
【脱CDN】Font Awesomeをローカルにダウンロードして読み込む方法
メリット
- CDNを利用しないので、リクエストが減りサイトの速度を改善できる
- PageSpeed Insightsでの「ウェブフォント読み込み中のテキストの表示」を解消できる
今回はWordPressを例として、実際にFont Awesomeをローカルにダウンロードして読み込んでいきます。
読み込み方法
1. ローカルにダウンロード
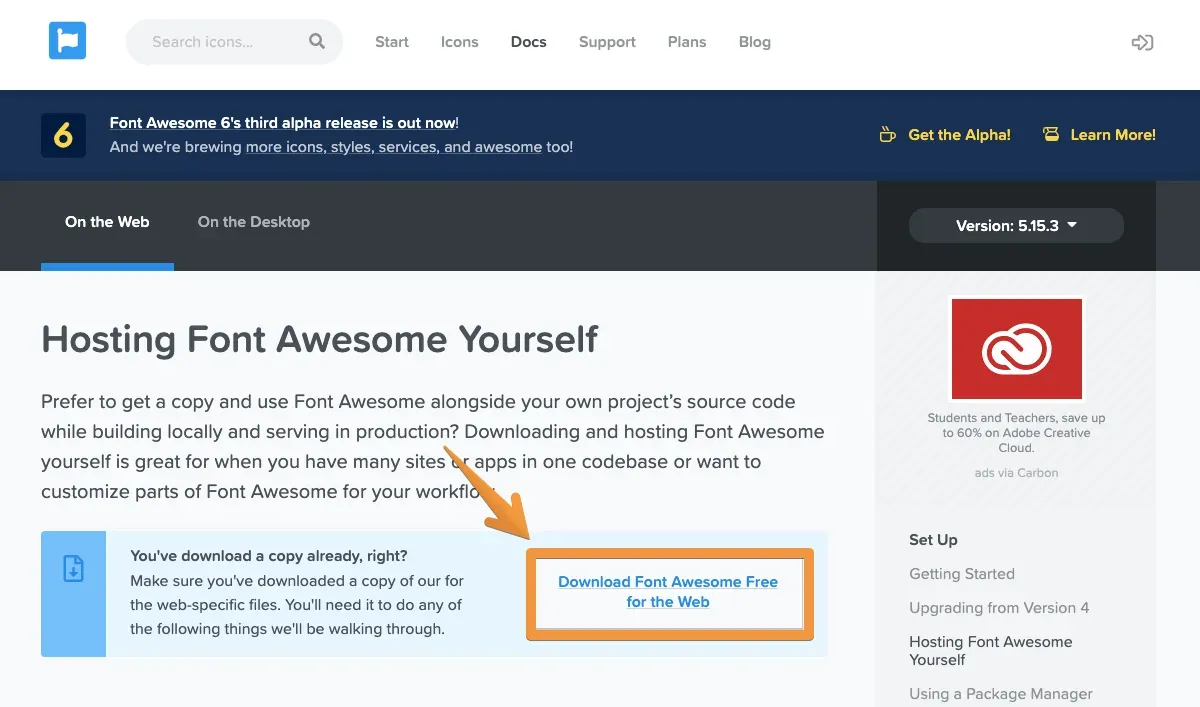
まずFont Awesomeのダウンロードページにアクセスします。

