



HTML・CSSのみでつくるアコーディオンメニュー8選
「ユーザーがクリックした時に開閉させたい」「Q&Aのリストを作りたい」そんな時におすすめなのがアコーディオンメニュー。今回はそんなアコーディオンのデザインスニペットをまとめました。本サイトで紹介するものは全てdetailsタグを使用しており、折りたたみ可能なコンテンツであることを検索エンジンに伝えられるのも嬉しいポイントです。
シンプルなアコーディオンメニュー

下線あり
デザインを調整する
HTMLをコピペする
<details class="accordion-003">
<summary>アコーディオンのデザイン</summary>
<p>下線だけのシンプルなアコーディオンメニュー。クセがなくどんなサイトでも使いやすいのが特徴です。</p>
</details>
<details class="accordion-003">
<summary>アコーディオンのデザイン</summary>
<p>下線だけのシンプルなアコーディオンメニュー。クセがなくどんなサイトでも使いやすいのが特徴です。</p>
</details>
CSSをコピペする
.accordion-003 {
max-width: 500px;
margin-bottom: 7px;
border-bottom: 2px solid #d0d0d0;
}
.accordion-003 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.accordion-003 summary::-webkit-details-marker {
display: none;
}
.accordion-003 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .3s;
}
.accordion-003[open] summary::after {
transform: rotate(225deg);
}
.accordion-003 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 2em 1.5em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-003[open] p {
transform: none;
opacity: 1;
}

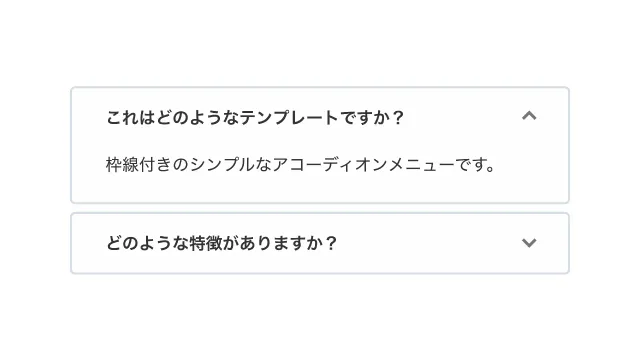
枠線あり
デザインを調整する
HTMLをコピペする
<details class="accordion-004">
<summary>これはどのようなテンプレートですか?</summary>
<p>枠線付きのシンプルなアコーディオンメニューです。</p>
</details>
<details class="accordion-004">
<summary>どのような特徴がありますか?</summary>
<p>クセがなく、どんなサイトでも使いやすい汎用性があります。</p>
</details>
CSSをコピペする
.accordion-004 {
max-width: 500px;
margin-bottom: 7px;
border: 2px solid #d0d0d0;
border-radius: 5px;
}
.accordion-004 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.accordion-004 summary::-webkit-details-marker {
display: none;
}
.accordion-004 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .3s;
}
.accordion-004[open] summary::after {
transform: rotate(225deg);
}
.accordion-004 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 2em 1.5em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-004[open] p {
transform: none;
opacity: 1;
}

