
【WordPress】埋め込みツイートをコンパクトにするカスタマイズ方法
- 埋め込みツイートのいいね数や日付を非表示にしたい
- ツイートを埋め込むとどうしても記事を圧迫してるような感じになってしまう
という方に向けて「埋め込みツイートのいいね数と日付を非表示にするカスタマイズ」をご紹介します。
完成イメージ
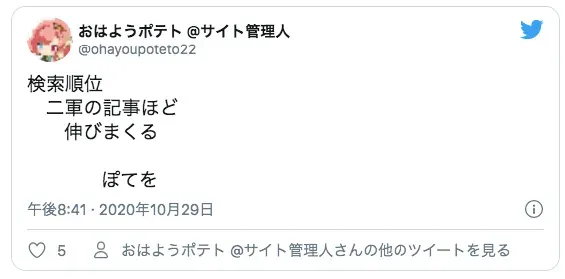
Before

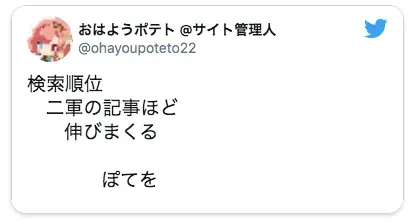
After

- ツイートした日時やいいね数などを非表示に
- 幅を狭めてコンパクトにし、スマホでの見栄えも◎
埋め込みツイートはshadowDOMの影響で自由にカスタマイズできないのが少し歯がゆいですが、このぐらい軽度なものならCSSのみでカスタマイズすることが可能です。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているのでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. ツイートをdivタグで囲む
<div class="twitter-box"> <p>ツイートのURL</p></div>上記のようにツイートのURLをtwitter-boxclassを付与したdivタグで囲みます。
pタグが無いとWordPressの仕様上、ビジュアルエディタに切り替えた際に改行されURLがURLと認識されず、ツイートが埋め込まれずURLだけがそのまま表示されてしまうのでご注意ください。
2. CSSをコピペ
.twitter-box .twitter-tweet iframe { padding-bottom: 9.5vh !important; /* 要調整 */ margin-bottom: -7.8vh; /* 要調整 */ border-radius: 15px;}
.twitter-box .twitter-tweet { margin: 0 auto !important;}
.twitter-box { margin: 1rem auto 2rem; max-width: 56%; width: 100%; border-radius: 15px; box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);}
@media screen and (max-width: 480px) { .twitter-box { max-width: 83%; }}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
要調整の箇所はお好みに合わせて調整してあげてください。以上でカスタマイズは完了です 🎉