
【SANGO】シェアボタンを浮き上がらせるカスタマイズ方法
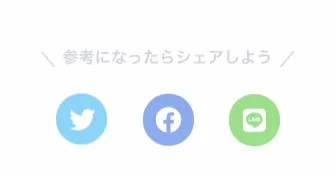
完成イメージ

より普及しているSNSのボタンのみに絞り、カスタマイズしました。
- 丸くマイルドな色にすることで主張しすぎないように
- スクロールに合わせてふわりと下から浮き上がっているように動く

このようにシェアボタンが画面内に入るタイミングで表示されるようになります。
また、上からスクロールした際は何度もアニメーションが適用されます。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
.sns-btn__item i { padding: 0.37em; font-size: 2.2em;}
.sns-btn__item a { width: 4.3em; height: 4.3em; border-radius: 50%; opacity: 0.9;}
.sns-btn ul li a:hover { box-shadow: 0 10px 15px -5px rgb(0 0 0 / 20%);}@media only screen and (max-width: 480px) { .sns-btn__item { margin: 0 0.4em; }}
.tw a { background: #7dcdf7 !important;}
.fb a { background: #7c9dec !important;}
.line a { background: #8ed97a !important;}
.tw a,.fb a,.line a { color: white;}
.hatebu,.pkt { display: none;}
.share_txt { display: none;}
.sns-shere-float { animation: sns-shere-float 1.7s ease 0s;}
.sns-shere-float2 { animation: sns-shere-float2 1.7s ease 0s;}
.sns-shere-float3 { animation: sns-shere-float3 1.7s ease 0s;}
.sns-shere-float-mozi { animation: sns-shere-float-mozi 1.7s ease 0s;}@keyframes sns-shere-float { 0% { opacity: 0; }
5% { opacity: 0; transform: translateY(30px); }
100% { opacity: 1; transform: translateY(0); }}@keyframes sns-shere-float2 { 0% { opacity: 0; }
20% { opacity: 0; transform: translateY(30px); }
100% { opacity: 1; transform: translateY(0); }}@keyframes sns-shere-float3 { 0% { opacity: 0; }
35% { opacity: 0; transform: translateY(30px); }
100% { opacity: 1; transform: translateY(0); }}@keyframes sns-shere-float-mozi { 0% { opacity: 0; }
60% { opacity: 0; transform: translateY(10px); }
100% { opacity: 1; transform: translateY(0); }}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
2. JavaScriptを追記
const sns_shere_button_list = $(".entry-content .sns-btn ul");const sns_shere_button1 = $(".sns-btn ul li:nth-child(1)");const sns_shere_button2 = $(".sns-btn ul li:nth-child(2)");const sns_shere_button3 = $(".sns-btn ul li:nth-child(4)");const sns_shere_mozi = $(".sns-btn__title");
$(window).scroll(function () { sns_shere_button_list.each(function () { const sns_shere_position = $(this).offset().top; const diff = sns_shere_position - $(window).height();
if ($(window).scrollTop() > diff) { sns_shere_button1.addClass("sns-shere-float"); sns_shere_button2.addClass("sns-shere-float2"); sns_shere_button3.addClass("sns-shere-float3"); sns_shere_mozi.addClass("sns-shere-float-mozi"); } else { // 2回目以降も上からスクロールした時も動かしたい場合 sns_shere_button1.removeClass("sns-shere-float"); sns_shere_button2.removeClass("sns-shere-float2"); sns_shere_button3.removeClass("sns-shere-float3"); sns_shere_mozi.removeClass("sns-shere-float-mozi"); } });});上記コードを、テーマで読み込んでいるjsファイルにコピペします。
const sns_shere_button_list = $(".entry-content .sns-btn ul");const sns_shere_button1 = $(".sns-btn ul li:nth-child(1)");const sns_shere_button2 = $(".sns-btn ul li:nth-child(2)");const sns_shere_button3 = $(".sns-btn ul li:nth-child(4)");const sns_shere_mozi = $(".sns-btn__title");
$(window).scroll(function () { sns_shere_button_list.each(function () { const sns_shere_position = $(this).offset().top; const diff = sns_shere_position - $(window).height();
if ($(window).scrollTop() > diff) { sns_shere_button1.addClass("sns-shere-float"); sns_shere_button2.addClass("sns-shere-float2"); sns_shere_button3.addClass("sns-shere-float3"); sns_shere_mozi.addClass("sns-shere-float-mozi"); } } else { // 2回目以降も上からスクロールした時も動かしたい場合 sns_shere_button1.removeClass("sns-shere-float"); sns_shere_button2.removeClass("sns-shere-float2"); sns_shere_button3.removeClass("sns-shere-float3"); sns_shere_mozi.removeClass("sns-shere-float-mozi"); } });});スクロール時のアニメーションを初回のみにしたい場合は上記コードを削除してください。
以上でカスタマイズは完了です 🎉
他のSANGOカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
【SANGOカスタマイズ総まとめ】サイトをもっと魅力的に!