
【コピペで解決】「第三者コードの影響を抑えてください」の解決法
困ったこと
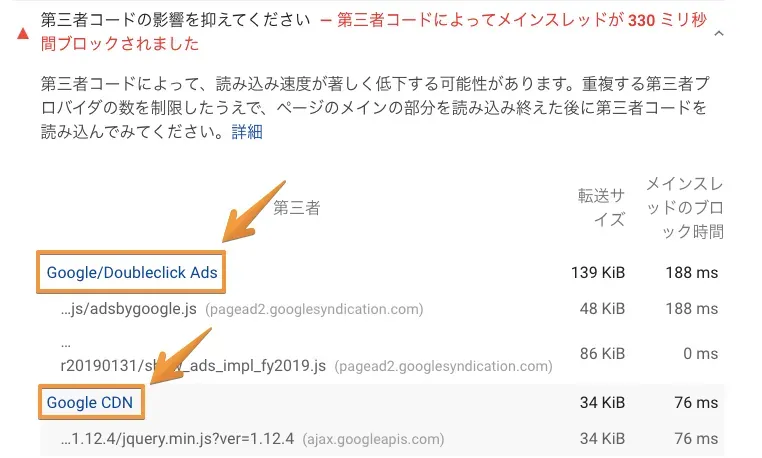
WordPress製のサイトで、PageSpeed Insightsの「第三者コードの影響を抑えてください」という指摘が出る。
第三者コードとは?
第三者コードとはざっくり言ってしまうと外部のサービスを利用するために読み込まれるファイルやスクリプトのこと。
例として以下のようなものが当てはまります。
- Google AdSenseによる広告
- Twitter・Facebookの埋め込み
- CDN
WordPressの場合だとどれも連携しがちなものばかりですよね。
これらによって読み込まれるCSSファイルやjsファイルの影響によってページの読み込みがその分遅れてしまっている、ということになります。
だからといってその連携や読み込みを解除する必要はなく、少し手を加えれば「第三者コードの影響を抑えてください」は解決することができます。
解決法
解決方法は大きく分けて2つあります。
preconnectを付与して事前接続する- 遅延読み込みする
難易度的には前者の方が簡単ですが、その場合は「Autoptimize」というWordPressプラグインが必要になります。
とはいえ後者がとても難しいというわけでもないので、どちらの方法にするかはAutoptimizeを使っているかどうかで選ぶとよいでしょう。
preconnectで事前接続する方法
linkタグのrel属性にpreconnectを指定することによって、外部ファイルに事前接続する方法です。
header.phpを直接編集する方法もありますが、よりお手軽なAutoPtimizeを使う方法をご紹介します。
1. 「Autoptimize」を有効化

まずプラグイン「Autoptimize」を追加し有効化します。
2. Autoptimizeの設定ページへ

左のバーの「設定」→「Autoptimize」から設定画面にいきます。
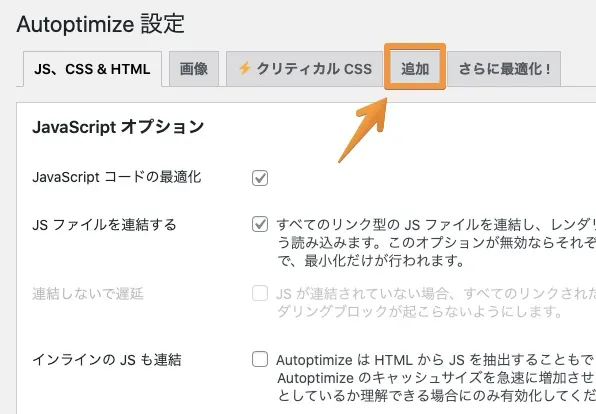
3. 「追加」タブを選択

上のバーの右から2番目の「追加」というタブをクリックします。
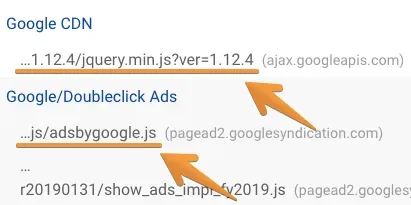
4. PageSpeed Insightsで原因のURLをコピー

ここでURLが必要になるので、PageSpeed Insightsで原因と指摘されたURLを右クリックなどでコピーします。
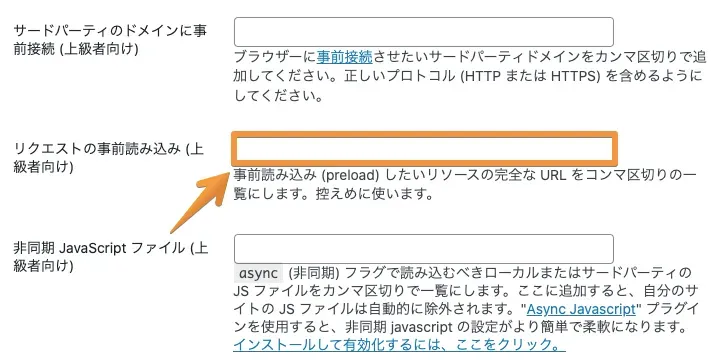
5. 「リクエストの事前読み込み」の欄にペースト

