



HTML・CSSでつくるおしゃれな吹き出しデザイン12選
ブログ記事などでよく見かける吹き出しデザイン。吹き出しを使うことで文章のテンポに緩急を付けることができるだけでなく、キャラクターなどと組み合わせればそのサイトの独自性を出すことも可能です。カラー調整対応&コピペだけで完成する本ジェネレーターを使用して、ぜひご自身のサイトに取り入れてみてください。
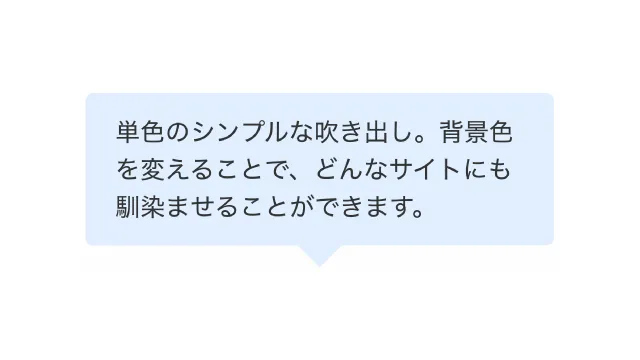
シンプルな吹き出し

下向き
デザインを調整する
HTMLをコピペする
<div class="balloon-001">
単色のシンプルな吹き出し。背景色を変えることで、どんなサイトにも馴染ませることができます。
</div>
CSSをコピペする
.balloon-001 {
display: flex;
justify-content: center;
position: relative;
max-width: 300px;
margin-bottom: 15px;
padding: .8em 1.2em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-001::before {
position: absolute;
bottom: -15px;
width: 30px;
height: 15px;
background-color: #f2f2f2;
clip-path: polygon(0 0, 100% 0, 50% 100%);
content: '';
}

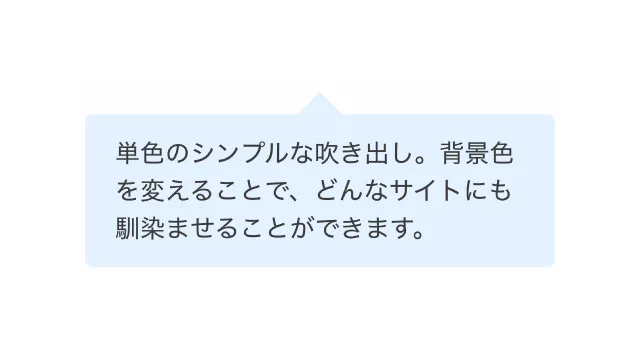
上向き
デザインを調整する
HTMLをコピペする
<div class="balloon-002">
単色のシンプルな吹き出し。背景色を変えることで、どんなサイトにも馴染ませることができます。
</div>
CSSをコピペする
.balloon-002 {
display: flex;
justify-content: center;
position: relative;
max-width: 300px;
margin-top: 15px;
padding: .8em 1.2em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-002::before {
position: absolute;
top: -15px;
width: 30px;
height: 15px;
background-color: #f2f2f2;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
content: '';
}

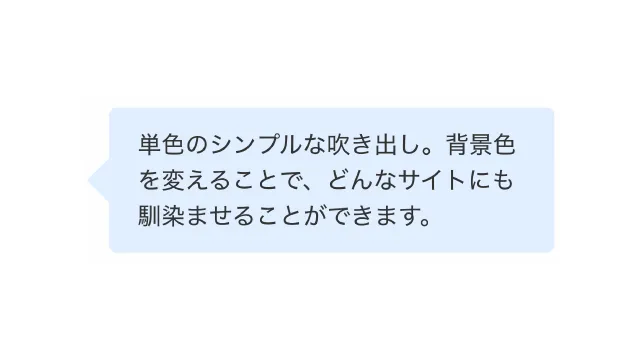
左向き
デザインを調整する
HTMLをコピペする
<div class="balloon-004">
単色のシンプルな吹き出し。背景色を変えることで、どんなサイトにも馴染ませることができます。
</div>
CSSをコピペする
.balloon-004 {
display: flex;
align-items: center;
position: relative;
max-width: 300px;
margin-left: 15px;
padding: .8em 1.2em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-004::before {
position: absolute;
left: -15px;
width: 15px;
height: 30px;
background-color: #f2f2f2;
clip-path: polygon(0 50%, 100% 0, 100% 100%);
content: '';
}

