【Cocoon】目次を圧倒的におしゃれにするカスタマイズ方法
完成イメージ
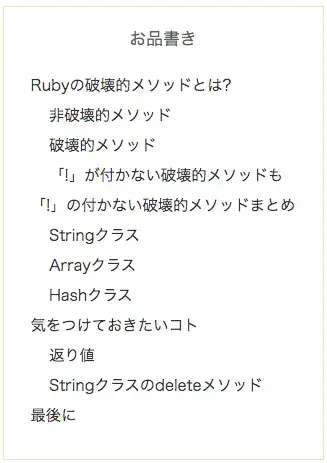
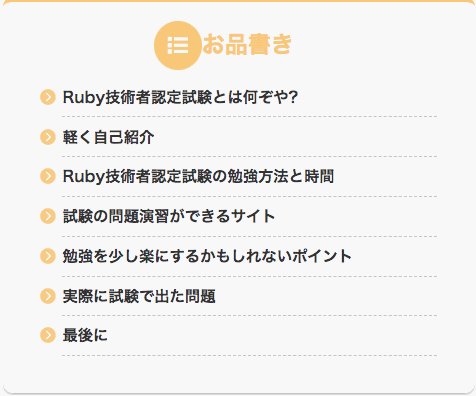
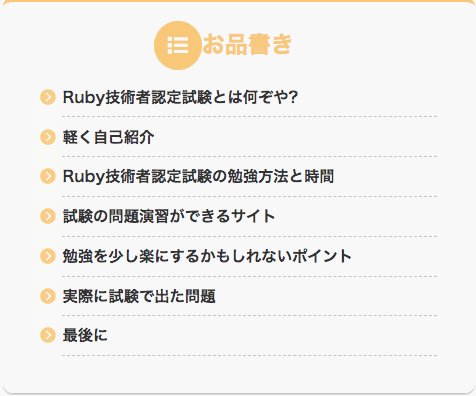
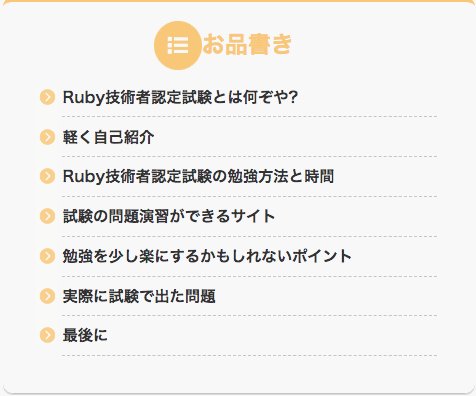
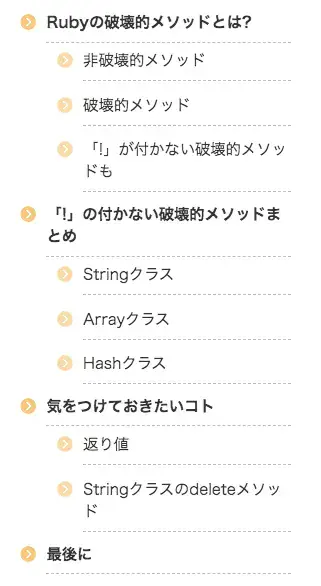
記事内目次


背景色・下線・アイコンなどを加え、より可愛らしいデザインにしてみました。

またこのように矢印アイコンをアニメーションさせることも可能です。
サイドバーの目次


記事内目次と同様に、下線やアイコンを加えてみました。
サイドバーのコンテンツということで、過度に目立たないよう控えめなデザインにしています。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
/************************************
** 記事内目次
************************************/
.toc {
display: block !important;
width: 95%;
padding: 20px 32px 7px !important;
margin-bottom: 5% !important;
background: #f9f9f9 !important;
border: 0 !important;
border-top: 5px solid !important;
border-top-color: #f8c678 !important; /* 任意の色に */
border-radius: 10px;
box-shadow: 0 2px 2px rgb(0 0 0 / 20%) !important;
}
@media screen and (min-width: 600px) {
.toc {
width: 70%;
padding: 20px 35px 15px !important;
}
}
.toc-title {
margin: 0 20px 20px -10px !important;
font-size: 23px !important;
font-weight: 700 !important;
color: #f8c678 !important; /* 任意の色に */
background-color: initial;
}
.toc-title::before {
padding: 14px;
font-family: "Font Awesome 5 Free";
font-size: 20px;
font-weight: 900 !important;
color: #fff;
content: "\f03a";
background-color: #f8c678; /* 任意の色に */
border-radius: 50%;
}
.toc a {
display: block;
padding-top: 0 !important; /* 下の点線との間 */
padding-bottom: 0.5em; /* 下の点線との間 */
color: #333;
border-bottom: dashed 1px silver;
}
.toc ul li {
position: relative;
padding: 0 0 0.4em 1.4em;
font-weight: 700;
line-height: 1.5;
}
.toc ul li::before {
position: absolute !important;
left: -0.3em !important;
font-family: "Font Awesome 5 Free" !important;
font-weight: 900;
color: #f8c678; /* 任意の色に */
content: "\f138";
}
.toc li li {
padding-top: 0.5em;
margin-top: 0 !important;
font-weight: 400;
}
.toc_list li {
margin-top: -5% !important;
}
@media screen and (min-width: 834px) {
.toc_list li {
/* PCでは目次のh2同士の間隔は抑えめに */
margin-top: -1.8% !important;
}
}
/************************************
** サイドバー目次
************************************/
.sidebar .toc {
width: initial !important;
padding-top: initial !important;
margin-bottom: initial !important;
background: transparent !important;
border: initial !important;
border-radius: initial !important;
box-shadow: initial !important;
}
.sidebar .toc li li::before {
color: #fad9a7; /* 任意の色に */
}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法 【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/* 任意の色に */とコメントしている箇所をお好みの色にしてください。
@keyframes slide {
100% {
opacity: 1;
padding-left: 1.2%;
}
}
/* 目次のアイコンにアニメーションを付与 */
.toc ul li:before {
opacity: 0.4;
animation: slide 1.5s infinite;
}また、もしテキスト前のアイコンにアニメーションを加えたい場合は上記コードを追記してください。
以上でカスタマイズは完了です 🎉
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。 Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】