右下にある「Download Font Awesome Free for the Web」をクリックしてダウンロードします。
2. ファイルの整理

まずファイルを解凍します。

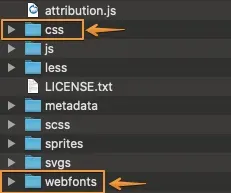
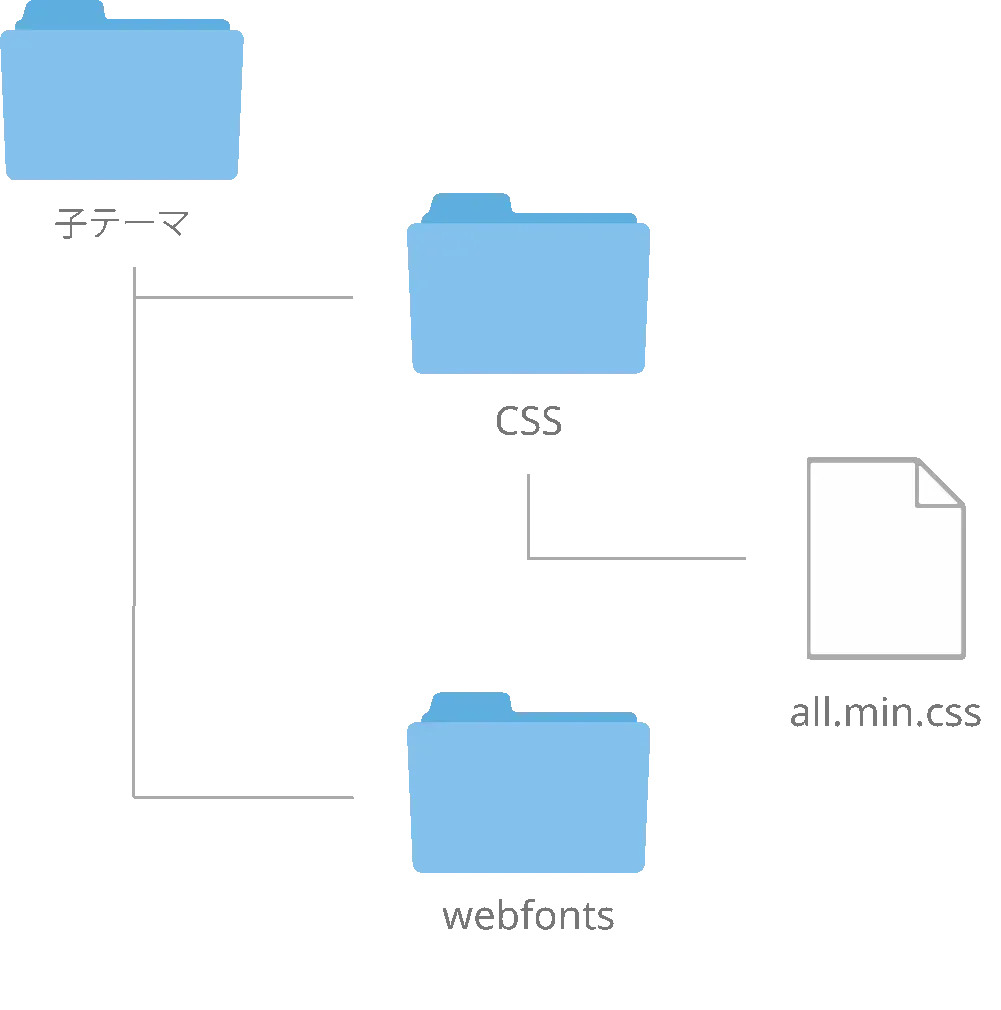
今回アップロードするのはその中のcssとwebfontsという2つのディレクトリです。

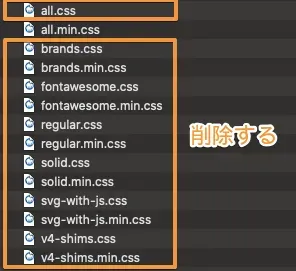
アップロードする前にまずcssディレクトリの中のall.min.css以外を削除します。

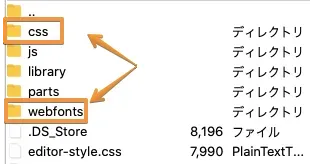
cssとwebfonts、2つのディレクトリをFTPソフトなどを使ってアップロードします。子テーマ直下に置くのがおすすめです。