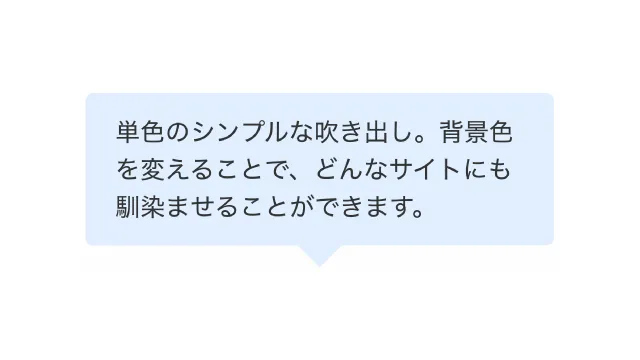
右向き
デザインを調整する
HTMLをコピペする
<div class="balloon-003">
単色のシンプルな吹き出し。背景色を変えることで、どんなサイトにも馴染ませることができます。
</div>
CSSをコピペする
.balloon-003 {
display: flex;
align-items: center;
position: relative;
max-width: 300px;
margin-left: 15px;
padding: .8em 1.2em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-003::before {
position: absolute;
right: -15px;
width: 15px;
height: 30px;
background-color: #f2f2f2;
clip-path: polygon(0 0, 100% 50%, 0 100%);
content: '';
}
枠線ありの吹き出し

下向き
デザインを調整する
HTMLをコピペする
<div class="balloon-005">
枠線付きのシンプルな吹き出し。枠線をコントラストの強い色にすると、より目立たせることができます。
</div>
CSSをコピペする
.balloon-005 {
display: flex;
justify-content: center;
position: relative;
max-width: 300px;
margin-bottom: 15px;
padding: .8em 1.2em;
border: 3px solid #2589d0;
border-radius: 5px;
background-color: #fff;
color: #333333;
}
.balloon-005::before,
.balloon-005::after {
position: absolute;
bottom: -15px;
width: 30px;
height: 15px;
clip-path: polygon(0 0, 100% 0, 50% 100%);
content: '';
}
.balloon-005::before {
background-color: #2589d0;
}
.balloon-005::after {
bottom: -11px;
background-color: #fff;
}

上向き
デザインを調整する
HTMLをコピペする
<div class="balloon-006">
枠線付きのシンプルな吹き出し。枠線をコントラストの強い色にすると、より目立たせることができます。
</div>
CSSをコピペする
.balloon-006 {
display: flex;
justify-content: center;
position: relative;
max-width: 300px;
margin-top: 15px;
padding: .8em 1.2em;
border: 3px solid #2589d0;
border-radius: 5px;
background-color: #fff;
color: #333333;
}
.balloon-006::before,
.balloon-006::after {
position: absolute;
top: -15px;
width: 30px;
height: 15px;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
content: '';
}
.balloon-006::before {
background-color: #2589d0;
}
.balloon-006::after {
top: -11px;
background-color: #fff;
}

左向き
デザインを調整する
HTMLをコピペする
<div class="balloon-008">
枠線付きのシンプルな吹き出し。枠線をコントラストの強い色にすると、より目立たせることができます。
</div>
CSSをコピペする
.balloon-008 {
display: flex;
align-items: center;
position: relative;
max-width: 300px;
margin-left: 15px;
padding: .8em 1.2em;
border: 3px solid #2589d0;
border-radius: 5px;
background-color: #fff;
color: #333333;
}
.balloon-008::before,
.balloon-008::after {
position: absolute;
left: -15px;
width: 15px;
height: 30px;
clip-path: polygon(0 50%, 100% 0, 100% 100%);
content: '';
}
.balloon-008::before {
background-color: #2589d0;
}
.balloon-008::after {
left: -11px;
background-color: #fff;
}

右向き
デザインを調整する
HTMLをコピペする
<div class="balloon-007">
枠線付きのシンプルな吹き出し。枠線をコントラストの強い色にすると、より目立たせることができます。
</div>
CSSをコピペする
.balloon-007 {
display: flex;
align-items: center;
position: relative;
max-width: 300px;
margin-right: 15px;
padding: .8em 1.2em;
border: 3px solid #2589d0;
border-radius: 5px;
background-color: #fff;
color: #333333;
}
.balloon-007::before,
.balloon-007::after {
position: absolute;
right: -15px;
width: 15px;
height: 30px;
clip-path: polygon(0 0, 100% 50%, 0 100%);
content: '';
}
.balloon-007::before {
background-color: #2589d0;
}
.balloon-007::after {
right: -11px;
background-color: #fff;
}
会話風の吹き出し

