
【illustrator】徐々に透明になっていくグラデーションを画像にかける方法
やりたいこと
- イラレで徐々に透明になるグラデーションをかけたい
- あわよくばその向きを柔軟に変えられるようにしたい
解決法

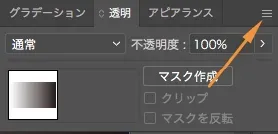
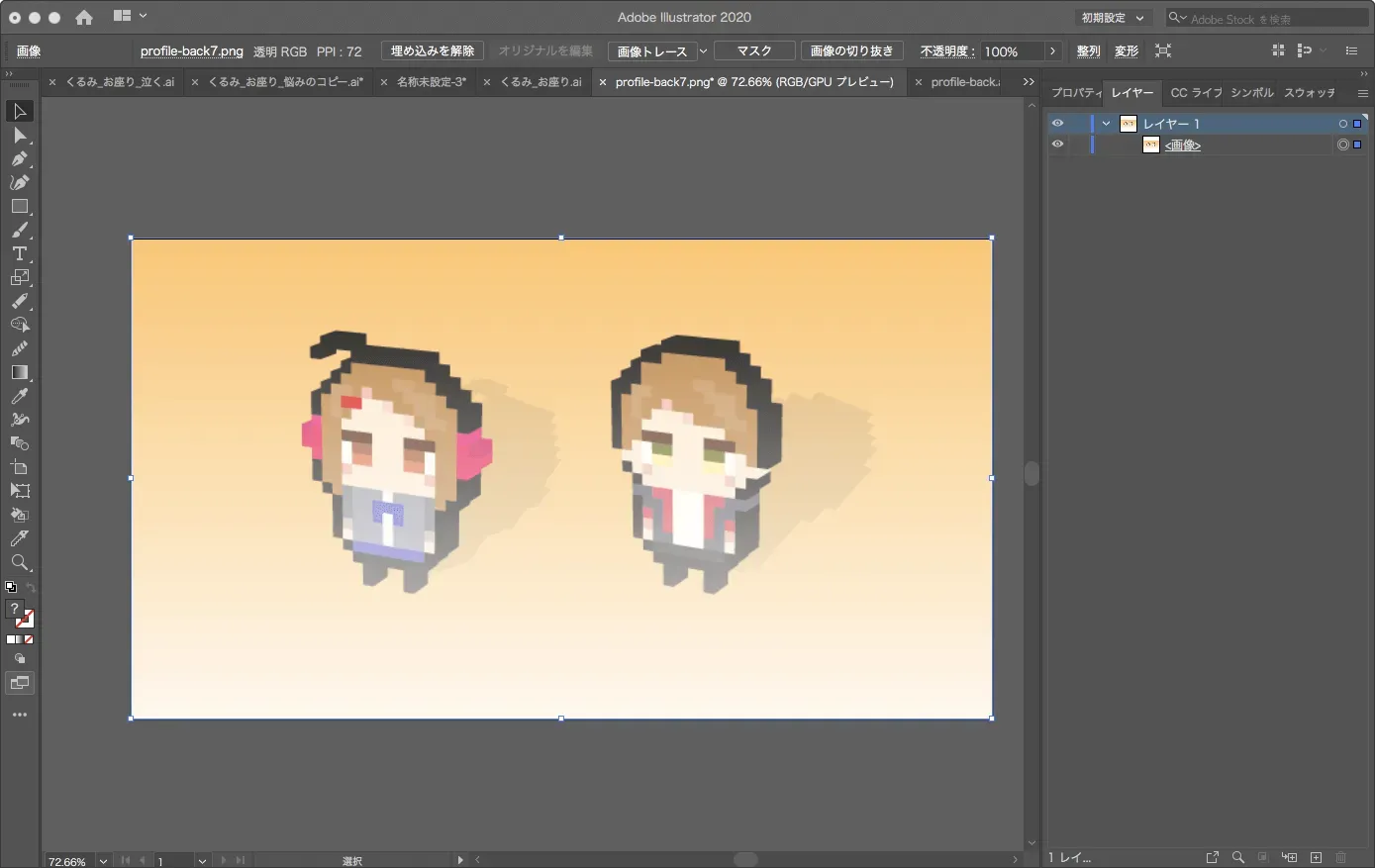
今回はこの画像に、徐々に透明になるグラデーションをかけていきます。
1. 同じサイズの画像を用意

