
【SANGO】レビューボックスを立体的に可愛くするカスタマイズ
完成イメージ
Before

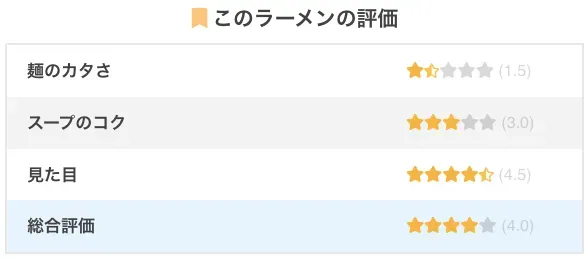
After

デフォルの時点で可愛らしいデザインですが、温和なイメージがより強まるようなデザインにしました。
- 幅を狭くしコンパクトに
- 星の数を非表示にして見やすく
- 星に薄く影を付けてポップに
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追加
.rate-box { width: 63%; margin: 1em auto 2em; border: 2.3px solid rgb(255 179 107 / 30%); border-radius: 5px; box-shadow: 0 2px 2px rgb(0 0 0 / 5%);}@media only screen and (max-width: 480px) { .rate-box { width: 90%; }}
.rate-title { display: none;}
.rate-thing { font-size: 0.98em; color: rgb(146 135 110); /* 文字色 */}
.rateline.end-rate .rate-thing { color: rgb(136 125 100); /* 最終行の文字色 */}
.rate-box .rateline:nth-child(even) { background: rgb(255 249 229 / 70%); /* 偶数行の背景色 */}
.rate-box .rateline.end-rate { background: rgb(255 181 0 / 17%); /* 最終行の背景色 */}
.rate-star { font-size: 0.97em !important; color: transparent; /* 星の数を非表示(透明)に */ text-align: center;}
.rate-star .fa,.rate-star .fa-star-half-alt { text-shadow: 1px 1px rgb(0 0 0 / 9%);}
.fa-star-half-alt { font-size: 1em !important; opacity: 0.9 !important;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/* 〇〇色 */とコメントしている箇所をお好みの色にしてください。
以上でカスタマイズは完了です 🎉
他のSANGOカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
【SANGOカスタマイズ総まとめ】サイトをもっと魅力的に!