
もしもの「かんたんリンク」をスマホでも横長(2列)にするカスタマイズ
もしもアフィリエイトの「かんたんリンク」はデフォルトのスタイルだとPCでは2列で表示されますが、SPでは1列で表示されます。
このままでも特段問題はないのですが、個人的には縦にかなりスペースをとってしまいスクロール量が増えてしまうと考え、カスタマイズすることに。
カスタマイズ内容
- SPでも2列に表示されるようにする
- 各通販へのリンクのデザインを変更
- それぞれのサービスに合った色に変更
- クリック率向上のため、より目立ちやすいデザインにする
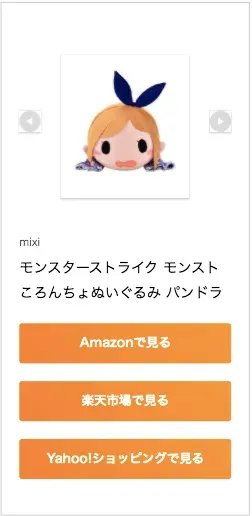
完成イメージ
SP


スマホから見てもこのように横長の2列になります。これであまり記事を圧迫せずにさりげなく貼ることができますね。
さらにボタンの色を変えて影を付けたり、スライドの矢印を消したりしてよりシンプルに見栄えを良くしています。
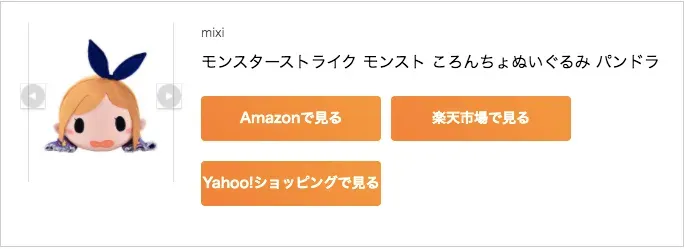
PC


もちろんパソコンから見た時のデザインも良さげな感じに。
ボタンに影をつけることでよりクリックしたくなるようにしています。
カスタマイズ方法
- CSSをコピペする
- 好きな色・画像のサイズに調整する(任意)
早速カスタマイズしていきたいところですが、万が一の事態を考えて、ファイルをいつでも元の状態に戻せるよう事前にバックアップを取っておくことをおすすめします。
「バックアップの方法が分からない」という場合は、以下の記事を参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSをコピペ
/************************************** もしものかんたんリンク************************************//*cocoonの設定で付く枠を消す*/.easyLink-img img { box-shadow: initial !important;}
/*画像スライドの矢印を消す*/.easyLink-arrow-left { display: none !important;}
.easyLink-arrow-right { display: none !important;}
/* 商品名の大きさ */.easyLink-info-maker { font-size: 10px !important; color: #808080 !important;}
/* ボタン */.easyLink-info-btn a { margin: 5px 10px 5px 0 !important; padding: 0 12px !important; line-height: 35px !important; display: inline-block !important; width: 100% !important; box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25) !important;}
/*アイコン*/.easyLink-info-btn a:before { font-family: "Font Awesome 5 Free"; content: "f0da"; padding-right: 3px;}
.easyLink-box { margin-bottom: 1.5em !important;}
.easyLink-info-btn { display: inline !important;}
/* ボタンの色を変えたい時はここから */.easyLink-info-btn-amazon { background: rgb(255, 179, 107) !important;}
.easyLink-info-btn-rakuten { background: rgb(234, 115, 115) !important;}
.easyLink-info-btn-yahoo { background: rgb(115, 193, 234) !important;}
/*ここからスマホverの調整*/@media screen and (max-width: 768px) { /* スマホの広告幅 */ div.easyLink-box.easyLink-size-s { max-width: 340px !important; }
/* スマホのボタン調整 */ .easyLink-info-btn a { margin: 5px 10px 5px 0 !important; padding: 0 12px !important; line-height: 35px !important; display: inline-block !important; width: 100% !important; box-shadow: 0 8px 15px -5px rgba(0, 0, 0, 0.25) !important; }
/* スマホでも横長にする */ .easyLink-img { float: left !important; width: 130px; padding-right: 20px !important; }
.easyLink-info { display: flex; flex-wrap: wrap; }
.easyLink-info-btn-yahoo { font-size: 10px !important; }
p.easyLink-info-name a { font-size: 16px; }
.easyLink-info-btn { margin-top: -5px !important; }
p.easyLink-img-box { position: initial !important; padding-bottom: 130px !important; }
/* 商品画像サイズ */ div.easyLink-box div.easyLink-img, div.easyLink-box div.easyLink-img p.easyLink-img-box, div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht { max-height: 170px !important; min-height: 100px !important; max-width: 130px !important; }}上記のCSSコードを任意の方法でコピペします。
「どのファイルを編集すればいいか分からない」「CSSの編集が初めて」という場合は以下の記事を参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
2. ボタンの色・画像のサイズを調整する
ここはお好みで構いません。自分の好みにより合わせたいという方向けです。
/* ボタンの色を変えたい時はここから */.easyLink-info-btn-amazon { background: rgb(255, 179, 107) !important;}
.easyLink-info-btn-rakuten { background: rgb(234, 115, 115) !important;}
.easyLink-info-btn-yahoo { background: rgb(115, 193, 234) !important;}ボタンの色を変えたい場合は先ほどコピペしたコードの上記の部分を。
/* 商品画像サイズ */div.easyLink-box div.easyLink-img,div.easyLink-box div.easyLink-img p.easyLink-img-box,div.easyLink-box div.easyLink-img p.easyLink-img-box img.easyLink-img-pht { max-height: 170px !important; min-height: 100px !important; max-width: 130px !important;}画像サイズを変えたい場合は上記コードの数値部分を修正すればOK。これでカスタマイズは完了です。
もしCSSの変更が反映されない場合は、以下の記事を参考にしてください。