
Tailwind VariantsでIntelliSenseの補完を効かせる
import { tv } from 'tailwind-variants';
const buttonVariants = tv({ base: 'rounded bg-red-500', // 補完が効かない variants: { size: { sm: 'text-sm', // 補完が効かない md: 'text-base', // 補完が効かない }, },});エディタの拡張機能でTailwind CSS IntelliSenseを有効にしていたとしても、Tailwind Variantsで指定するclassNameでは補完が効かない。
解決法
[ 'tv\\(([^)(]*(?:\\([^)(]*(?:\\([^)(]*(?:\\([^)(]*\\)[^)(]*)*\\)[^)(]*)*\\)[^)(]*)*)\\)',];Tailwind CSS IntelliSenseの設定のexperimental.classRegexに、tv()内の文字列をclassNameとみなすためのカスタムパターンを追加する12。
WebStormの場合
{ ... "experimental": { "configFile": null, "classRegex": [] "classRegex": [ "tv\\(([^)(]*(?:\\([^)(]*(?:\\([^)(]*(?:\\([^)(]*\\)[^)(]*)*\\)[^)(]*)*\\)[^)(]*)*)\\)" ] }}Settings > Languages & Frameworks > Style Sheets > Tailwind CSS内を上記のように編集する。

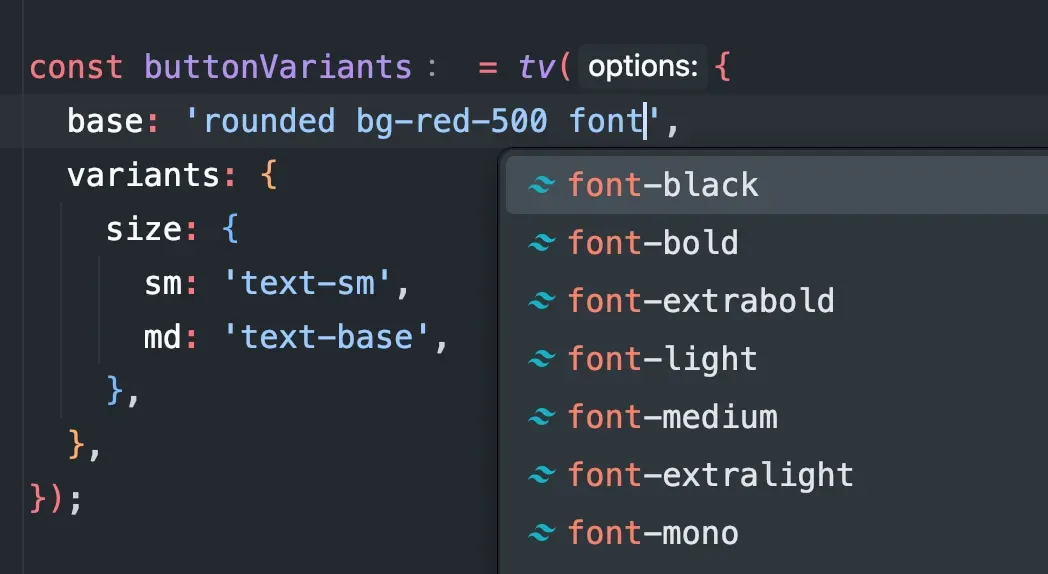
これでオブジェクトに指定するclassName文字列にもIntelliSenseの補完が効くようになった。

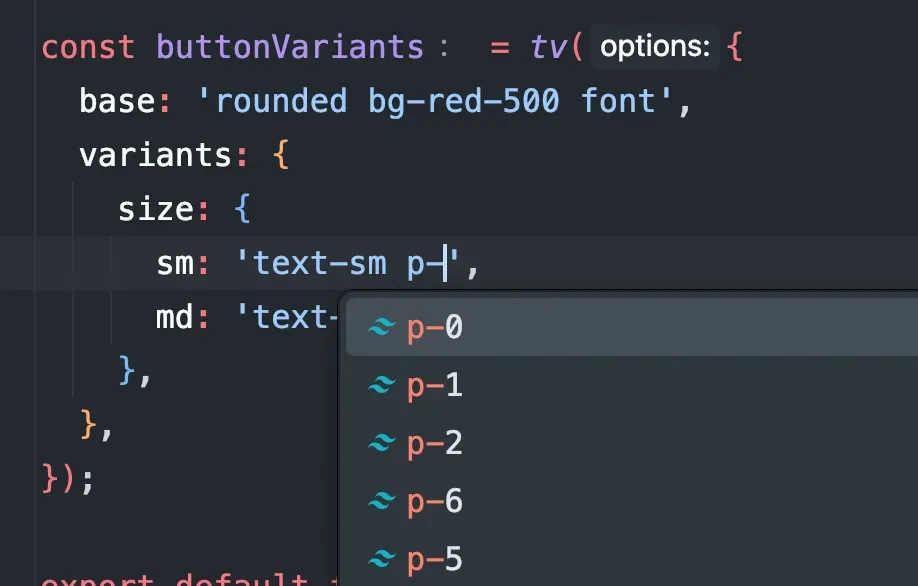
ちなみにネストされていても効く。
VSCodeの場合
{ "tailwindCSS.experimental.classRegex": [ "tv\\(([^)(]*(?:\\([^)(]*(?:\\([^)(]*(?:\\([^)(]*\\)[^)(]*)*\\)[^)(]*)*\\)[^)(]*)*)\\)" ]}settings.jsonを上記のように編集すればいけそう (未検証)。
参考
-
公式issueの正規表現を参考にさせていただいた ↩
-
cvaでも同じ要領でいけそう ↩