
CSSをコピペする
.list-13 {
padding: 1em;
}
.list-13 li {
list-style-type: none;
position: relative;
padding: .3em .3em .3em 1em;
color: #333333;
}
.list-13 li::before,
.list-13 li::after {
position: absolute;
left: 0;
background-color: #333333;
content: '';
}
.list-13 li::before {
top: 1em;
width: 10px;
height: 1px;
}
.list-13 li::after {
top: 0;
width: 1px;
height: 100%;
}
.list-13 li:last-child::after {
height: 1em;
}
.list-13 span {
display: flex;
align-items: center;
}
.list-13 span::before {
display: inline-block;
width: 1em;
height: 1em;
margin-right: 5px;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'%3E%3Cpath d='M12.4142 5H21C21.5523 5 22 5.44772 22 6V20C22 20.5523 21.5523 21 21 21H3C2.44772 21 2 20.5523 2 20V4C2 3.44772 2.44772 3 3 3H10.4142L12.4142 5Z' fill='%232589d0'%3E%3C/path%3E%3C/svg%3E");
content: '';
}