
CSSの重複をチェックし削除するためのツール2選
やりたいこと
パフォーマンスや可読性のために、CSSにおけるプロパティの重複をチェックしたい。
プロパティの重複とは?
.hoge { width: 100px; height: 100px; background-color: red;}
.fuga { width: 100px; height: 100px; background-color: blue;}例えば上記コードの場合、プロパティと値の組み合わせが2箇所ほど被っている状況で、書き方としてあまりよろしくありません。
.hoge,.fuga { width: 100px; height: 100px;}
.hoge { width: 100px; height: 100px; background-color: red;}
.fuga { width: 100px; height: 100px; background-color: blue;}なのでこのようにセレクタをまとめるのがスマートです。
しかしコードの量が膨大になってくるとプロパティが重複しているセレクタを見つけるのも一苦労ですよね。
そこで以下で紹介するツールを使えば、その重複してくれるCSSプロパティとセレクタを抽出してくれるので修正するのが容易になります。
CSSの重複をチェックできるツール2選
CSSCSS

CSSCSSはCSSファイルを指定するだけで重複しているプロパティとそのセレクタを出力してくれるライブラリです。
1. インストール
今回はRubyのgemとして利用していきます。
※ Ruby1.9以降のバージョンがインストールされている必要があります。
$ gem install csscss2. コマンドを叩く
$ csscss -v <パス名>次に重複をチェックしたいCSSのファイルを指定し、csscssコマンドを叩きます。パスは相対パスでも絶対パスでも構いません。
3. 結果が出力される
{.mark_check:before} AND {.q-box li:before, .q-box2 li:before, .item_detail1 ul li:before} share 3 declarations - color: #f8c678 - content: "\f00c" - font-weight: 900{.p-twitter-box} AND {.rate-box} share 3 declarations - margin-left: auto - margin-right: auto - margin-top: 1emすると重複してくれるプロパティとそのセレクタ、さらにその数まで出力されました。
{.mark_check:before} AND {.q-box li:before, .q-box2 li:before, .item_detail1 ul li:before} share 3 declarations{.p-twitter-box} AND {.rate-box} share 3 declarationsちなみにvオプションをつけない場合はプロパティが重複してくれるセレクタ名と、重複しているプロパティの数のみを出力してくれます。
CSS LINT

CSS LINTも同じように重複しているCSSプロパティを教えてくれる、ブラウザ上のサービスです。
そういった意味では先程紹介したCSSCSSと似ているのですが、このCSS LINTはそれに加えパフォーマンスや保守性を意識した指摘もしてくれます。
どういうことか、実例を見た方が早いと思うので早速使い方を見ていきましょう。
1. 公式サイトにアクセス
まずCSS LINTにアクセスします。
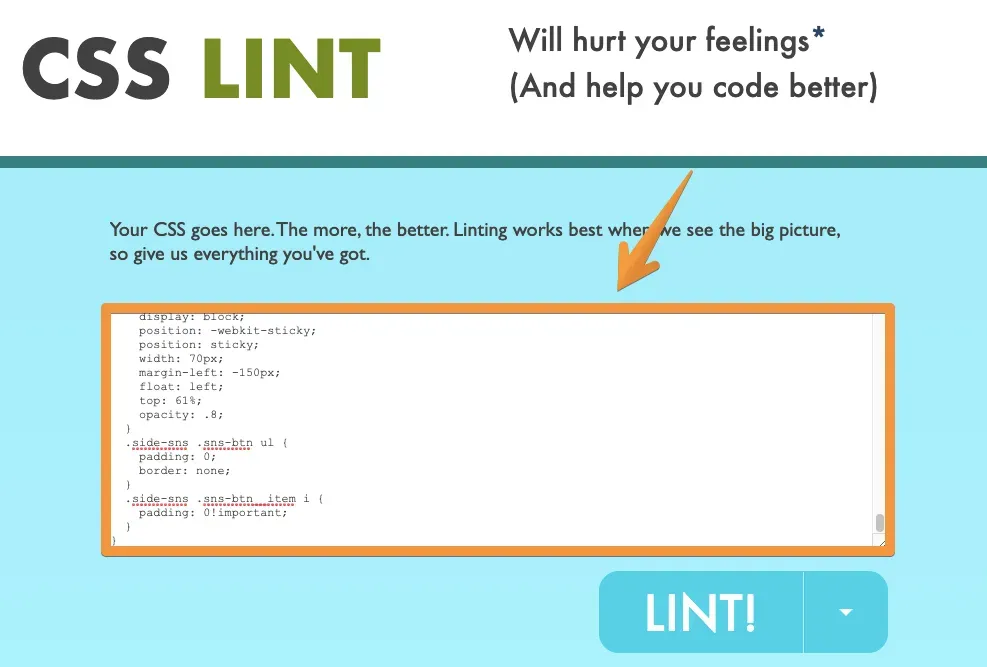
2. コードを入力する

中央のテキストエリアに最適化したいCSSのコードを入力し、右下の「LINT!」をクリックします。
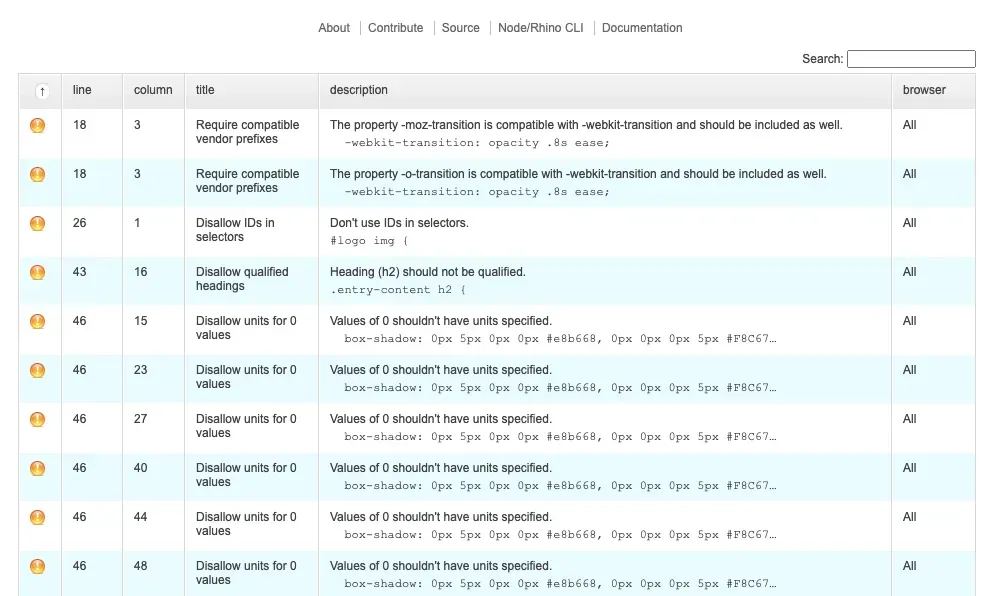
3. 結果が出力される

すると修正すべき点を行数とともに出力してくれます。とても見やすいですね。
重複しているプロパティ以外にも、以下のようなことを指摘してくれます。
| タイトル | 詳細 |
|---|---|
| Disallow IDs in selectors | セレクタでIDを使っている |
| Disallow units for 0 values 0 | 0に単位をつけている(0pxなど) |
| Require compatible vendor prefixes | ベンダープレフィックス(-webkit-〇〇など)を互換性のあるものにする必要がある |
| Disallow !important | !importantを使用している |
この中には修正しなくても支障がないものもありますが、より保守性の高いコードしたい場合にはとても助かりますね。