「リクエストの事前読み込み」というテキストエリアに先程コピーしたURLをペーストします。
<URL1>,<URL2>,<URL3>もし複数ある場合は上のようにコンマ区切りで入力します。
6. 変更を保存
ページ下部にある「変更を保存」ボタンをクリックして完了です。
もし万が一これで解決しない・変化がない場合は、キャッシュが原因の可能性があるので、管理画面上部のバーからAutoptimizeや他のプラグインによるキャッシュを削除してください。
遅延読み込みする方法
ページが読み込まれた後に、スクロールされ次第scriptタグをheaderタグ内に追加して読み込むという方法です。
こちらは先程のpreconnectで事前接続する方法と違って、プラグインを使わない方法なので個人的におすすめです。

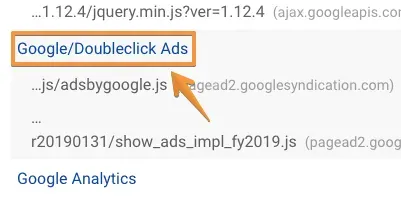
ちなみに何が悪さをしているかについては、PageSpeed Insightsの項目を見れば判断することができます。(ちなみに「Google Doubleclicks Ads」はアドセンス広告です)
今回は原因として挙げられることの多いGoogle AdSense広告と、Twitterの埋め込みツイートの場合、それぞれの解決法を見ていきましょう。
Google AdSense広告の場合

まずアドセンス広告の場合。これが諸悪の根源な場合が多いでしょう。
1. 広告のscriptタグを削除
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-xxxxxxxx" data-ad-slot="xxxxxx" data-ad-format="auto" data-full-width-responsive="true"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});</script>アドセンス広告をサイトに貼る時に新しく発行し挿入したと思いますが、それを修正します。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>1行目のscriptタグを削除します。
※サイト内に複数アドセンス広告を設置している場合、全てのscriptタグを削除します。
2. JavaScriptを追記
// アドセンスの遅延読み込みlet lazyloadads = false;window.addEventListener('scroll', function () { if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) { let ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; ad.crossorigin = 'anonymous'; let scAd = document.getElementsByTagName('script')[0]; scAd.parentNode.insertBefore(ad, scAd); lazyloadads = true;}上記コードを、テーマ側で読み込んでいるJavaScriptファイルに追加してあげれば完了。
もしjsファイルに追記するのが厳しい場合、scriptタグで囲みfooter.phpの直前に追加しても大丈夫です。
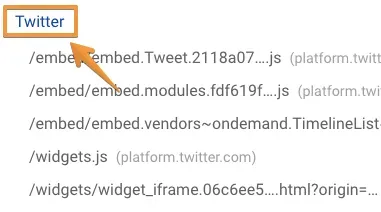
Twitterの場合

ツイートを記事内に埋め込んだ場合も「第三者コードの影響を抑えてください」の原因になります。
こちらも先程のAdSense広告と同じ要領で遅延読み込みさせることで解決します。
1. 広告のscriptタグを削除
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>ツイートを埋め込む際に発行されるコードの中に、上記のようなscriptタグがあると思うので、ツイートを埋め込んでいる全ての記事でこれを削除します。
// Twitterのscriptタグを削除add_filter( 'comment_form_defaults', 'my_comment_notes_before');function remove_twitter_script($content) {$content = str_replace('<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','',$content);return $content;}add_filter('the_content','remove_twitter_script', 11);もし既に複数の記事にツイートを埋め込んでしまいscriptタグを削除するのが大変な場合は、上記のコードをfunctions.phpに追記することで全記事のタグを削除することができます。
2. JavaScriptを追記
// Twitterの遅延読み込みlet lazyloadads = false;window.addEventListener('scroll', function () { if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) { let twitter = document.createElement('script'); twitter.type = 'text/javascript'; twitter.async = true; twitter.src = 'https://platform.twitter.com/widgets.js'; let scTwitter = document.getElementsByTagName('script')[0]; scTwitter.parentNode.insertBefore(twitter, scTwitter ); lazyloadads = true;}上記コードを、テーマ側で読み込んでいるJavaScriptファイルに追加してあげれば完了。
アドセンスと同様に、scriptタグで囲みfooter.phpに直接追記する方法でも大丈夫です。
下記記事では、このほかにも実践できるWordPress高速化のカスタマイズをまとめています。ぜひ参考にしてください。
【スコア90点越え】SANGOを高速化するためのカスタマイズ9選