
【ぶっちゃけます】テーマをCocoonからSANGOに乗り換えてみた感想
先日、テーマをCocoonからSANGOに変更しました。
- Cocoonを今使ってるけどSANGOに変えようか迷ってる
- テーマの変更って大変なの?
- SANGOって有料だけどCocoonと比べてどうなの?
という思いや疑問を移行前の私も抱いていたので、今回は「実際にCocoonからSANGOに変更してみて良かった点・不便な点」をまとめました。
CocoonとSANGOを徹底比較
Cocoonのメリット
詳細な設定ができる

Cocoonでは「Cocoon設定」という項目から色々な設定をすることができます。
しかしSANGOでは「カスタマイズ」の画面で設定を行い、設定できる項目の数もCocoonと比べると少ないです。例えば以下の要素などです。
- SEOタイトル
- カルーセル
- カラム幅・ヘッダー
それぞれPHP・CSSをいじれば自前で設定することも可能ではありますが、テーマ側のデフォルトの機能を使って楽できることが重要なので、ここはSANGOの惜しい点ではありますね。
必要なプラグインの数が増える
- ブラウザキャッシュの機能
- コードの縮小化
といった高速化のための機能がCocoonはテーマの機能として備わっていますが、SANGOにはありません。


ゆえに「WP Fastest Cache」といったキャッシュ系のプラグインや、「Autoptimize」のようなリソースを最適化してくれるプラグインを追加しなければいけません(ページ表示速度にこだわる場合)。
パフォーマンス・セキュリティ両方の観点から、有効化するプラグインの数は少ないに越したことはないので、ここもSANGOのデメリットと言えます。
SANGOのメリット
今までマイナスなことを挙げてきましたが、私がSANGOを長年愛用しているのはそれらのマイナス点を差し引いても十分魅力に溢れているからに他なりません。
次はそんなSANGOの魅力を見ていきましょう。
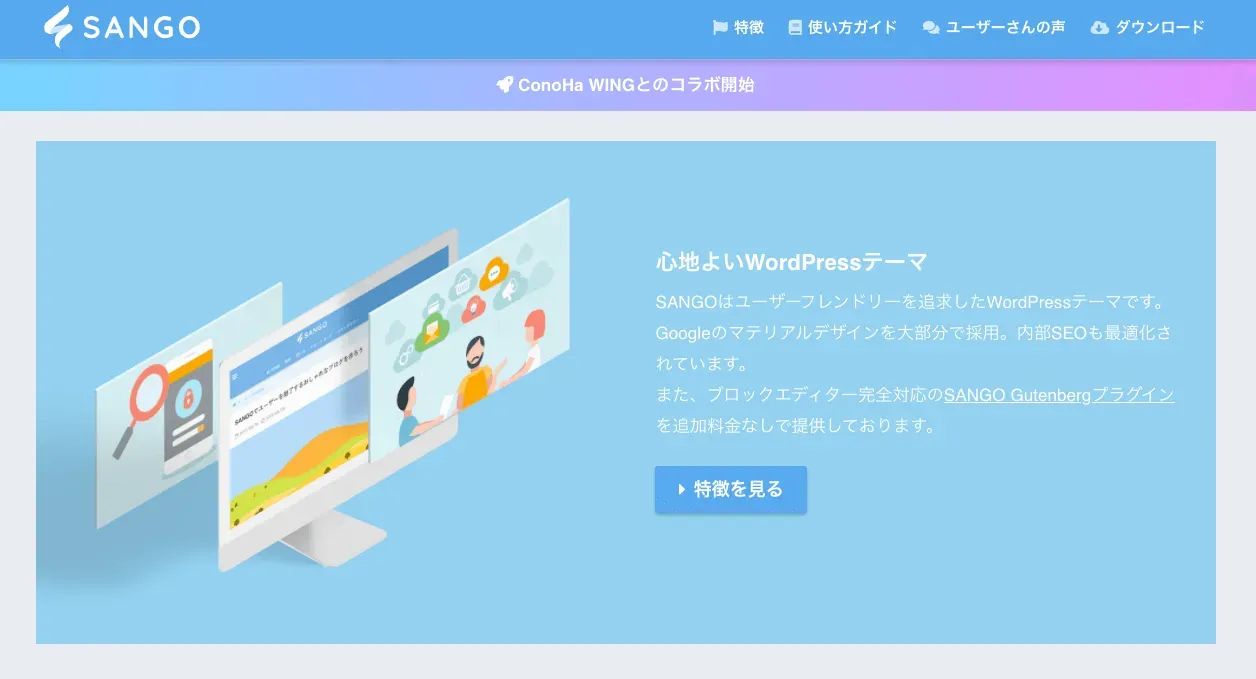
マテリアルデザイン