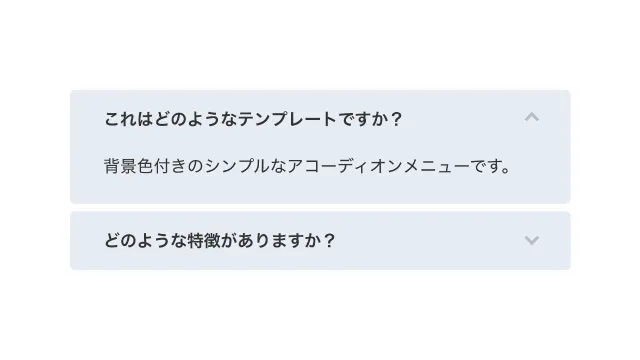
背景色
デザインを調整する
HTMLをコピペする
<details class="accordion-006">
<summary>これはどのようなテンプレートですか?</summary>
<p>背景色付きのシンプルなアコーディオンメニューです。</p>
</details>
<details class="accordion-006">
<summary>どのような特徴がありますか?</summary>
<p>クセがなく、どんなサイトでも使いやすい汎用性があります。</p>
</details>
CSSをコピペする
.accordion-006 {
max-width: 500px;
margin-bottom: 7px;
background-color: #f2f2f2;
border-radius: 5px;
}
.accordion-006 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.accordion-006 summary::-webkit-details-marker {
display: none;
}
.accordion-006 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #c2c2c2;
border-right: 3px solid #c2c2c2;
content: '';
transition: transform .3s;
}
.accordion-006[open] summary::after {
transform: rotate(225deg);
}
.accordion-006 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 2em 1.5em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-006[open] p {
transform: none;
opacity: 1;
}

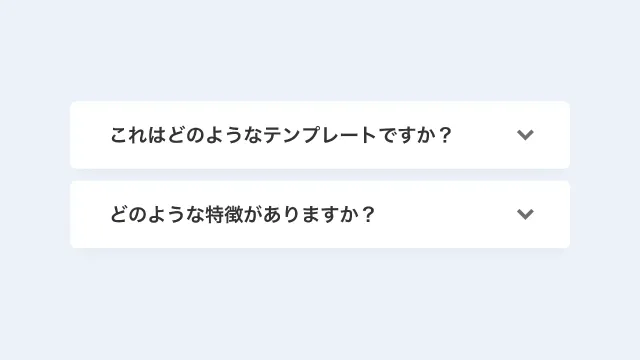
白背景 & シャドウ
デザインを調整する
HTMLをコピペする
<details class="accordion-008">
<summary>これはどのようなテンプレートですか?</summary>
<p>白背景にシャドウを付けたアコーディオンメニューです。</p>
</details>
<details class="accordion-008">
<summary>どのような特徴がありますか?</summary>
<p>シャドウのおかげで目立ちやすく、グレー系を背景色としている個所で使用するのがおすすめです。</p>
</details>
CSSをコピペする
.accordion-008 {
max-width: 500px;
margin-bottom: 10px;
border-radius: 5px;
box-shadow: 0 7px 15px -5px rgb(0 0 0 / 5%);
background-color: #fff;
}
.accordion-008 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.accordion-008 summary::-webkit-details-marker {
display: none;
}
.accordion-008 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #333333b3;
border-right: 3px solid #333333b3;
content: '';
transition: transform .3s;
}
.accordion-008[open] summary::after {
transform: rotate(225deg);
}
.accordion-008 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: .3em 2em 1.5em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-008[open] p {
transform: none;
opacity: 1;
}
可愛いアコーディオンメニュー

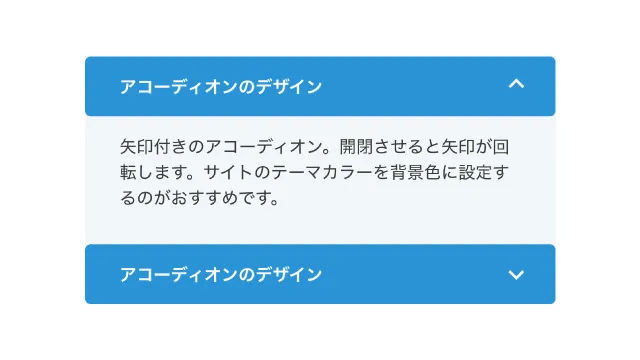
単色背景
デザインを調整する
HTMLをコピペする
<details class="accordion-001">
<summary>アコーディオンのデザイン</summary>
<p>矢印付きのアコーディオン。開閉させると矢印が回転します。サイトのテーマカラーを背景色に設定するのがおすすめです。</p>
</details>
<details class="accordion-001">
<summary>アコーディオンのデザイン</summary>
<p>矢印付きのアコーディオン。開閉させると矢印が回転します。サイトのテーマカラーを背景色に設定するのがおすすめです。</p>
</details>
CSSをコピペする
.accordion-001 {
max-width: 500px;
background-color: #f2f2f2;
}
.accordion-001:not([open]) {
margin-bottom: 7px;
}
.accordion-001 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
border-radius: 5px;
background-color: #2589d0;
color: #fff;
font-weight: 600;
cursor: pointer;
}
.accordion-001 summary::-webkit-details-marker {
display: none;
}
.accordion-001 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #fff;
border-right: 3px solid #fff;
content: '';
transition: transform .3s;
}
.accordion-001[open] summary::after {
transform: rotate(225deg);
}
.accordion-001 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: 1em 2em 2em 2em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-001[open] p {
transform: none;
opacity: 1;
}