左向き
デザインを調整する
HTMLをコピペする
<div class="balloon-009">
<!-- お好きなアイコン画像を指定してください -->
<img src="/css-stock/img/oteto-icon.svg" alt="" />
<p>これは会話風の吹き出しです。お好きなアイコン画像を指定できます。</p>
</div>
CSSをコピペする
.balloon-009 {
display: flex;
justify-content: center;
align-items: start;
gap: 0 22px;
}
.balloon-009 img {
max-width: 70px;
height: 100%;
border: 3px solid #f2f2f2;
border-radius: 50%;
}
.balloon-009 p {
position: relative;
max-width: 300px;
margin: 3px 0 0;
padding: .8em 1em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-009 p::before {
position: absolute;
left: -15px;
width: 15px;
height: 30px;
background-color: #f2f2f2;
clip-path: polygon(0 50%, 100% 0, 100% 100%);
content: '';
}

右向き
デザインを調整する
HTMLをコピペする
<div class="balloon-010">
<p>これは会話風の吹き出しです。お好きなアイコン画像を指定できます。</p>
<!-- お好きなアイコン画像を指定してください -->
<img src="/css-stock/img/oteto-icon.svg" alt="" />
</div>
CSSをコピペする
.balloon-010 {
display: flex;
justify-content: center;
align-items: start;
gap: 0 22px;
}
.balloon-010 img {
max-width: 70px;
height: 100%;
border: 3px solid #f2f2f2;
border-radius: 50%;
}
.balloon-010 p {
position: relative;
max-width: 300px;
margin: 3px 0 0;
padding: .8em 1em;
border-radius: 5px;
background-color: #f2f2f2;
color: #333333;
}
.balloon-010 p::before {
position: absolute;
right: -15px;
width: 15px;
height: 30px;
background-color: #f2f2f2;
clip-path: polygon(0 0, 100% 50%, 0 100%);
content: '';
}

LINE風
デザインを調整する
HTMLをコピペする
<div class="balloon-012">
<div class="balloon-012__section">
<!-- お好きなアイコン画像を指定してください -->
<img class="balloon-012__img" src="/css-stock/img/oteto-icon.svg" alt="" width="45" height="45" />
<p class="balloon-012__p left">これはLINE風の吹き出しです。</p>
</div>
<div class="balloon-012__section">
<p class="balloon-012__p right">使い所こそ限られますが、遊び心のある可愛らしいデザインになります。</p>
</div>
</div>
CSSをコピペする
.balloon-012 {
display: grid;
gap: 1em 0;
padding: 25px 15px;
background-color: #769ece;
}
.balloon-012__section {
display: flex;
align-items: center;
gap: 0 15px;
}
.balloon-012__img {
width: 2.7em;
height: 2.7em;
border-radius: 50%;
}
.balloon-012__p {
display: inline-block;
position: relative;
max-width: 80%;
margin: 0;
padding: .4em .8em;
border-radius: 20px;
color: #333;
font-size: .9em;
}
.balloon-012__p.left {
background-color: #fff;
}
.balloon-012__p.right {
background-color: #30e852;
margin: 0 10px 0 auto;
}
.balloon-012__p::before {
position: absolute;
top: -15px;
width: 20px;
height: 30px;
content: '';
}
.balloon-012__p.left::before {
left: -10px;
border-radius: 0 0 0 15px;
box-shadow: -3px -15px 0 -7px white inset;
}
.balloon-012__p.right::before {
right: -10px;
border-radius: 0 0 15px 0;
box-shadow: 3px -15px 0 -7px #30e852 inset;
}
その他の吹き出し

