
プラグイン「Search Regex」の使い方と一括置換できない時の対処法
Search Regexとは?
記事内のタグや画像を一括置換できる、WordPressのプラグインです。
1つ1つ記事の編集画面を開いて修正せずとも任意の箇所を一括で編集でき、正規表現を使うことで複雑な条件を指定することも可能です。
使い方
まずプラグインのダウンロードから置換するまでの手順を解説していきます。
※データベースをいじるため、万が一のことを考えて事前にバックアップをとっておくことをおすすめします。
一括置換するまでの手順
1. プラグインをインストール

まずは「プラグイン」→「新規追加」からSearch Regexを検索し、ダウンロードし有効化します。
2. Search Regexの画面を開く

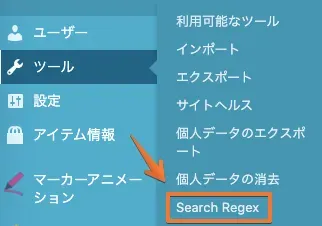
すると「ツール」の項目に「Search Regex」があると思うのでそちらをクリックします。
3. 置換したい文字列を入力

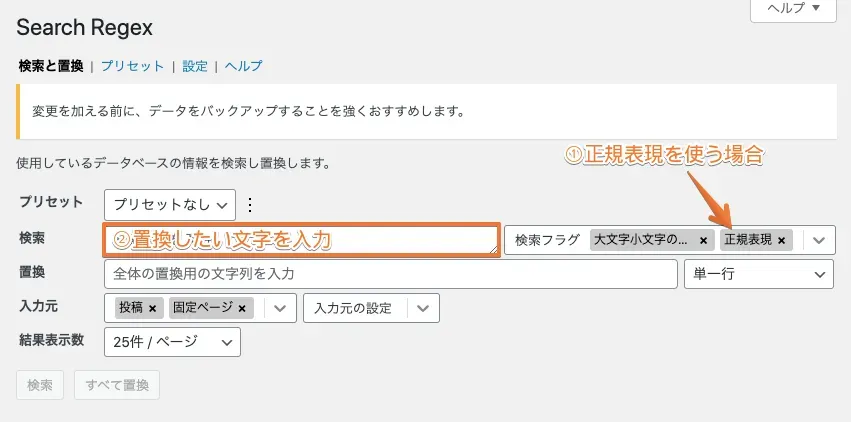
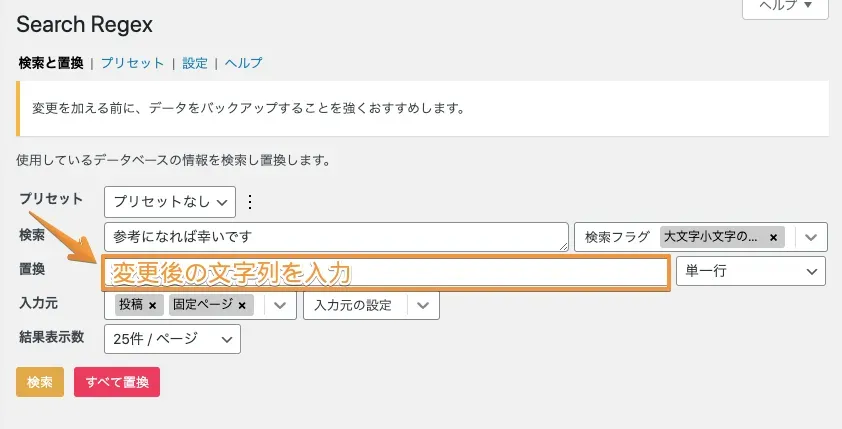
上の「検索」というテキストエリアに置換したい文字列を入力します。
※誤って置換してしまう恐れがあるため、まだこの段階では「置換」というテキストエリアには何も入力しないでください。検索して置換するものを確認してから入力することをおすすめします。
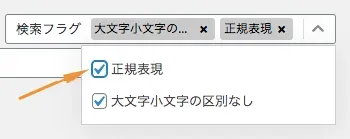
正規表現を使う場合は、右の「検索フラグ」で「正規表現」を指定します。それ以外にも細かいオプションを指定することができます。概要は以下の通り。
| オプション | 概要 |
|---|---|
| プリセット | 気にしなくてOK |
| 検索フラグ | 検索する時のオプションを指定します。「正規表現」を適宜指定してあげればOK。 |
| 単一行 | 置換後の文字列を入力するテキストエリアの行数。置換後の文字列が複数行にわたる場合に使用。 |
| 入力元 | 置換する対象の設定。基本的に「投稿」と「固定ページ」でOK。 |
| 結果表示数 | 下の検索結果に表示されるページ数を指定 |
4. 置換される文字列を確認