少しわかりにくい場合は、ファイルの階層を示した上記図を参考にしてみてください。
この通りの構成にしないとFont Awesomeが上手く読み込めないなのでご注意を。
3. all.min.cssを読み込む
<link rel="stylesheet" href="<設置したディレクトリ>/css/all.min.css" type="text/css"/>あとは上のように、先ほど設置したall.min.cssをheadタグ内で読み込みます。
<link rel="stylesheet" href="/wp-content/themes/<子テーマ>/css/all.min.css" type="text/css"/>もし子テーマ直下に設置したのならこれでOK。これでFont Awesomeを読み込めたはずです。
// FontAwesomefunction sng_font_awesome_cdn_url() { if (get_option('use_fontawesome4')) return 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'; $fontawesome5_ver = get_option('fontawesome5_ver_num') ? preg_replace("/( | )/", "", get_option('fontawesome5_ver_num') ) : '5.11.2'; return '/wp-content/themes/sango-theme-poripu/css/all.min.css'; // 変更}余談ではありますが、当サイトのようにSANGOをテーマとして使われている方はsango-theme/library/functions/sng-style-scripts.phpを上記のように修正してあげても読み込めます。
4. 「font-display:swap」を追加する
ここからは必須ではありません。PageSpeed Insightsでの「ウェブフォント読み込み中のテキストの表示」を解消したい場合です。
@font-face { font-family: "Font Awesome 5 Brands"; font-style: normal; font-weight: 400; font-display: swap; //変更 src: url(../webfonts/fa-brands-400.eot); src: url(../webfonts/fa-brands-400.eot?#iefix) format("embedded-opentype"), url(../webfonts/fa-brands-400.woff2) format("woff2"), url(../webfonts/fa-brands-400.woff) format("woff"), url(../webfonts/fa-brands-400.ttf) format("truetype"), url(../webfonts/fa-brands-400.svg#fontawesome) format("svg");}@font-face { font-family: "Font Awesome 5 Free"; font-style: normal; font-weight: 400; font-display: swap; //変更 src: url(../webfonts/fa-regular-400.eot); src: url(../webfonts/fa-regular-400.eot?#iefix) format("embedded-opentype"), url(../webfonts/fa-regular-400.woff2) format("woff2"), url(../webfonts/fa-regular-400.woff) format("woff"), url(../webfonts/fa-regular-400.ttf) format("truetype"), url(../webfonts/fa-regular-400.svg#fontawesome) format("svg");}@font-face { font-family: "Font Awesome 5 Free"; font-style: normal; font-weight: 900; font-display: swap; //変更 src: url(../webfonts/fa-solid-900.eot); src: url(../webfonts/fa-solid-900.eot?#iefix) format("embedded-opentype"), url(../webfonts/fa-solid-900.woff2) format("woff2"), url(../webfonts/fa-solid-900.woff) format("woff"), url(../webfonts/fa-solid-900.ttf) format("truetype"), url(../webfonts/fa-solid-900.svg#fontawesome) format("svg");}all.min.cssに上記のように追記。font-displayプロパティの値をblockからswapに変更します。
これで「ウェブフォント読み込み中のテキストの表示」は解消されるはずです。
実はこの問題はCDNで読み込んでいた場合でも解消することができました。しかしそれは一部のテーマのみの話で、その他のテーマでは親テーマのCSSにfont-display:swapを記述しても上書きできなかったのです。
しかし今回のようにローカルで読み込む方法の場合テーマ問わず解消できるので、それも1つの大きなメリットですね。
5. 「キーリクエストのプリロード」の解決
この方法でFont Awesomeを読み込めたはいいものの、PageSpeed Insightsで「キーリクエストのプリロード」と指摘される場合の解決法です。

まずPageSpeed Insightsで指摘されるURLをコピーします。(今回追加したwebfontディレクトリの中のフォントファイルを指しています)
<link rel="preload" as="font" type="font/woff" href="<コピーしたURL>" crossorigin/>そしてそのコピーしたURLの数だけ、上記コードをheadタグ内に追記してあげればOK。ちなみにこれはpreloadを指定し、フォントを先読みしています。
これで「キーリクエストのプリロード」は解消されたはずです。
下記記事では、このほかにも実践できるWordPress高速化のカスタマイズをまとめています。ぜひ参考にしてください。