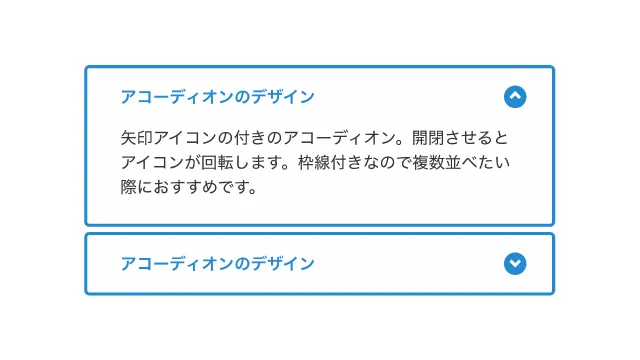
枠線あり
デザインを調整する
HTMLをコピペする
<details class="accordion-002">
<summary>アコーディオンのデザイン</summary>
<p>プラスマイナスの付きのアコーディオン。開閉させるとアイコンが回転します。枠線付きなので複数並べたい際におすすめです。</p>
</details>
<details class="accordion-002">
<summary>アコーディオンのデザイン</summary>
<p>プラスマイナスの付きのアコーディオン。開閉させるとアイコンが回転します。枠線付きなので複数並べたい際におすすめです。</p>
</details>
CSSをコピペする
.accordion-002 {
max-width: 500px;
margin-bottom: 7px;
border: 2px solid #2589d0;
border-radius: 5px;
}
.accordion-002 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
background-image: url('data:image/svg+xml;charset=utf8,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%2028%2028%22%3E%0A%20%20%20%20%3Ccircle%20cx%3D%2214%22%20cy%3D%2214%22%20r%3D%2214%22%20style%3D%22fill%3A%232589d0%3B%22%2F%3E%0A%3C%2Fsvg%3E');
background-position: right calc(2em - 7px) center;
background-size: 22px;
background-repeat: no-repeat;
color: #2589d0;
font-weight: 600;
cursor: pointer;
}
.accordion-002 summary::-webkit-details-marker {
display: none;
}
.accordion-002 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 5px;
height: 5px;
border-bottom: 3px solid #fff;
border-right: 3px solid #fff;
content: '';
transition: transform .3s;
}
.accordion-002[open] summary::after {
transform: rotate(225deg);
}
.accordion-002 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: 0 2em 1.5em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-002[open] p {
transform: none;
opacity: 1;
}

