
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
3つの方法
- CSSコードを直接コピー
- FTPソフトを使う
- プラグインを使う
最もおすすめなのはプラグインを使用する方法です。
しかし以降の手順に簡単に目を通してみて、自分の用途や目的に合った方法を選ぶのもアリかと思います。
CSSコードを直接コピーする方法
1. 「テーマエディタ」を開く

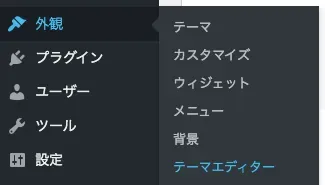
管理画面のサイドバーから「外観」→「テーマエディタ」を選択します。
2. 子テーマを選択

右上の「編集するテーマを選択」というセレクトボックスにて、自分の使っている子テーマを選択します。
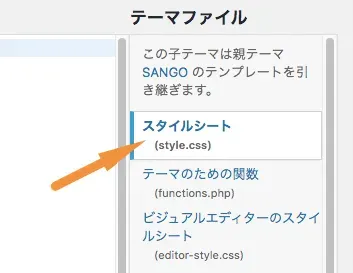
3. 「スタイルシート」を選択

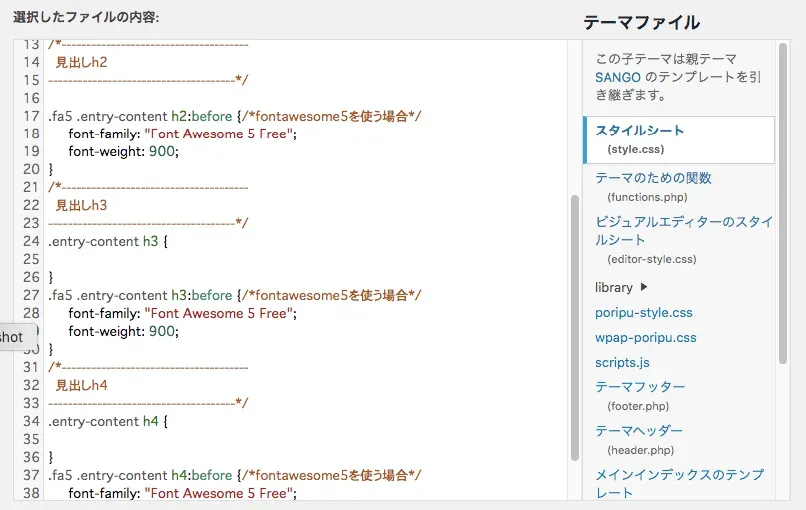
4. コードをコピー

あとは左にあるコードをコピーしてテキストエディタ等で保存しておけばOKです。
FTPソフトを使う方法
この方法では「FTPソフト」を使います。
「FTPソフト」とはファイルをサーバからダウンロードしたりサーバにアップロードするためのソフトのこと。これを利用し、サーバにあるスタイルシートをダウンロードしていきます。
1. FTPソフトでサーバに接続
「FileZilla」といったFTPソフトを使い、WordPressを設置したサーバに接続します。
もしFTPソフトをまだ使ったことがない場合は、以下の記事の「FTPソフトを使う方法」のセクションを参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
3. 子テーマのstyle.cssを探す

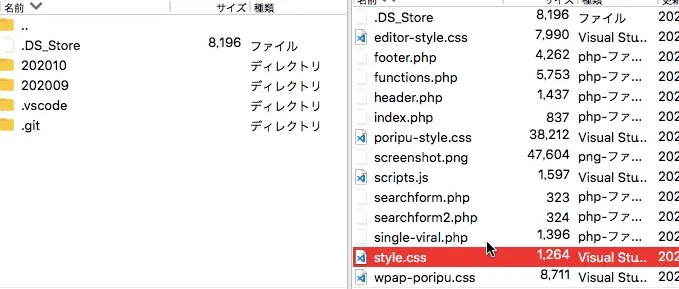
無事接続できたら上のようなフォルダ一覧の画面になると思うので、ここから子テーマのstyle.cssを探します。
/<ドメイン名>/public_html/wp-content/themes/<子テーマ名>/style.cssstyle.cssは基本的に上の場所にあります。が、テーマやサーバによっては若干異なるかもしれません。
4. style.cssをダウンロードする

そしたらそのファイルを左側にドラック&ドロップしてあげればローカルにダウンロードされるので、バックアップ完了です。
プラグインを使う方法

具体的には「BackWPup」というプラグインを使います。
- 設定次第でパックアップを定期的に自動で行なってくれる
- CSSだけでなくその他の重要なファイルやデータベースにあるデータもパックアップできる
この方法は前に挙げた2つの方法と比べて上のようなメリットがあるため、最もおすすめです。
1. BackWPupをインストールする

2. BackWPupの設定画面を開く

ダッシュボードの左下にBackWPupの項目が追加されているので、「新規ジョブを追加」を選択します。
3. ジョブを作成
「ジョブ」に、どのように・どのくらいの頻度でバックアップをするかを設定していきます。

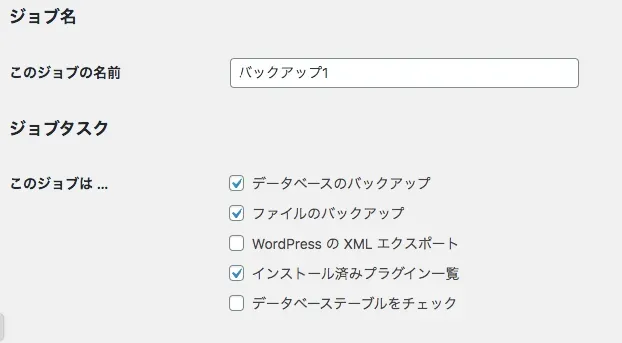
ジョブ名は適当で、ジョブタスクに関してへ上のように3つにチェックを入れておけば大丈夫です。

そして自動でバックアップを取りたい場合は「ジョブの開始方法」にて「WordPressのcron」にチェックを入れます。

下では自動バックアップの頻度を設定できるので、お好みのスケジュールを設定します。
4. バックアップを実行

スケジュールの設定が終わった場合、その設定した日になれば自動的にバックアップが実行されます。
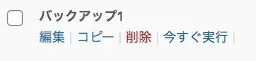
もし今すぐ実行したい場合はメニューから「ジョブ」をクリックし、先ほど設定したジョブの欄の「今すぐ実行」をクリックします。
5. バックアップをダウンロード

バックアップが終わったらそれをローカルに保存する必要があるので、メニューから「バックアップ」を選択し、先ほど実行したバックアップの「ダウンロード」をクリック。
するとzipがダウンロードされるので、これでバックアップは完了です。
まとめ
当サイトではWordPressにおけるCSSのカスタマイズ記事をよく書いているのですが、「その記事を見てカスタマイズしてくれる方の元で、万が一の事態が起きないようにしてあげたい」という思いから、本記事を作成しました。
WordPressのカスタマイズは安易に行える反面、誤った操作をしがちです。その予防線として、今回の方法などで定期的にバックアップをとることをおすすめします。