
【初心者向け】WordPressでCSSを編集・追加する方法
- カスタマイズのためにCSSのコードを編集したい
- WordPress始めたてなんだけどCSSってどこに追加するの?
WordPressを触り始めて間もないと、こういった疑問は自ずと生まれてきますよね。
ということで今回は「WordPressでCSSを編集・追加する方法」について解説していきます。
3つの方法
- 「追加CSS」に追加
- 「テーマエディタ」を使って追加
- FTPソフトを使って追加
難易度が低い順に挙げてみるとこの通りで、「追加CSS」を使う方法が一番簡単かつ楽です。
WordPress触りたての方はまず「追加CSS」を使い、少し慣れてきたら「FTPソフト」を使う、という流れが最もおすすめかと。「テーマエディタ」を使うやり方はあまりメリットがないのでおすすめはできません。
「追加CSS」に追加する方法
1. 「カスタマイズ」を開く

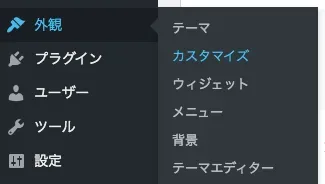
管理画面のサイドバーから「外観」→「カスタマイズ」を選択します。
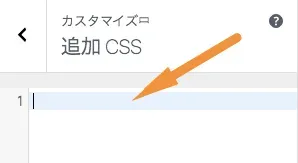
2. 「追加CSS」を選択

3. CSSのコードを追加

そしたらここにコードを追加してあげればOKです。
この方法だと加えた変更がライブプレビューで確認できるので、とてもカスタマイズしやすいです。
「テーマエディタ」を使う方法
1. 「テーマエディタ」を開く

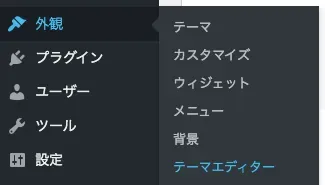
管理画面のサイドバーから「外観」→「テーマエディタ」を選択します。
2. 子テーマを選択

右上の「編集するテーマを選択」というセレクトボックスにて、自分の使っている子テーマを選択します。
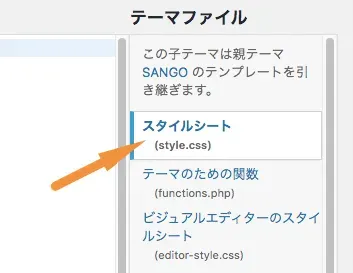
3. 「スタイルシート」を選択

4. CSSコードを追加

ファイルの中身が表示されるのでそこに追記してあげればOKです。
しかし簡単さなら「追加CSS」、カスタマイズの幅を広げるならFTPソフトを使うやり方がおすすめなので、この方法はどっちつかずな感じです。
FTPソフトを使う方法
「FTPソフト」とはファイルをサーバからダウンロードしたりサーバにアップロードするためのソフトのこと。これを利用し、サーバにあるスタイルシートを編集していきます。
しかしこの方法はファイルを直接編集するため、事前にバックアップを取っておくことをオススメします。(バックアップの方法については以下の記事で解説しています)
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
ちなみにこの方法でやるメリットとしては、「FTPソフトに慣れることができる」という点があります。
というのもデモページなどを作る際にはFTPソフトが必須になってくるなど、より細かいカスタマイズをする際に欲しくなってきます。
WordPressでデモページ(サンプルページ)を作成する方法
なのでこの方法に慣れておくとカスタマイズの幅も広がりますよ。
1. FTPソフトをインストール

FTPソフトで最もおすすめなFileZillaのインストールページにアクセスし、インストールします。
2. サーバに接続する

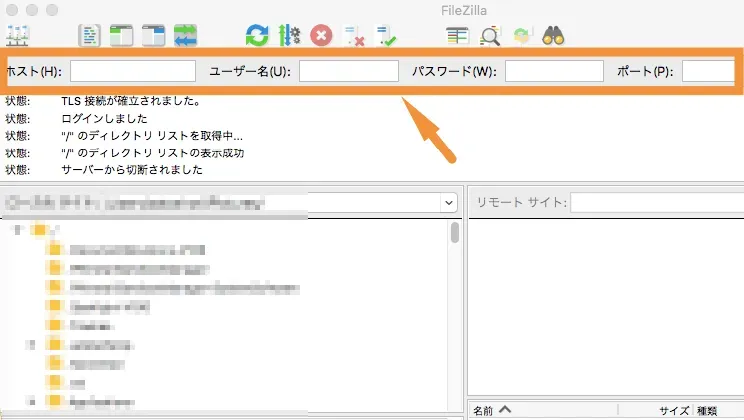
ソフトを立ち上げるとまずこのような画面に行くと思うので
- ホスト名
- ユーザー名
- パスワード
- ポート番号
上記4項目を入力し、サーバに接続します。それぞれの値は、レンタルサーバーと契約した際に送られてきたメールなどに記載されているはずです。
3. 子テーマのstyle.cssを探す

無事接続できたら上のようなフォルダ一覧の画面になると思うので、ここから子テーマのstyle.cssを探します。
/<ドメイン名>/public_html/wp-content/themes/<子テーマ名>/style.cssstyle.cssは基本的に上の場所にあります。が、テーマやサーバによっては若干異なるかもしれません。
4. CSSファイルを編集
![]()
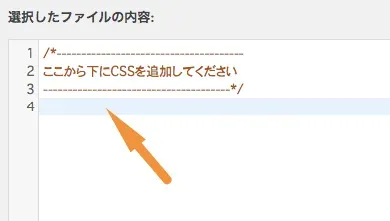
該当のファイルが見つかったら、右クリックして「表示/編集」を選択。
するとCSSコードを追加できるようになります。エディタをインストールしている場合はそれが開くと思うので、そこに追記して保存してあげればOKです。
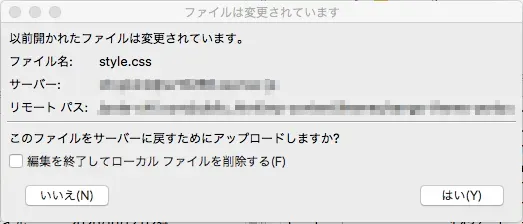
5. FTPソフト側で保存

するとFTPソフトで上のように表示されるので、「はい」を押して変更を保存してあげれば完了です。
まとめ
3つそれぞれの方法をご紹介しましたが、ぜひ自分の用途に合っており、なおかつ自分にとってのハードルがそこまで高くないものを選んであげてください。
慣れてきてもっと本格的にカスタマイズしたい、となった場合は他の方法を試してみるのもアリですね。