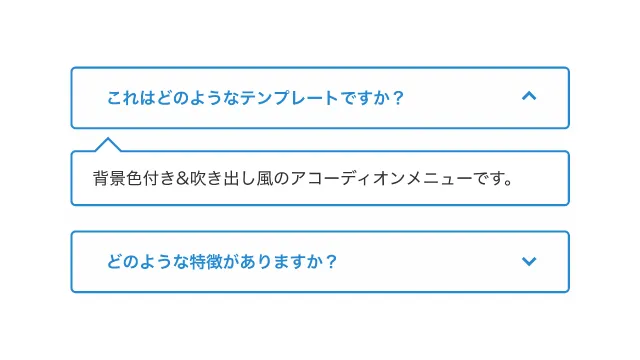
枠線あり & 吹き出し風
デザインを調整する
HTMLをコピペする
<details class="accordion-007">
<summary>これはどのようなテンプレートですか?</summary>
<p>背景色付き&吹き出し風のアコーディオンメニューです。</p>
</details>
<details class="accordion-007">
<summary>どのような特徴がありますか?</summary>
<p>吹き出しのおかげで、より対話をしているような印象を与えます。</p>
</details>
CSSをコピペする
.accordion-007 {
max-width: 500px;
margin-bottom: 7px;
}
.accordion-007 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
border: 2px solid #2589d0;
border-radius: 5px;
color: #2589d0;
font-weight: 600;
cursor: pointer;
}
.accordion-007 summary::-webkit-details-marker {
display: none;
}
.accordion-007 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
border-bottom: 3px solid #2589d0;
border-right: 3px solid #2589d0;
content: '';
transition: transform .3s;
}
.accordion-007[open] summary::after {
transform: rotate(225deg);
}
.accordion-007 p {
position: relative;
transform: translateY(-10px);
opacity: 0;
margin-top: 20px;
padding: .8em 1.2em;
border: 2px solid #2589d0;
border-radius: 5px;
background-color: #fff;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-007[open] p {
transform: none;
opacity: 1;
}
.accordion-007 p::before,
.accordion-007 p::after {
position: absolute;
top: -15px;
left: 1.2em;
width: 30px;
height: 15px;
clip-path: polygon(50% 0, 0 100%, 100% 100%);
content: '';
}
.accordion-007 p::before {
background-color: #2589d0;
}
.accordion-007 p::after {
top: -12px;
background-color: #fff;
}

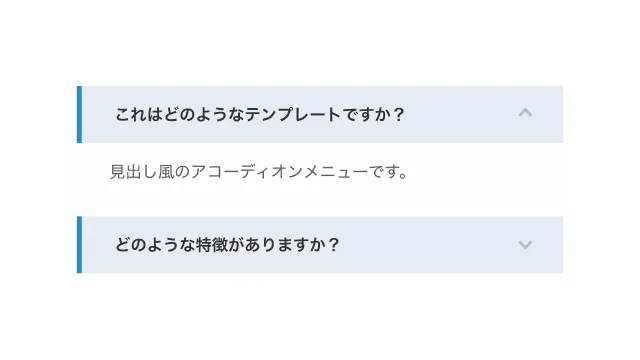
見出し風
デザインを調整する
HTMLをコピペする
<details class="accordion-005">
<summary>これはどのようなテンプレートですか?</summary>
<p>見出し風のアコーディオンメニューです。</p>
</details>
<details class="accordion-005">
<summary>どのような特徴がありますか?</summary>
<p>目を引く可愛らしさとスタイリッシュさを兼ね備えています。</p>
</details>
CSSをコピペする
.accordion-005 {
max-width: 500px;
}
.accordion-005:not([open]) {
margin-bottom: 7px;
}
.accordion-005 summary {
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
padding: 1em 2em;
border-left: 5px solid #2589d0;
background-color: #f2f2f2;
color: #333333;
font-weight: 600;
cursor: pointer;
}
.accordion-005 summary::-webkit-details-marker {
display: none;
}
.accordion-005 summary::after {
transform: translateY(-25%) rotate(45deg);
width: 7px;
height: 7px;
margin-left: 10px;
border-bottom: 3px solid #c2c2c2;
border-right: 3px solid #c2c2c2;
content: '';
transition: transform .3s;
}
.accordion-005[open] summary::after {
transform: rotate(225deg);
}
.accordion-005 p {
transform: translateY(-10px);
opacity: 0;
margin: 0;
padding: 1em 2em 2em 2em;
color: #333333;
transition: transform .5s, opacity .5s;
}
.accordion-005[open] p {
transform: none;
opacity: 1;
}