
【SANGO】カテゴリー一覧をオシャレにカスタマイズする方法
完成イメージ
Before

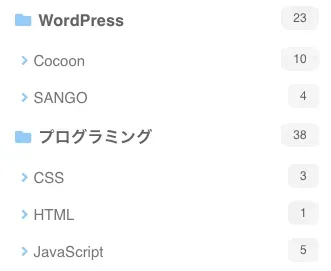
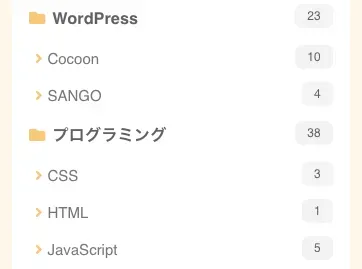
After


ライトブルーとオレンジの2色をサンプルとして作りました。
- カテゴリ前にアイコンを付けて可愛く
- カテゴリ数を右寄せ&横長に

さらにホバー時の動きも少しカスタマイズしてみました。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
ライトブルー
.widget_categories ul li a::before { padding-right: 7px; font-family: "Font Awesome 5 Free"; font-weight: 900; color: #92ccfb; /* 親カテゴリのアイコンの色 */ content: "f07b";}
li.cat-item li a { color: #777; /* 文字色 */}
li.cat-item ul li a::before { color: #92ccfb !important; /* 子カテゴリのアイコンの色 */}
li.cat-item a:hover { background-color: rgb(146 204 251 / 20%) !important; /* ホバー時の背景色 */ opacity: 0.9; transform: scale(1.06);}
.entry-count { float: right; padding: 0 1em; border-radius: 25%;}オレンジ
.widget_categories ul li a::before { padding-right: 7px; font-family: "Font Awesome 5 Free"; font-weight: 900; color: #f8c678; content: "f07b"; /* 親カテゴリのアイコンの色 */}
li.cat-item li a { color: #777; /* 文字色 */}
li.cat-item ul li a::before { color: #f8c678 !important; /* 子カテゴリのアイコンの色 */}
li.cat-item a:hover { background-color: rgb(255 179 107 / 20%) !important; /* ホバー時の背景色 */ opacity: 0.9; transform: scale(1.06);}
.entry-count { float: right; padding: 0 1em; border-radius: 25%;}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
もし任意の色を適用したい場合は、コピペしたCSSの/* 〇〇色 */とコメントしている箇所をお好みの色にしてください。
以上でカスタマイズは完了です 🎉
他のSANGOカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
【SANGOカスタマイズ総まとめ】サイトをもっと魅力的に!