ブログ主がSANGOを選んだ一番の理由でもある「心地よいデザイン」。サルワカさんのサイトのようなマテリアルデザインを簡単に再現できる点はやはり大きかったです。
しかもこれが要所要所まで作り込まれており、今でもカスタマイズするたびに「こんな細かい点までデザインこだわっとるんか」と驚くことがあります。
カテゴリ別人気記事

これは子テーマの「PORIPU」の機能ですが、カテゴリ毎の人気記事ウィジェットを設置することが可能です。
「人気記事を設置しても、その記事と関連性低いからクリックされにくい」という点を解消できるのはとても大きかったです。
サイト速度

若干ではありますがサイトの速度も上がりました。Cocoonでは60点台だったのが70点台に。
テーマ移行する際に大変だったこと
WordPressでのテーマ移行は、どのテーマを使っていたか(今後使うか)に関係無くとても大変です。
ということで次はCocoonからSANGOへの移行を検討されている方向けに、実際にテーマ移行で苦労した点をまとめました。
吹き出しとタイムラインの修正
- 吹き出し
- タイムライン
上記の要素は、テーマによって挿入の方法が大きく異なり、かつ記事内で頻繁に使われるものです。
ゆえにこれらを呼び出しているショートコードを全て手作業で修正しなければならず、これが最も地獄でした。
確かにショートコードなどを一括で変更するときに便利な「Search Regex」というプラグインはあります。
[say name="名前" img="画像"]ここに文章[/say]しかしSANGOはこのようなショートコードで吹き出しを挿入するのに比べて
<div class="speech-wrap sb-id-11 sbs-stn sbp-l sbis-cb cf"> <div class="speech-person"> <figure class="speech-icon"><img src="" alt="" class="" /></figure> <div class="speech-name">名前</div> </div> <div class="speech-balloon">ここに文章</div></div>Cocoonで挿入される吹き出しはショートコードではなく、単純なHTML要素です。
ゆえに一括置換がものすごく大変。

Search Regexで正規表現を使いこのHTML要素をショートコードに置換しようとしましたが、とあるタグの中に同じタグがあると検索できないようです。
さらに一刻も早く吹き出しを修正して記事の崩れを直したい気持ちで一杯だったので、吹き出しが使われている全記事を手作業で修正することにしました。
テーブルのレイアウトが崩れる

Cocoon使用時はいい感じにレスポンシブだった表が、SANGOにした途端上のようにスマホの横幅に収まりきらず崩れてしまいました。

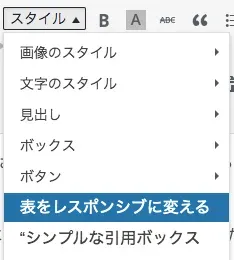
そこで、編集画面の「スタイル」→「表をレスポンシブに変える」を適用すると

無事、スマホから見ても崩れずスクロールできるようになりました。
参考:SANGOで表を挿入する方法:レスポンシブ対応させるには? | SANGOカスタマイズガイド
子テーマのCSSが効かない
子テーマとしてPORIPUを使っていたのですが、なぜか子テーマのstyle.cssが反映されないという事態に陥りました。
試しにSANGO標準の子テーマに変えるとその点は解消されましたが、せっかくお金を払って買ったのでPORIPUに戻すことに。便利な機能も多かったので。
結局WordPressの管理画面から編集できる「追加CSS」に書き込む方法を試すと、無事反映はされました。が、原因は今でも謎です。
まとめ:CocoonよりSANGOが向いている人
- サルワカさんのようなマテリアルなデザインにしたい人
- 美しいデザインをカスタマイズ無しで簡単に再現したい人
- テーマ変更に伴う色々な修正に時間を割ける人
テーマ移行でとても苦労したのは事実ですが、私自身SANGOに変えてとても満足しています。
とはいえCocoonも無料テーマとしては破格のクオリティです。ご自身のお財布事情や「今後ブログにどれくらい力を入れるか」を加味して検討してみてください。