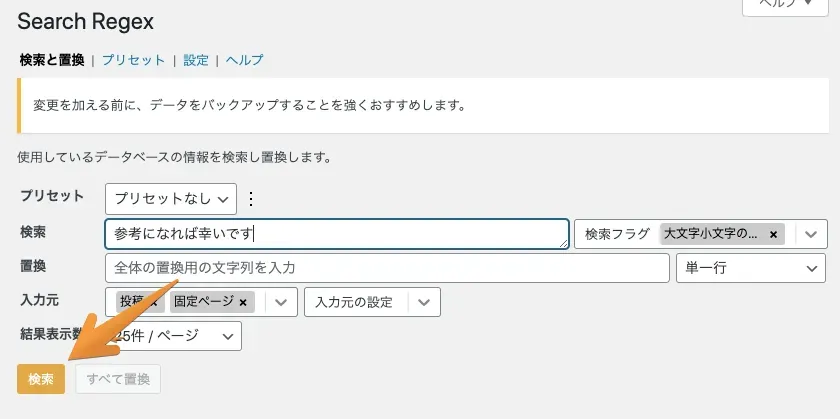
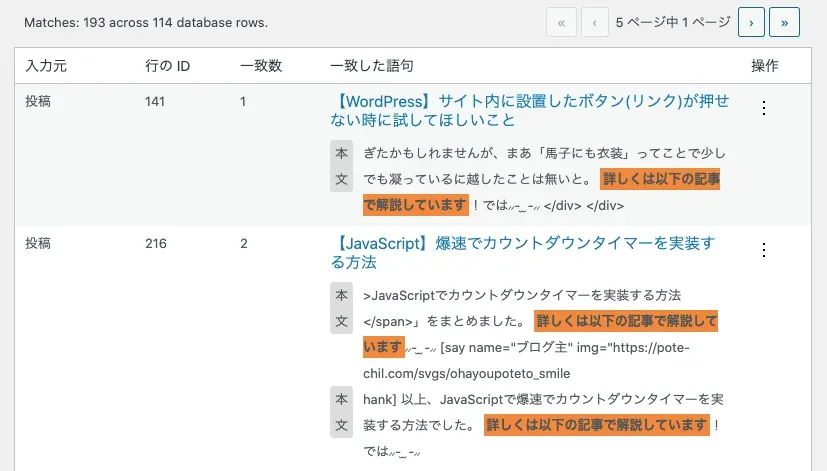
文字列を入力したら、左下の「検索」をクリックします。

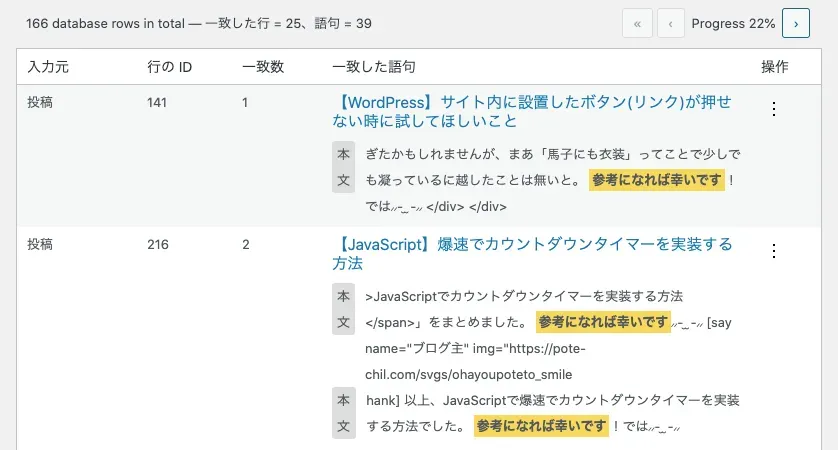
すると置換対象がページ下部に表示されます。これでどの記事のどの文字列が置換されるのかを確認することができます。
「あれもっと色んな記事が対象になるはずなんだけどな」という場合は「結果表示数」を変えてあげてみてください。
5. 変更後の文字列を入力

問題無ければ「置換」というテキストエリアに、変更後の文字列を入力します。

変更後の様子はオレンジで強調されるので、念のためどのように変更されるかも確認しておきましょう。
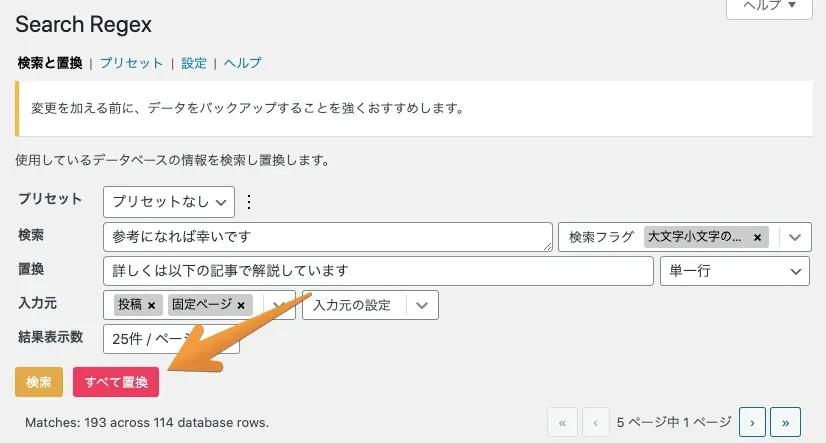
6. 置換する

