
【JIN】他と差を付ける!プロフィールボックスのカスタマイズ方法
- JINを使っているがプロフィールのデザインをもっといい感じにしたい
- 他のサイトで同じようなプロフィール欄をよく見るから差別化したい
という方に向けて、そんなJINのプロフィール欄を可愛くするカスタマイズ方法をまとめました。
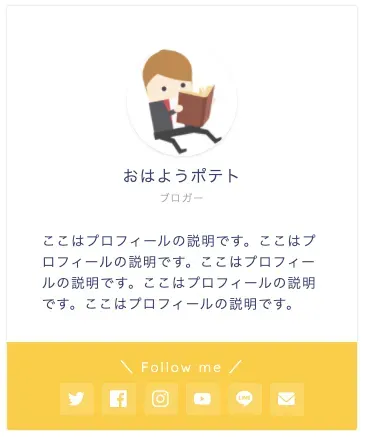
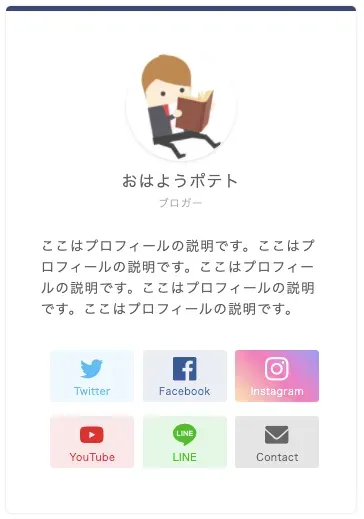
完成イメージ
Before

After

- 各種SNSボタンを鮮やかに
- 文字色を少し薄めにしておしゃれに
- 余白を十分にとり圧迫感を緩和
INのプロフィールウィジェットは、カスタマイズせずともデフォルトのものがとても美しいので他のサイトと被りがちなのが難点でした。
そこで今回のように少しテイストを変えることで、記事を邪魔しない程度に目を引くものにするだけでなく、他サイトとの差別化を図ることができます。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているのでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. CSSを追記
.widget.widget-profile { border-top: 5px solid #3b4675; /* お好みの色に */ border-radius: 5px;}
.my-profile { color: #5f5f5f;}@media screen and (min-width: 768px) { .my-profile { padding-bottom: 0 !important; }}@media screen and (max-width: 767px) { .my-profile { padding-bottom: 5px !important; }}
.my-profile .profile-sns-menu { position: relative; margin-top: 1px; background-color: transparent !important;}
.profile-sns-menu-title { display: none;}
.my-profile .profile-sns-menu ul { flex-wrap: wrap;}
.my-profile .profile-sns-menu ul li { width: 30%; margin: 5% 1.5% 0;}
.my-profile .profile-sns-menu ul li a { width: 100%; padding-top: 7px; padding-bottom: 45px; font-size: 1.4em; text-align: center; letter-spacing: 0.02em; border-radius: 3px;}
.my-profile .profile-sns-menu i::before { margin-bottom: 4px;}
.profile-sns-menu a::after { padding-top: 5px; font-size: 0.01em; vertical-align: top;}
.profile-sns-menu .pro-tw a { color: #62bcf4 !important; background-color: rgb(98 188 244 / 10%) !important;}
.profile-sns-menu .pro-tw a::after { content: "Twitter"; /* ユーザー名(例:@xxx)などにすることも可能 */}
.profile-sns-menu .pro-fb a { color: #3b5998 !important; background-color: rgb(59 89 152 / 10%) !important;}
.profile-sns-menu .pro-fb a::after { content: "Facebook";}
.profile-sns-menu .pro-insta a { color: #fff !important; background: repeating-linear-gradient( 45deg, rgb(254 208 110 / 50%), rgb(252 0 119 / 50%), rgb(63 53 238 / 50%) ) !important;}
.profile-sns-menu .pro-insta a::after { content: "Instagram";}
.profile-sns-menu .pro-youtube a { color: #da1725 !important; background-color: rgb(218 28 37 / 10%) !important;}
.profile-sns-menu .pro-youtube a::after { content: "YouTube";}
.profile-sns-menu .pro-line a { color: #00b900 !important; background-color: rgb(0 185 0 / 10%) !important;}
.profile-sns-menu .pro-line a::after { content: "LINE";}
.profile-sns-menu .pro-contact a { color: #666 !important; background-color: rgb(0 0 0 / 10%) !important;}
.profile-sns-menu .pro-contact a::after { content: "Contact";}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているのでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
「お好みの色に」とコメントアウトしてある箇所を変えることで、プロフィール欄の先端の色を変えることができます。
更に各種SNSボタンのテキストを変えることもできます。Twitterの場合などはユーザー名などにしてみてもいいかもしれませんね。
以上でカスタマイズは完了です 🎉
他のJINカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。