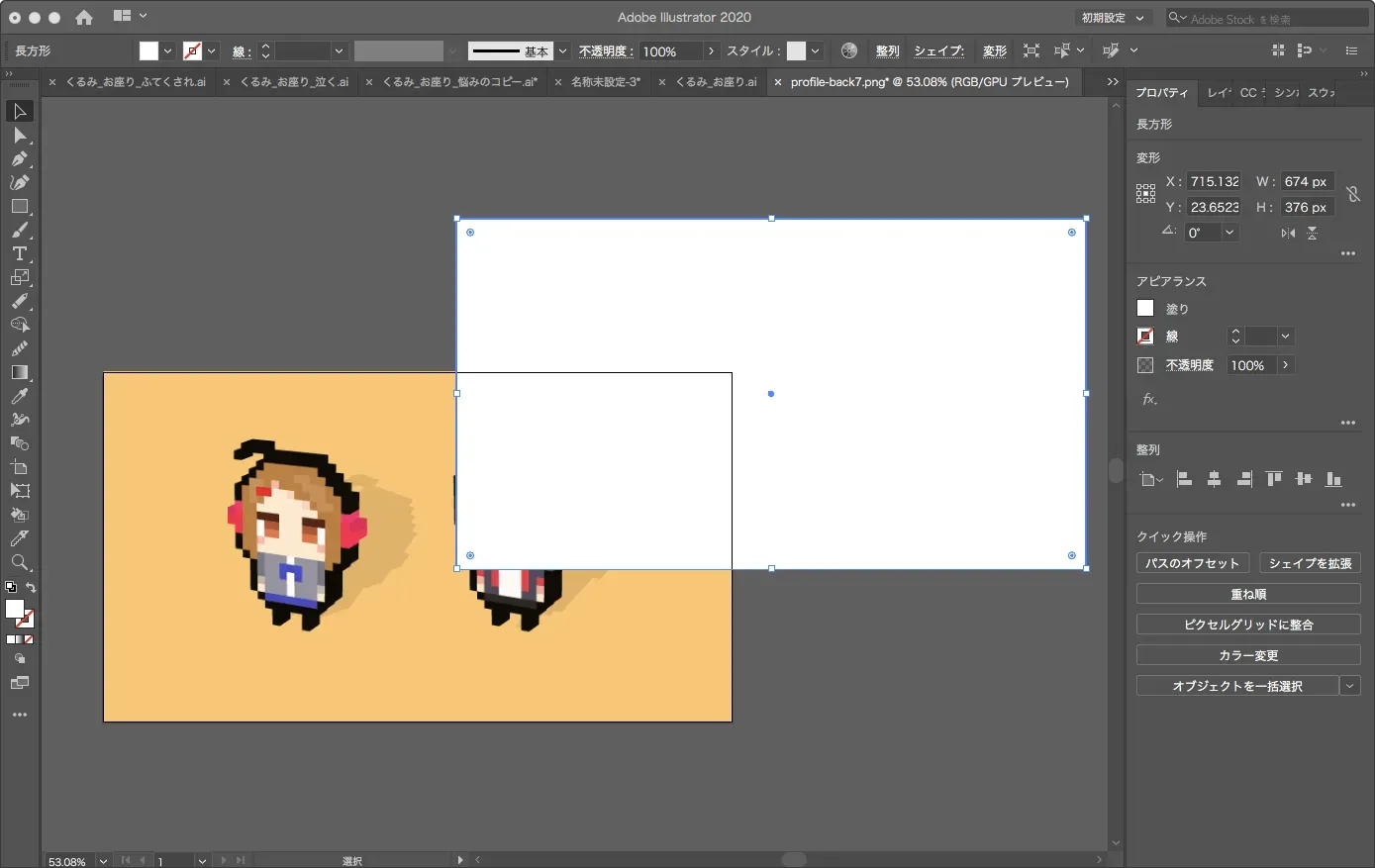
まずそのグラデーションをかけたい画像と同じ大きさの図形を用意します。(色は何でも大丈夫)
2. 元の画像に重ねる

