
【illustrator】SVG画像が文字化けしたりフォントが変わる時の解決法
困ったこと
- Illustratorで作成したベクター画像のテキストが文字化けしてしまう
- デバイスによっては、指定したフォントではなくOSに搭載されているフォントで表示されてしまう
解決法
ベクター画像を書き出す時に文字をアウトライン化すればよい。

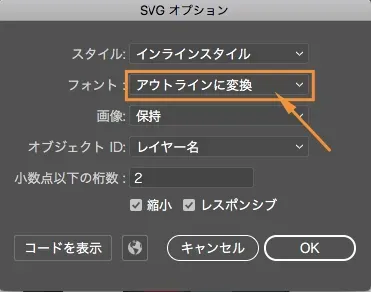
方法としては、書き出す際のSVGオプションにてフォントの項目で「アウトラインに変換」を選択する。
これで文字化けやフォントの変化などは発生しなくなった。
アウトライン化とは
アウトライン化は文字をパスデータ(オブジェクト)に変換すること。
例えばAさんのPCにしか入ってないフォントを使ってイラストを作成したとしても、BさんのPCがそのフォントに対応してない場合は表示されない。これが文字化けが生じる理由。
そこで文字をパスデータに変換することで、デバイスに依存せず文字(の形をしたパス)を表示することができる。
しかし単なるテキストデータをわざわざパスに変換するため、複雑なフォントの場合などはファイルのサイズが増えてしまうので注意が必要。