
【Cocoon】記事下の関連記事をおしゃれにカスタマイズする方法
完成イメージ
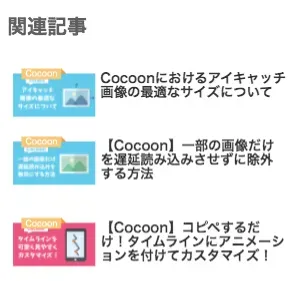
Before


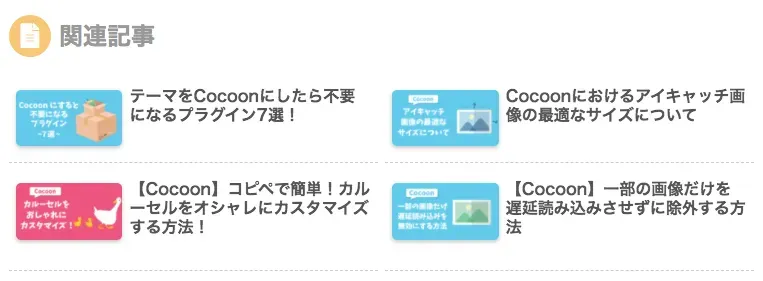
After


PC・SPそれぞれでこのようなデザインになります。
- アイキャッチ画像シャドウを付け丸めることで可愛らしい印象に
- 下線を付けることで記事ごとの区切りを明確に
※ 本カスタマイズはカードタイプの設定を「ミニカード」にする前提のものになります。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. カードタイプを変更

「Cocoon設定」→「投稿」→「関連記事設定」から、カードタイプで「ミニカード」を選択します。
2. CSSを追記
/* 見出し前にアイコンをつける */h2.related-entry-heading span::before { z-index: 0; display: inline-block; width: 42px; height: 42px; font-family: "Font Awesome 5 Free" !important; color: #fff; text-align: center; content: ""; content: "f15c"; background-color: #f8c678; /* アイコンの背景色 */ border-radius: 50%;}
h2.related-entry-heading span { color: #999;}
.related-entry-card-thumb img { border-radius: 5px; box-shadow: 0 2px 4px rgb(0 0 0 / 22%);}
.entry-card-title,.related-entry-card-title { color: #555;}
.rect-mini-card .related-entry-card-wrap { border-bottom: 1px dashed #ccc; /* 区切り線 */}
.related-entry-card .cat-label { display: none; /* カテゴリー非表示 */}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/* 〇〇色 */とコメントしている箇所をお好みの色にしてください。
3. 見出しの文字を変更(任意)

見出しの文字を変えたい時は「関連記事見出し」の設定を変えればOK。
以上でカスタマイズは完了です 🎉
アイキャッチ画像が見切れる場合

アイキャッチ画像が上のように見切れてしまう場合は、下記のどちらかが原因の可能性が高いです。
- 画像そのもののサイズが適切でない
- 設定が適切でない
対処法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【知ってた?】Cocoonにおけるアイキャッチ画像の最適なサイズ
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】