
【Cocoon】新着記事一覧をおしゃれにする簡単カスタマイズ
完成イメージ
Before


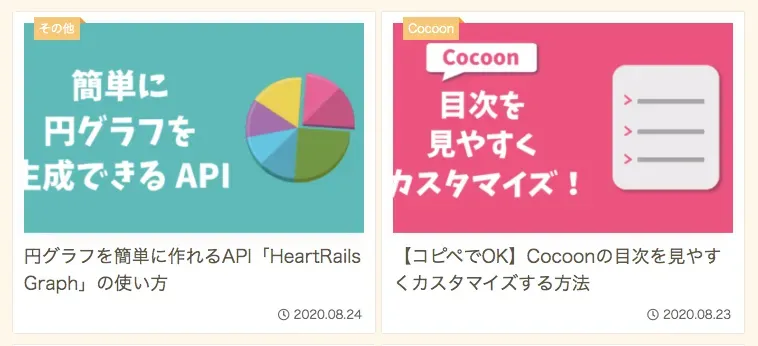
After


PC・SPそれぞれでこのようなデザインになります。SANGOのマテリアルデザインを意識した、可愛らしいデザインにしてみました。
- スニペット(抜粋)と所属カテゴリを非表示にしてシンプルに
- ドロップシャドウで立体感をつけることによって可愛さも
しかしアイキャッチ画像が強調されるデザインなので、アイキャッチのクオリティ次第で大きく見栄えが変わるカスタマイズになります。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. カードタイプの設定を変更

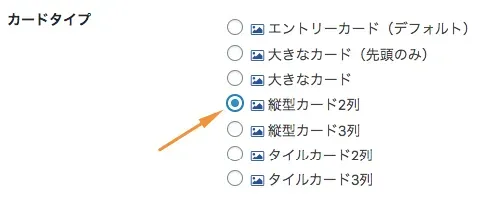
「Cocoon設定」→「インデックス」から、カードタイプで「縦型カード2列」を選択します。

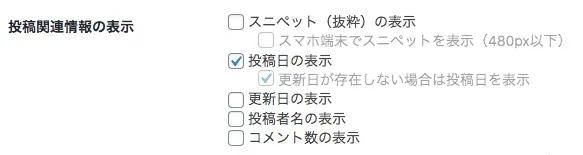
更にタイトル下にある抜粋を消すために、ページ下部にある「投稿関連情報の表示」の項目の「スニペット(抜粋)の表示」のチェックを外します。
2. CSSを追記
.ect-vertical-card .entry-card-wrap { max-width: 43%; padding: 0; border-radius: 3px; box-shadow: 0 2px 4px rgb(0 0 0 / 25%);}@media screen and (max-width: 480px) { .ect-vertical-card .entry-card-wrap { max-width: 46%; }
.e-card-title { font-size: 13px; }}
.entry-card-title { line-height: 1.6; color: #5a5a5a; /* 見出しの色 */}
.ect-vertical-card .entry-card-wrap .entry-card-content { margin: 8px 12px 9px;}
.entry-card-meta,.related-entry-card-meta { margin: 4px 8px; color: #b7b7b7;}
.entry-card-wrap .cat-label { display: none; /* カテゴリを非表示に */}
.ect-vertical-card { justify-content: space-around;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/* 〇〇色 */とコメントしている箇所をお好みの色にしてください。
以上でカスタマイズは完了です 🎉
アイキャッチ画像が見切れる場合

アイキャッチ画像が上のように見切れてしまう場合は、下記のどちらかが原因の可能性が高いです。
- 画像そのもののサイズが適切でない
- 設定が適切でない
対処法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【知ってた?】Cocoonにおけるアイキャッチ画像の最適なサイズ
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】