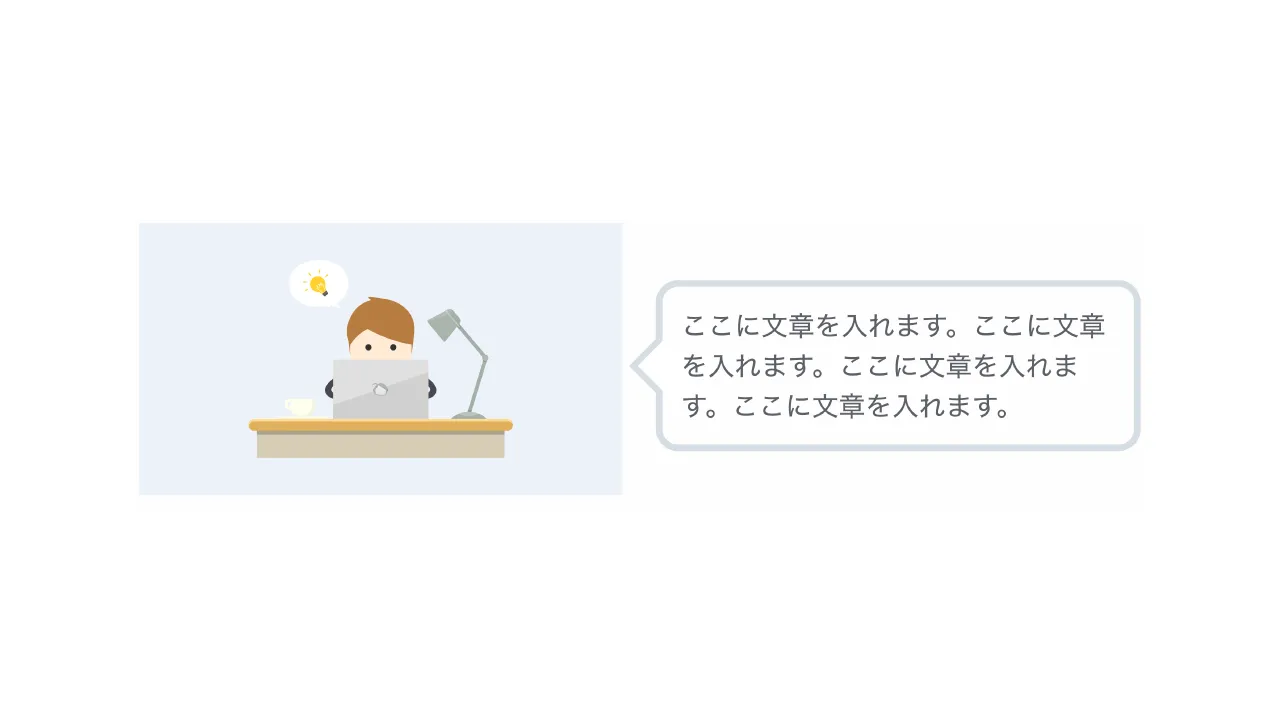
画像 + 補足
デザインを調整する
画像の横に吹き出しを添えてみました。画像を元に手順を説明する際などにとても効果的なデザインです。ちなみにモバイルの場合は画像の下に吹き出しが表示されます。
HTMLをコピペする
<div class="balloon-013">
<div class="balloon-013__img-wrap">
<!-- お好きな画像を指定してください -->
<img class="balloon-013__img" src="/css-stock/img/about/coding.svg" alt="" width="320" height="180" />
</div>
<p class="balloon-013__text">ここに文章を入れます。ここに文章を入れます。ここに文章を入れます。</p>
</div>
CSSをコピペする
.balloon-013__img-wrap {
max-width: 100%;
}
.balloon-013__img {
width: 100%;
height: auto;
}
.balloon-013__text {
display: flex;
justify-content: center;
align-items: center;
position: relative;
padding: .7em;
border: 3px solid #d0d0d0;
border-radius: 10px;
font-size: .95em;
}
.balloon-013__text::before,
.balloon-013__text::after {
position: absolute;
top: -15px;
width: 30px;
height: 15px;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
content: '';
}
.balloon-013__text::before {
background-color: #d0d0d0;
}
.balloon-013__text::after {
top: -11px;
background-color: #fff;
}
@media only screen and (min-width: 521px) {
.balloon-013 {
display: flex;
align-items: center;
gap: 0 15px;
}
.balloon-013__img-wrap,
.balloon-013__text {
flex-basis: 50%;
}
.balloon-013__text::before,
.balloon-013__text::after {
top: unset;
left: -15px;
width: 15px;
height: 30px;
clip-path: polygon(0 50%, 100% 0, 100% 100%);
}
.balloon-013__text::after {
top: unset;
left: -11px;
}
}