しっかりと理想通りの置換ができるか確認できたのなら、実行していきましょう。左下にある「すべて置換」をクリックします。

すると進捗具合が表示されるので「100%」が表示されれば完了です。
置換する時によく使う正規表現
正規表現で指定できるものは沢山ありますが、その中でも本プラグインで使いがちなものは以下の通りです。
| 文字 | 概要 |
|---|---|
| . | 任意の1文字にマッチする |
| * | 0回以上繰り返す文字にマッチする |
| + | 1回以上繰り返す文字にマッチする |
| ? | 直前の文字が0回もしくは1回繰り返す場合にマッチする |
| {n} | 直線の文字がn回繰り返す場合にマッチする |
| […] | 各括弧の中のどれか1文字にマッチする |
| \d | 数字 |
| \s | 空白 |
| \n | 改行 |
よく置換する正規表現集
「でも実際にこれでどうやって置換すればいいの?」という方に向けて、記事で一括変更しがちな要素での使用例を見ていきましょう。
ショートコード
テーマを移行した際などはショートコードの置換は必須ですよね。
もしshortcodeというショートコードをshortcode2に置換したい時は、正規表現のチェックを入れずに以下のようにそのまま指定してあげればOK。
[shortcode] //検索対象[shortcode2] //置換後もしショートコードで囲っている場合は、正規表現を使います。
\[shortcode\](.+)\[/shortcode\] //検索対象[shortcode2]$1[/shortcode2] //置換後$1を使うことによって()で囲んだ要素を後方参照しています。[]を\でエスケープすることも忘れないようにしてください。
記事内の画像
「吹き出しの画像を一括で変えたい」ということもよくありますよね。その際は以下のように画像のパスを変えてあげればOKです。
https://pote-chil.com/wp-content/uploads/2021/04/example.png //検索対象https://pote-chil.com/wp-content/uploads/2021/04/example2.png //置換後リンクを別タブで開くように変更したい時
aタグにtarget="_blank"とrel=”noopener”を追加してあげたい時は以下のように指定します。
<a>(.\*)</a> //検索対象<a target="_blank" rel="noopener">$2</a> //置換後Search Regexで置換できない時に試して欲しいこと
- 正規表現の欄にチェックが入っているか
- ショートコードを置換する時にエスケープしているか
- 改行を考慮しているか
正規表現の欄にチェックが入っているか

そもそもかもしれませんが、正規表現を利用したいのに右側のオプションにチェックを入れるのを忘れる場合があります。もしかしたらそれが原因かもしれません。
※ちなみにこのチェックが入っていれば/や|で囲む必要はありません。
ショートコードを置換する時にエスケープしているか
[shortcode](<内容>)[/shortcode]正規表現でエスケープが必要な文字を使う際は気をつける必要があります。
\[shortcode\].*?\[/shortcode\][shortcode]というショートコードを置換したい場合は[]がエスケープの対象になるので、上のように\でエスケープしてあげる必要があります。
ちなみにエスケープが必要な文字のうち、記事作成でよく使いがちなものは以下の通りです。
+\*.[]()ちなみに.*?は.*と違い、左から調べて一番最初にマッチしたものになります。
改行を考慮しているか
Search Regexでは「改行」を考慮した検索をする必要があります。
<h2>hoge</h2><div class="hoge"> <p>hoge</p> <p>hoge</p></div>どういうことかというと、記事の編集画面のテキストエディタで見た時に改行されていれば、それを考慮しなければいけません。
<h2>hoge</h2>\s\n<div class="syamu_game">\s\n<p>hoge</p>\s\n<p>hoge</p>\s\n</div>例えば上のように改行を表す\s\nを入れる必要があります。
<h2>hoge</h2><div class="syamu_game"> <p>hoge</p> <p>hoge</p></div><h2>hoge</h2><div class="syamu_game"><p>hoge</p><p>hoge</p></div>逆にテキストエディタで改行されていない場合は、勿論\s\nを入れる必要はありません。
繰り返しになりますが、「検索しても出てこない…」という場合は記事の編集画面のテキストエディタで改行されているか確認し、その改行を考慮した検索をしてみると解決するかもしれません。
それから余談ではありますが、ブログ主が実際に直面した「タグとか内容は同じなんだけれど、記事によって改行しているものあればしてないものもある」という状況の場合。
<div class="balloon1-pare">\s\n<div class="balloon1">\s\n(\s\n)?(<p>)?(.*)?(</p>)?(\s\n)?(\s\n)?</div>\s\n<img src="https://pote-chil.com/wp-content/uploads/2020/10/kurumi_defo3-small3-min.gif" (loading="lazy" )?/>\s\n(\s\n)?</div>その際は(\s\n)?としてあげることによって、改行があっても無くてもマッチするようにしました。