
【Cocoon】サイドバーの見出しの前に画像をつけるカスタマイズ
完成イメージ

この記事に沿ってカスタマイズすると上のようになります。
- 画像を見出し前に配置
- 他のサイトとデザインが被ることなく差別化を図れる
※ 例ではサンプル画像を使用していますが、任意の画像を指定することが可能です。
カスタマイズ方法
0. バックアップを忘れずに
早速カスタマイズしていきたいところですが、万が一の事態に備えて事前にバックアップを取っておくことをおすすめします。
その方法について詳しくは下記記事にまとめているでぜひ参考にしてください。
WordPressでCSSのバックアップをとる方法【カスタマイズ時に必須】
1. 画像URLを取得

管理画面のサイドバーから「メディア」から「新規追加」を選択します。

使いたい画像をドラッグ&ドロップします。

アップロードが完了すると画面右にURLが表示されるので、それをコピーしておきます。
2. ウィジェットに設置

管理画面のサイドバーから「外観」→「ウィジェット」を開き、サイドバーのエリアに「カスタムHTML」を挿入。
今回は新着記事の見出しをカスタマイズしたいので「新着記事」のヴィジェットの前に挿入します。
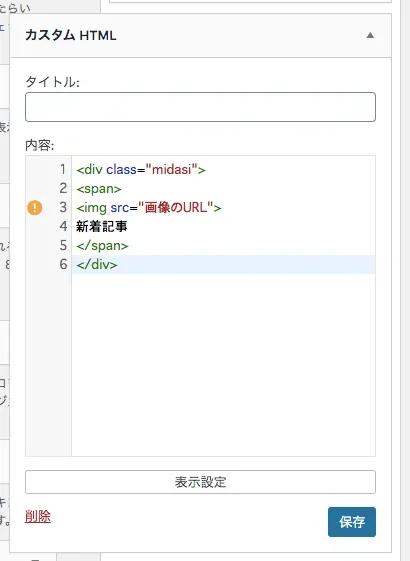
<div class="midasi"> <span> <img src="<コピーしたURL>" /> 見出しの文字をここに入力 </span></div>上記HTMLに先ほどコピーした画像URLを当てはめ、

そのHTMLを「内容」にペーストして保存すればOK。
見出しを複数設置したい場合、その数に応じてカスタムHTMLを挿入してください。
3. CSSを追記
/************************************** サイドバーの見出し************************************/.midasi { position: relative; margin: 0 2.5%; margin-top: 25px; margin-bottom: 5px; text-align: center;}
.midasi::before { position: absolute; top: 47%; left: 0; z-index: 0; width: 100%; content: ""; border-bottom: 3px solid #f8c678; /* 好きな色に */}
.midasi span { position: relative; display: inline-block; padding: 1em; padding-right: 9px; /* 要調整 */ font-family: Avenir, Arial, sans-serif; font-size: 18px; font-weight: 700; line-height: 2px; color: #f8c678; /* 好きな色に */ letter-spacing: 0.05em; background-color: #fff;}
.widget-title { display: none; /* ヴィジェットのタイトル消す */}
/************************************** ここから下は画像を使う場合************************************/.midasi img { position: absolute; top: -2px; right: 90%; /* 要調整 */ max-width: 40px; /* 要調整 */}上記コードを、テーマで読み込んでいるCSSファイルにコピペします。
CSSを編集する方法について、詳しくは下記記事にまとめているでぜひ参考にしてください。
【初心者向け】WordPressでCSSを編集・追加する方法
【WordPress】CSSの変更が反映されない場合の原因・対処法
以上でカスタマイズは完了です 🎉
他のCocoonカスタマイズも全て下記記事にまとめているので、ぜひ参考にしてください。
Cocoonのおしゃれなカスタマイズ全集【初心者もコピペで簡単】