座標・サイズ共に揃えます。
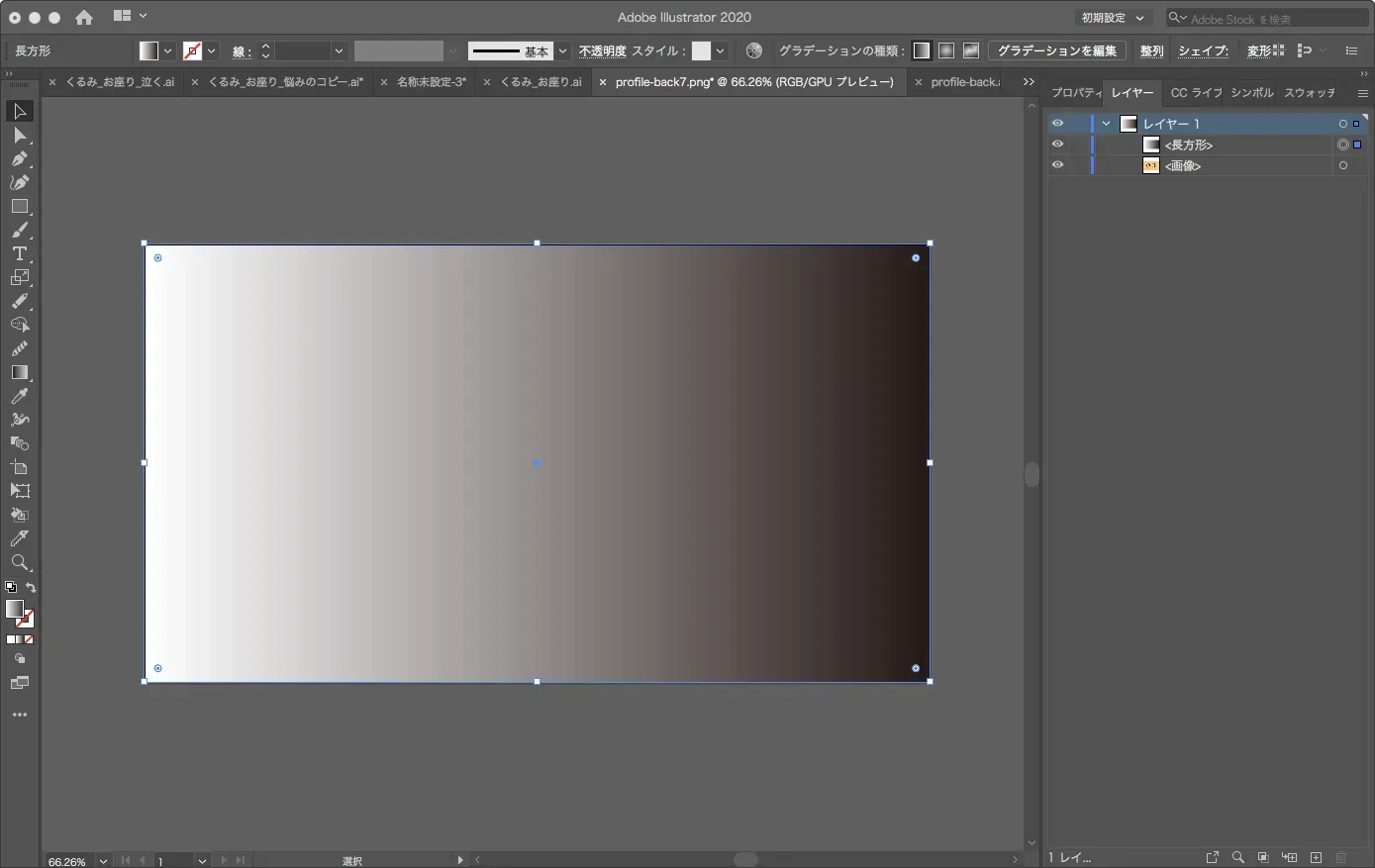
3. 上の図形に白黒のグラデーションをかける

ツールバーの左下のグラデーション機能で、先程作った図形に白黒のグラデーションをかけます。

グラデーションをかけるのは上の図形のみなのでご注意ください。
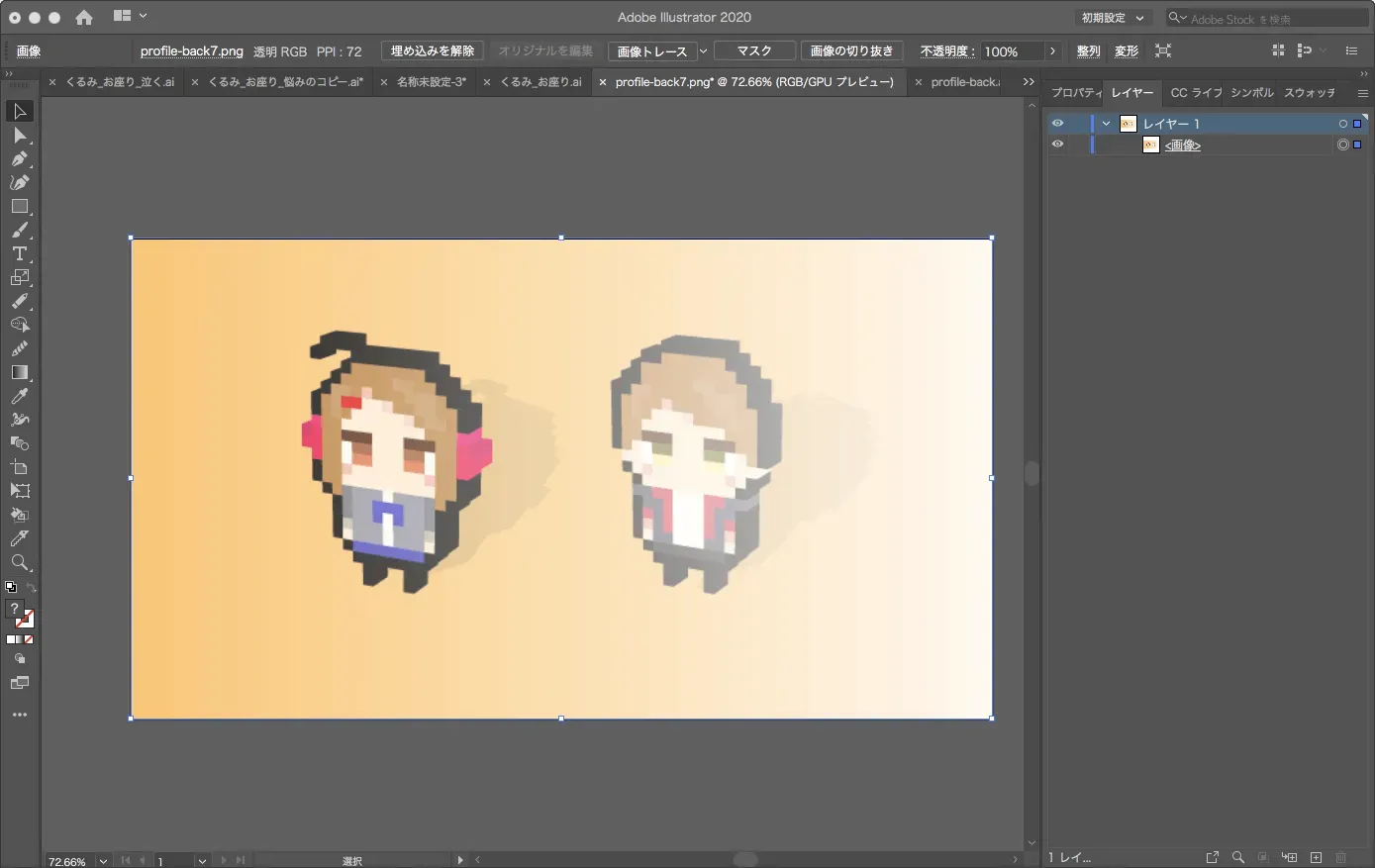
4. 不透明マスクを作成する

まず元の画像と上の図形、両方を選択。
次に「ウィンドウ」→「透明」をクリックし、ウィンドウの右上にあるオプションから「不透明マスクを作成する」を選択します。

これで完成。徐々に透明になっていますね。
透明になる向きを変える方法
先程の例では横から徐々に透明にするようにしましたが、その向きを変えたい場合。

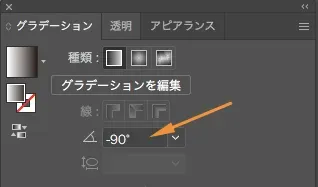
白黒のグラデーションをかけた後に、「グラデーション」ウィンドウから角度を変更すればOKです。

-90°を指定したので、下から上にグラデーションがかかりましたね。
参考